android 仿Dialog效果的Activity实现
android 仿Dialog效果的Activity实现
再见孙悟空_
发布于 2023-02-10 20:07:41
发布于 2023-02-10 20:07:41

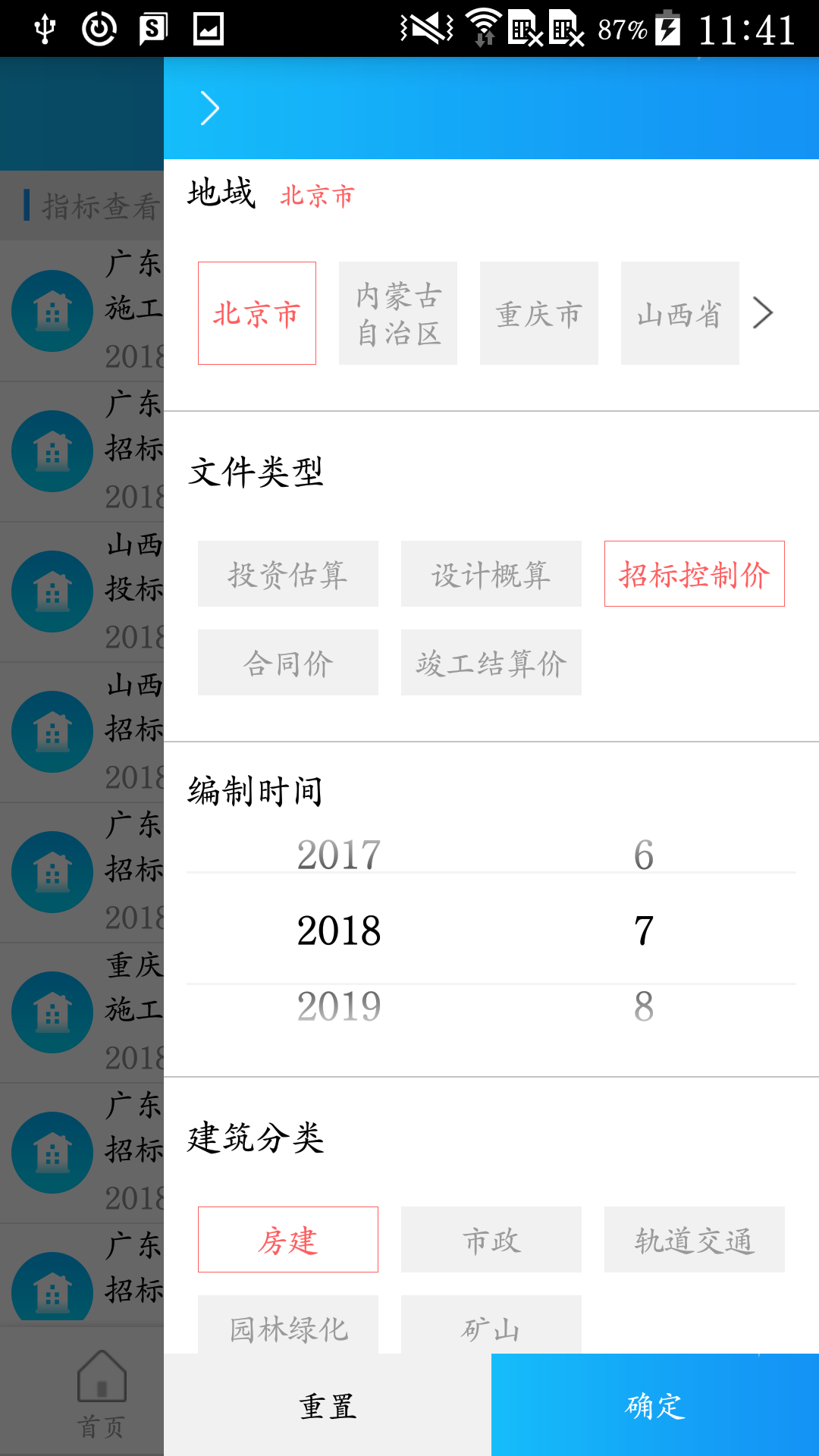
点击标题栏一个按钮显示此筛选页面,想了一下 将个做成activity ,原因
1.方便公用 ,我们这边两个页面都有这个筛选
2.处理里面复杂业务逻辑 不影响原有业务数据的逻辑,分开显得代码清晰。
实现的原理就是直接在布局中设置Activity的主题
AndroidManifest.xml配置
<activity android:name=".SelectPicPopupWindow"
android:theme="@style/MyDialogStyleBottom" /> styles.xml中配置
<style name="MyDialogStyleBottom" parent="android:Theme.Holo.DialogWhenLarge">
<item name="android:windowAnimationStyle">@style/AnimBottom</item>
<item name="android:windowFrame">@null</item>
<!-- 边框 -->
<!-- <item name="android:windowIsFloating">true</item> -->
<!-- 是否浮现在activity之上 -->
<!-- 半透明 -->
<item name="android:windowIsTranslucent">true</item>
<!-- 无标题 -->
<item name="android:windowNoTitle">true</item>
<!-- 背景透明 -->
<item name="android:windowBackground">@android:color/transparent</item>
<!-- 是否允许对话框的背景变暗 -->
<item name="android:backgroundDimEnabled">true</item>
</style>整理了一个 DEMO 大家可以试一下。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2018-04-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
