百度地图开发之点聚合功能
大家不清楚什么是点聚合,先上一下效果图。



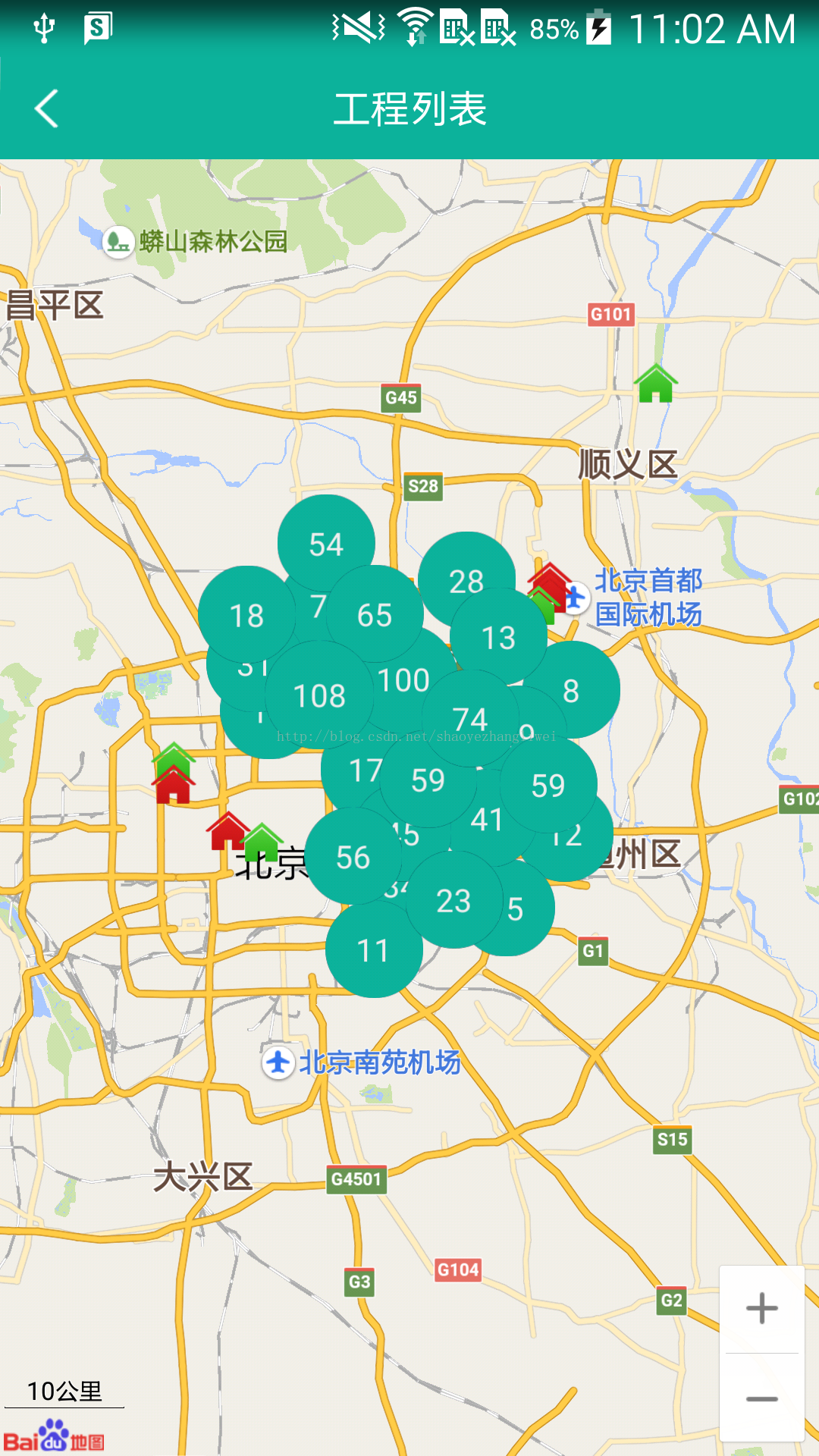
从上面的这几张效果图,大家可以看到其实就是将一个区域内的点 聚合到一起,然后缩放可以改变区域内点显示效果。对于数据量比较大的功能来讲,显示效果会比较直观。
这个功能在百度地图的demo里面可以找到,但是我没有找到相关的文档说明...
具体实现方式 1.下载百度地图的demo
2.在demo中找到MarkerClusterDemo 这个类 具体逻辑参考这个类就行了。
贴出这个类的实现代码
package baidumapsdk.demo.map;
import android.app.Activity;
import android.os.Bundle;
import com.baidu.mapapi.clusterutil.clustering.Cluster;
import com.baidu.mapapi.clusterutil.clustering.ClusterItem;
import com.baidu.mapapi.clusterutil.clustering.ClusterManager;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BaiduMap.OnMapLoadedCallback;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapStatus;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.model.LatLng;
import java.util.ArrayList;
import java.util.List;
import android.widget.Toast;
import baidumapsdk.demo.R;
/**
* 此Demo用来说明点聚合功能
*/
public class MarkerClusterDemo extends Activity implements OnMapLoadedCallback {
MapView mMapView;
BaiduMap mBaiduMap;
MapStatus ms;
private ClusterManager<MyItem> mClusterManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_marker_cluster_demo);
mMapView = (MapView) findViewById(R.id.bmapView);
ms = new MapStatus.Builder().target(new LatLng(39.914935, 116.403119)).zoom(8).build();
mBaiduMap = mMapView.getMap();
mBaiduMap.setOnMapLoadedCallback(this);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(ms));
// 定义点聚合管理类ClusterManager
mClusterManager = new ClusterManager<MyItem>(this, mBaiduMap);
// 添加Marker点
addMarkers();
// 设置地图监听,当地图状态发生改变时,进行点聚合运算
mBaiduMap.setOnMapStatusChangeListener(mClusterManager);
// 设置maker点击时的响应
mBaiduMap.setOnMarkerClickListener(mClusterManager);
mClusterManager.setOnClusterClickListener(new ClusterManager.OnClusterClickListener<MyItem>() {
@Override
public boolean onClusterClick(Cluster<MyItem> cluster) {
Toast.makeText(MarkerClusterDemo.this,
"有" + cluster.getSize() + "个点", Toast.LENGTH_SHORT).show();
return false;
}
});
mClusterManager.setOnClusterItemClickListener(new ClusterManager.OnClusterItemClickListener<MyItem>() {
@Override
public boolean onClusterItemClick(MyItem item) {
Toast.makeText(MarkerClusterDemo.this,
"点击单个Item", Toast.LENGTH_SHORT).show();
return false;
}
});
}
@Override
protected void onPause() {
mMapView.onPause();
super.onPause();
}
@Override
protected void onResume() {
mMapView.onResume();
super.onResume();
}
@Override
protected void onDestroy() {
mMapView.onDestroy();
super.onDestroy();
}
/**
* 向地图添加Marker点
*/
public void addMarkers() {
// 添加Marker点
LatLng llA = new LatLng(39.963175, 116.400244);
LatLng llB = new LatLng(39.942821, 116.369199);
LatLng llC = new LatLng(39.939723, 116.425541);
LatLng llD = new LatLng(39.906965, 116.401394);
LatLng llE = new LatLng(39.956965, 116.331394);
LatLng llF = new LatLng(39.886965, 116.441394);
LatLng llG = new LatLng(39.996965, 116.411394);
List<MyItem> items = new ArrayList<MyItem>();
items.add(new MyItem(llA));
items.add(new MyItem(llB));
items.add(new MyItem(llC));
items.add(new MyItem(llD));
items.add(new MyItem(llE));
items.add(new MyItem(llF));
items.add(new MyItem(llG));
mClusterManager.addItems(items);
}
/**
* 每个Marker点,包含Marker点坐标以及图标
*/
public class MyItem implements ClusterItem {
private final LatLng mPosition;
public MyItem(LatLng latLng) {
mPosition = latLng;
}
@Override
public LatLng getPosition() {
return mPosition;
}
@Override
public BitmapDescriptor getBitmapDescriptor() {
return BitmapDescriptorFactory
.fromResource(R.drawable.icon_gcoding);
}
}
@Override
public void onMapLoaded() {
// TODO Auto-generated method stub
ms = new MapStatus.Builder().zoom(9).build();
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(ms));
}
}基本的逻辑都在demo里面有所实现,我就不详细说了。 我说几点可能需要我们自己改动的一些细节。
1.地图级别
mBaiduMap.setMapStatus(MapStatusUpdateFactory.newMapStatus(new MapStatus.Builder().zoom(Float.parseFloat("10.8")).build()));//设置缩放级别2.设置聚合圆圈的点击事件
mClusterManager.setOnClusterClickListener(new ClusterManager.OnClusterClickListener<BaiduItem>() {
@Override
public boolean onClusterClick(Cluster<BaiduItem> cluster) {
float level = mBaiduMap.getMapStatus().zoom;
mBaiduMap.setMapStatus(MapStatusUpdateFactory.newMapStatus(new MapStatus.Builder().zoom(level+1).build()));
return false;
}
});这个我是点击聚合圆圈的时候 ,将地图级别放大一级,具体你们产品要求是什么样,自己在监听实现就好
3.设置聚合点圆圈样式
这个样式背景修改是在text_bubble.xml里面
<?xml version="1.0" encoding="utf-8"?>
<!--
~ Copyright (C) 2015 Baidu, Inc. All Rights Reserved.
-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.baidu.mapapi.clusterutil.ui.RotationLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/map_circle_bg"
android:orientation="vertical">
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:paddingBottom="5dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="5dp"/>
</com.baidu.mapapi.clusterutil.ui.RotationLayout>
</LinearLayout>上面的 android:background="@drawable/map_circle_bg" 这个就是自己定义的样式,我这个是写了一个带背景色的圆形
map_circle_bg.xml
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false" >
<solid android:color="@color/green_theme" />
<solid
android:color="@color/green_theme" />
<size android:width="6dp"
android:height="6dp" />
</shape>颜色就自己改成自己的颜色就可以。
4.设置点击 mark点 弹出pop提示框
mClusterManager.setOnClusterItemClickListener(new ClusterManager.OnClusterItemClickListener<BaiduItem>() {
@Override
public boolean onClusterItemClick(final BaiduItem item) {
TextView tv = new TextView(getApplicationContext());
tv.setBackgroundResource(R.drawable.icon_pop);
tv.setGravity(Gravity.CENTER_VERTICAL);
tv.setText(item.getName());
//定义用于显示该InfoWindow的坐标点
LatLng pt = new LatLng(item.getPosition().latitude, item.getPosition().longitude);
//创建InfoWindow , 传入 view, 地理坐标, y 轴偏移量
InfoWindow mInfoWindow = new InfoWindow(tv, pt, -47);
//显示InfoWindow
mBaiduMap.showInfoWindow(mInfoWindow);
return false;
}
});就是上面图三的提示框,这个需要注意的就是icon_pop这个图片用.9的图片,因为提示信息过多的时候可以自动适配。
5.设置修改marker点的 图片样式
大家看图中 我们的点出来的都是 红色和绿色的小房子,不是传统的 那种红色的小标注点
@Override
public BitmapDescriptor getBitmapDescriptor() {
if(state.equals("1")){
return BitmapDescriptorFactory.fromResource(R.drawable.icon_map_wkg);
}else if(state.equals("2")){
return BitmapDescriptorFactory.fromResource(R.drawable.icon_map_jg);
}else if(state.equals("3")){
return BitmapDescriptorFactory.fromResource(R.drawable.icon_map_wkg);
}else{
return BitmapDescriptorFactory.fromResource(R.drawable.icon_map_wkg);
}
}这个state是自己new这个对象的时候,构造里面传一个值进来,用不同的值判断显示不同的标注icon。
最后给大家放上一个demo,是eclipse版本的。as版本的 官网下载下来的就是as的demo。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2017-03-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
