Vue组件插槽的使用
1. 什么是插槽
插槽的作用: 让封装的组件更加具有扩展性
插槽就是子组件提供给父组件使用的一个占位符,用 <slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如:html、组件等,填充的内容会替换到子组件中的 <slot></slot> 标签
2. 基础使用
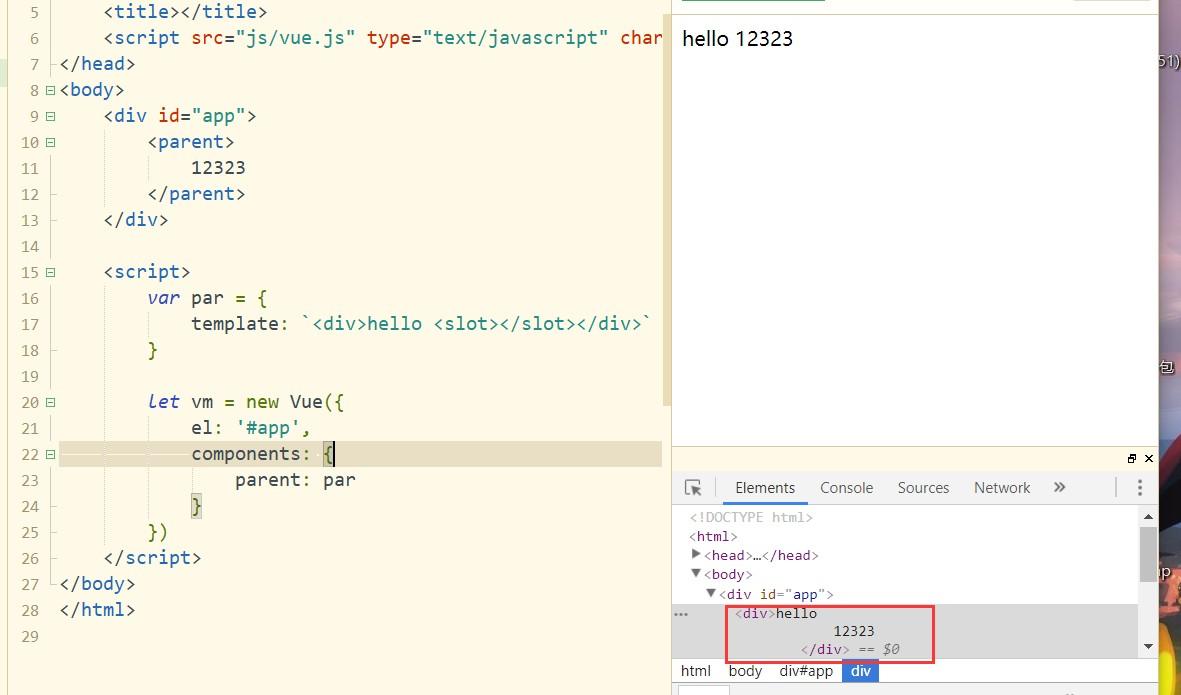
<div id="app">
<parent>
12323
</parent>
</div>
<script>
var par = {
template: `<div>hello <slot></slot></div>`
}
let vm = new Vue({
el: '#app',
components: {
parent: par
}
})
</script>

3. 具名插槽
v-slot: 可以简写为 #
<div id="app">
<layout>
<template v-slot:header>
123
</template>
<template #main>
456
</template>
<template #footer>
789
</template>
</layout>
</div>
<script>
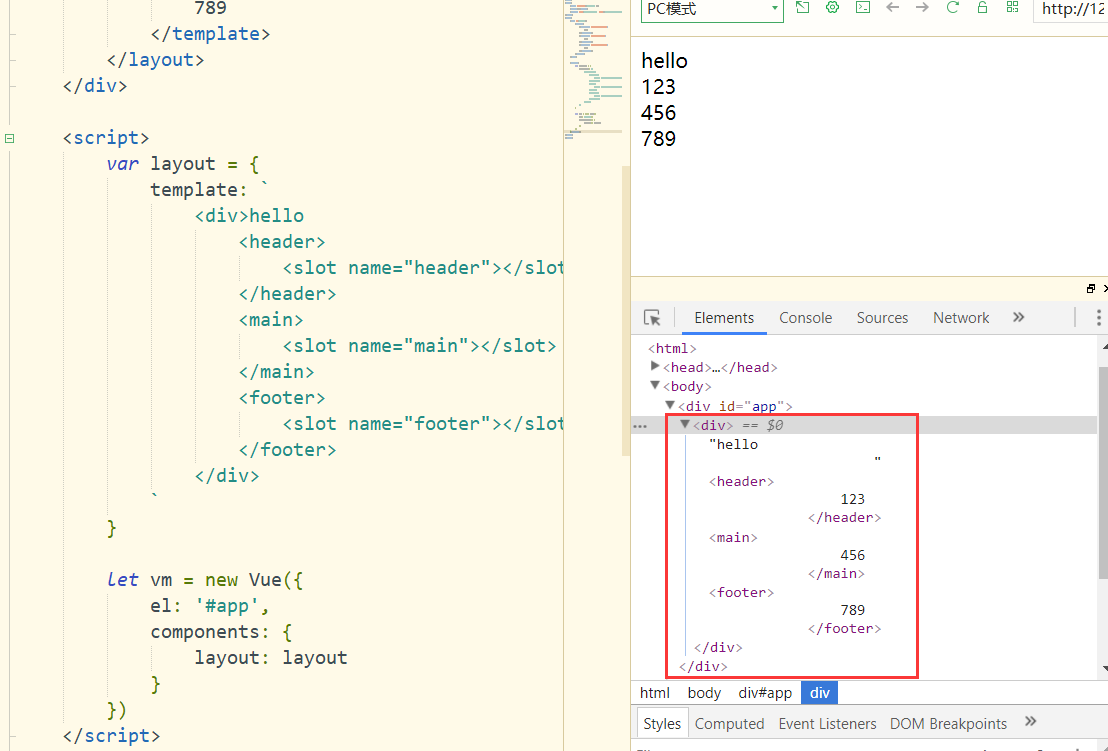
var layout = {
template: `
<div>hello
<header>
<slot name="header"></slot>
</header>
<main>
<slot name="main"></slot>
</main>
<footer>
<slot name="footer"></slot>
</footer>
</div>
`
}
let vm = new Vue({
el: '#app',
components: {
layout: layout
}
})
</script>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

