vue.js客服系统实时聊天项目开发(十)过滤xss字符内容-防止xss攻击
vue.js客服系统实时聊天项目开发(十)过滤xss字符内容-防止xss攻击

唯一Chat
发布于 2023-02-17 11:46:25
发布于 2023-02-17 11:46:25
文章被收录于专栏:陶士涵的菜地
我们在发送消息给用户的时候,都要进行过滤xss字符,xss是跨站脚本攻击,实质上就是发送了html或js代码,现在我们在vue项目中对内容进行一下过滤
在vue中安装如下:
npm install xss这样就在依赖里安装好了
直接在需要使用的页面
import xss from 'xss'然后使用
let message=xss(this.visitor.message);
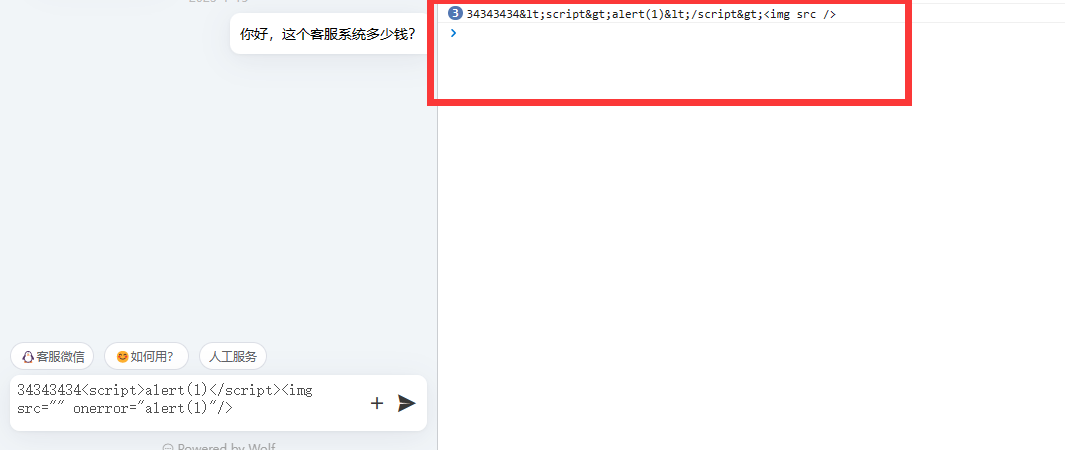
console.log(message); 过滤效果

本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-29 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
