给网站页面设置加密访问
怎么给网页设置为加密访问,只需要简单的一个HTML代码即可
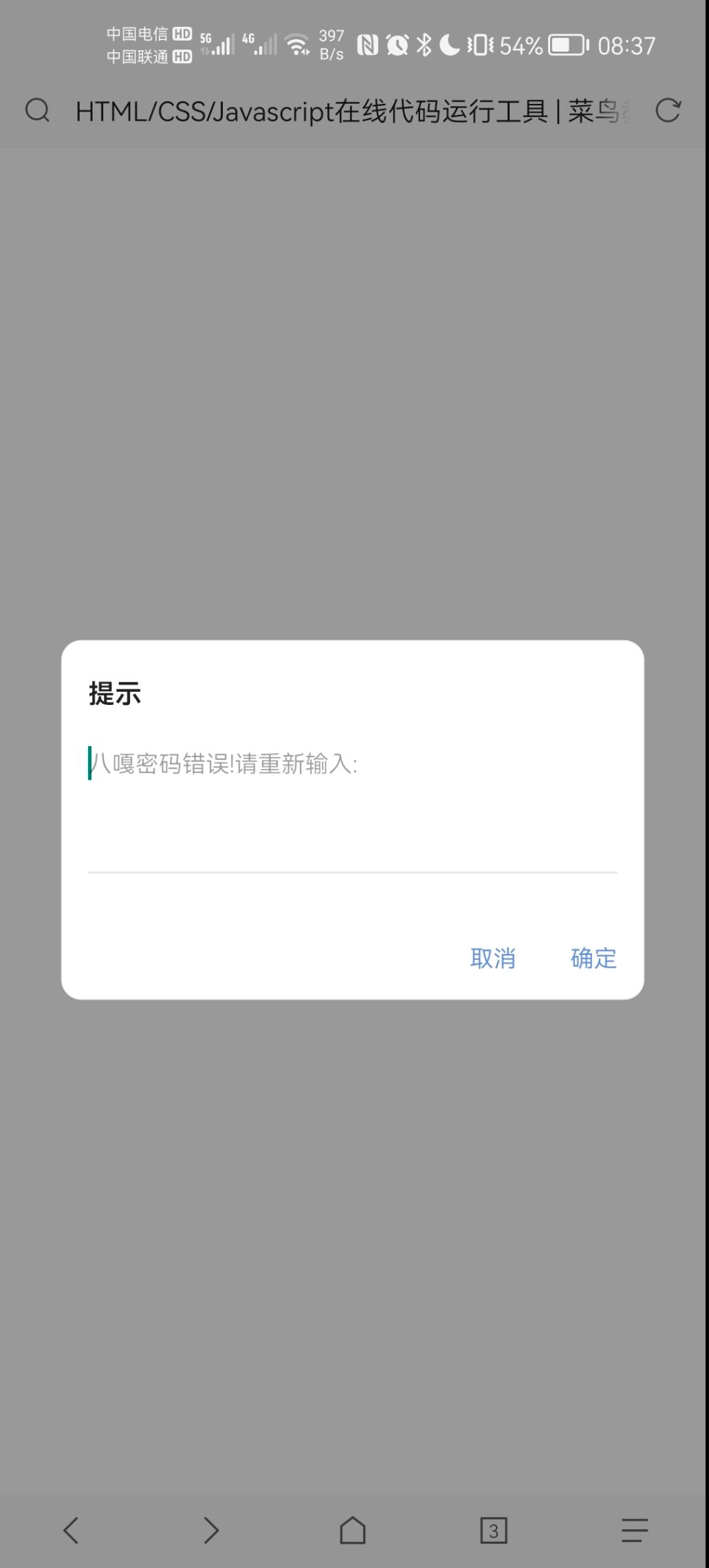
效果图:


代码如下:
<SCRIPT language=JavaScript>
function password() {
var testV = 1;
var pass1 = prompt('请输入密码:','');
while (testV < 3) {
if (!pass1)
history.go(-1);
if (pass1 == "这里输入你想设置的密码") {
alert('密码正确!');
break;
}
testV+=-1;
var pass1 = prompt('八嘎密码错误!请重新输入:');
}
if (pass1!="password" & testV ==3)
history.go(-1);
return " ";
}
document.write(password());
</SCRIPT>
```
{message type="success" content="只需要把此代码放入到〈/head〉标签前即可"/}
{progress percentage="100" color="#ff6c6c"/}
至此教程结束,不懂的评论区留言
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
推荐阅读

