Vue 父子组件通信传值(子组件中使用父组件中的数据)
1. 父传子 props
父组件中的数据传递给子组件
props: ['movies']
props: {
movies: Array
},
props: {
movies: {
type: Array,
default: [],
required: true
}
},props 的驼峰标识
<cpn :c-info="userinfo"></cpn>
props: {
cInfo: {
type: Object,
default: { name: 'liang' }
}
}2. 使用示例
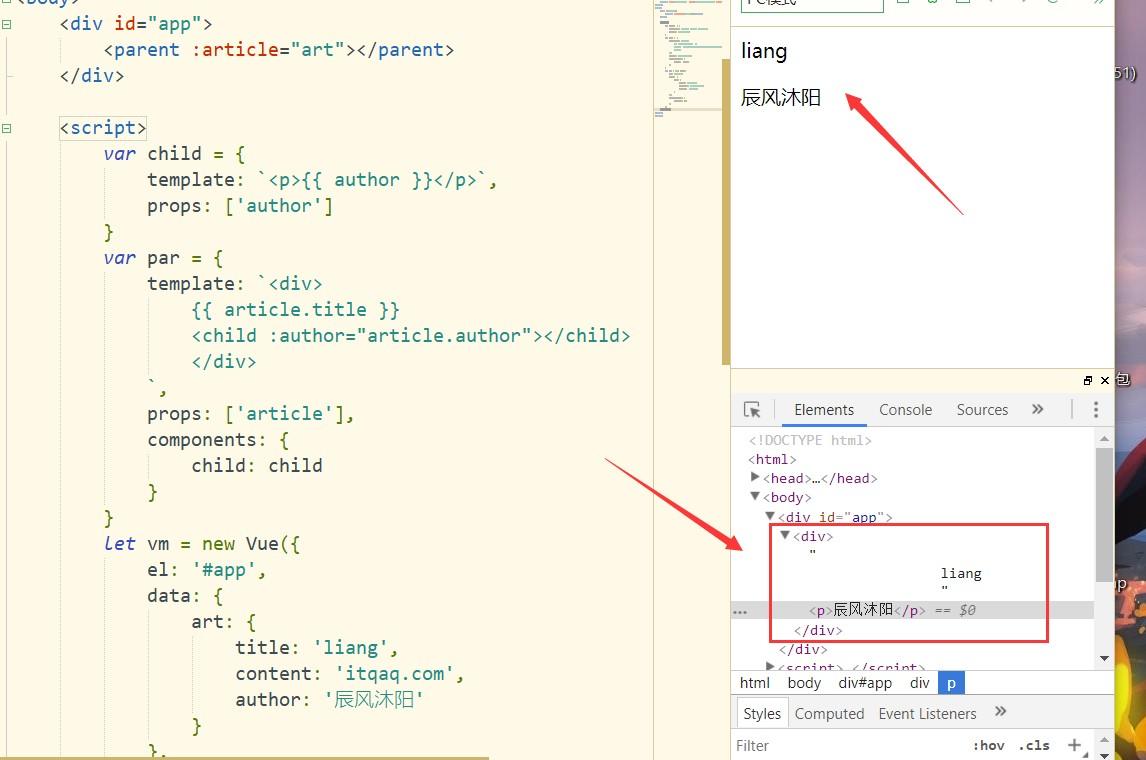
<div id="app">
<parent :article="art"></parent>
</div>
<script>
var child = {
template: `<p>{{ author }}</p>`,
props: ['author']
}
var par = {
template: `<div>
{{ article.title }}
<child :author="article.author"></child>
</div>
`,
props: ['article'],
components: {
child: child
}
}
let vm = new Vue({
el: '#app',
data: {
art: {
title: 'liang',
content: 'itqaq.com',
author: '辰风沐阳'
}
},
components: {
parent: par
}
})
</script>
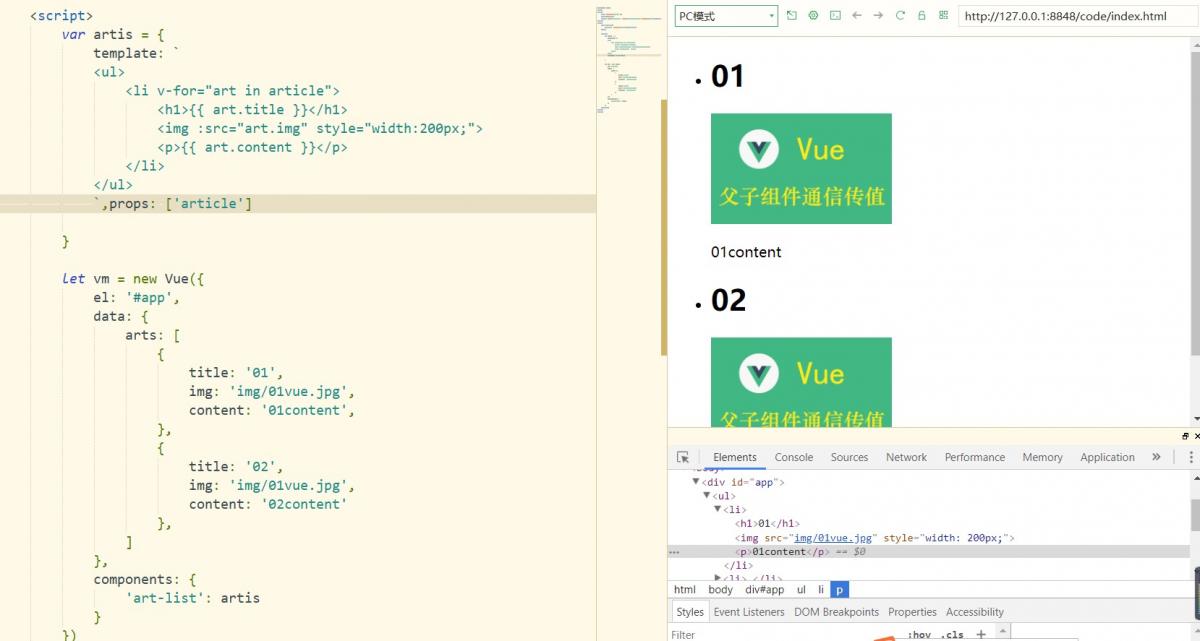
3. 实战文章列表
<div id="app">
<art-list :article="arts"></art-list>
</div>
<script>
var artis = {
template: `
<ul>
<li v-for="art in article">
<h1>{{ art.title }}</h1>
<img :src="art.img" style="width:200px;">
<p>{{ art.content }}</p>
</li>
</ul>
`,props: ['article']
}
let vm = new Vue({
el: '#app',
data: {
arts: [
{
title: '01',
img: 'img/01vue.jpg',
content: '01content',
},
{
title: '02',
img: 'img/01vue.jpg',
content: '02content'
},
]
},
components: {
'art-list': artis
}
})
</script>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

