【Typecho JOE 模板改动】设置不自动跳转到指定评论位置,优化seo
【Typecho JOE 模板改动】设置不自动跳转到指定评论位置,优化seo

吃猫的鱼Code
发布于 2023-02-02 10:27:34
发布于 2023-02-02 10:27:34
文章被收录于专栏:吃猫的鱼个人博客编程笔记

1
设置不自动跳转到指定评论位置,优化seo
问题
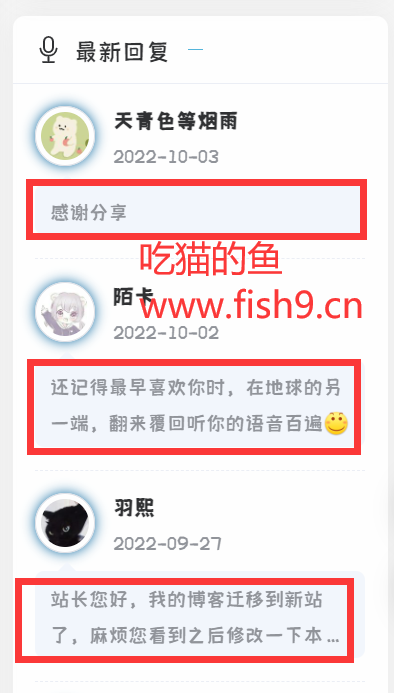
我们都知道joe模板在我们首页的侧边栏处有一个最新回复

MTE5~DQ5{HVMEONZ0Z9(N_U.png
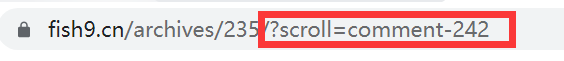
这里会有一个超链接是带有参数的,我们点开会看见这样一个链接,带有评论的参数。

B9<code>$NJ41G@IAG@~</code>TXQOY.png
当我们点开这个链接后,这个评论就会自动帮我们定位到当条评论。
利弊
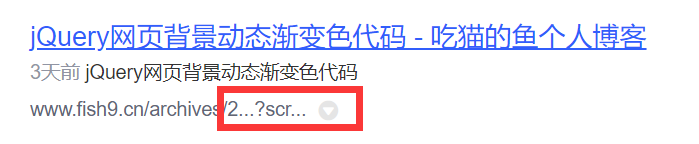
这样做的好处,是能让读者快速定位到这条评论,并且给予回复。找到自己感兴趣的内容。 但是弊端也有: 就是不利于seo 我这里用我的一篇被百度收录的文章来举例。 因为首页侧边栏那里有评论的链接,所以百度在抓取的时候,很容易将这种带评论参数的链接直接收录。 如图所示

X(}U0%VE``7ISKG5DRG3WE4.png
这样的坏处就是当用户从百度搜索到你的文章的时候点开链接,会自动定位到那条评论,而不是用户本来想搜索的内容。 这样就导致用户在页面停留的时间会相对短暂,不利于百度对于该页面质量的判断。
解决方法
解决方法 去除定位评论的js函数。
这个需要各位衡量一下利弊来操作了。
改动文件路径(pc端) ./fish9.cn/usr/themes/Joe/assets/js/joe.post_page.js
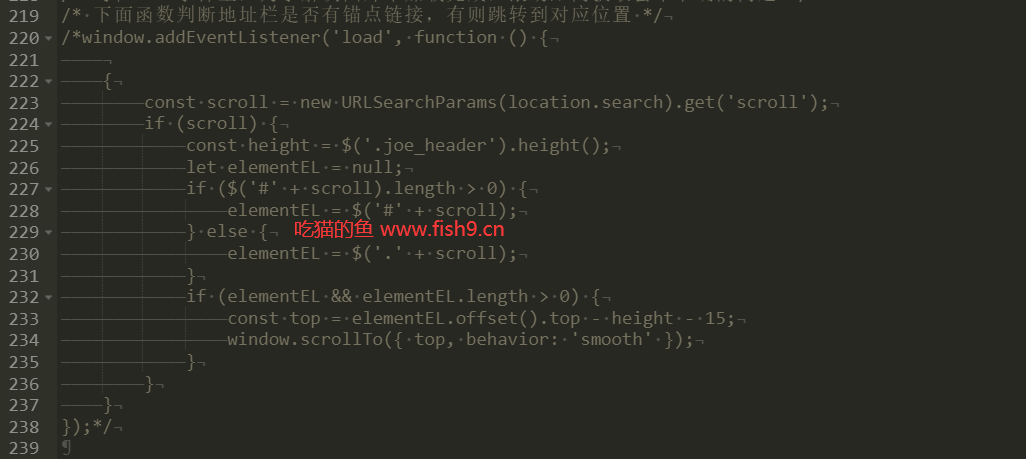
拖到最底部,就能看到这个函数,我们用注释符号给他注释掉即可

I[0[)CZ24X05U{()B0P(W~2.png
改动文件路径(wap端) ./fish9.cn/usr/themes/Joe/assets/js/joe.post_page.min.js
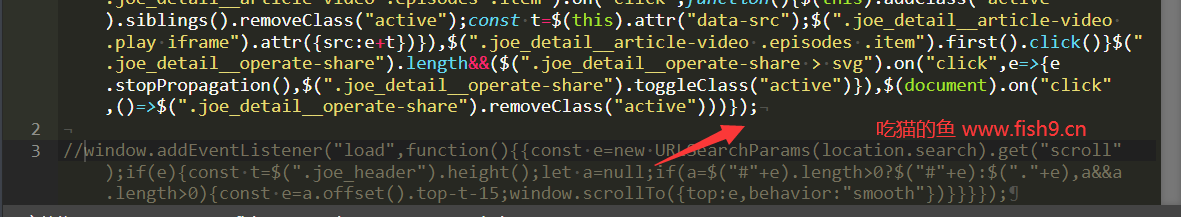
如图所示在箭头这个位置,给他断开,后面的注释掉
然后最重要的是不要漏了加;

A84<code>U4CR{</code>_EYBD15~P[{Y6.png
改完后,我们可以看到即使文章带有评论参数,也不会跳到该条评论,利于优化seo!
本文共 444 个字数,平均阅读时长 ≈ 2分钟
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
