vue.js客服系统实时聊天项目开发(十二)自动欢迎信息的延迟展示效果
vue.js客服系统实时聊天项目开发(十二)自动欢迎信息的延迟展示效果

唯一Chat
发布于 2023-02-17 11:47:46
发布于 2023-02-17 11:47:46
文章被收录于专栏:陶士涵的菜地
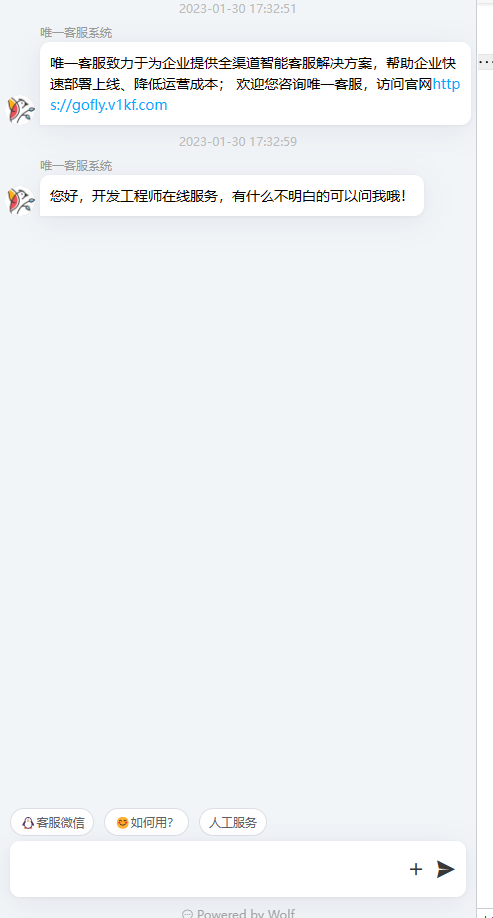
访客进行聊天窗口以后,会出现几条自动欢迎的信息,这是怎么实现的呢?
其实纯粹是前端实现的效果,并不是后端延迟推送。前端一次性取回几条数据以后,延迟逐条展示出来的

这里就实现了一个函数,参数是一个对象数组,对象中元素有一个key是delay延迟的秒数,还有昵称头像等信息,可以传递一个回调函数,在回调函数中根据这个delay把消息延迟展示到界面上
//延迟展示
function displayGreetings(greetings,callback) {
if(!greetings||greetings.length==0){
return;
}
let delay=0;
for (let i = 0; i < greetings.length; i++) {
if(!greetings[i].delay_second){
delay+=3;
}else{
delay+=greetings[i].delay_second;
}
greetings[i].delay_second=delay;
}
for (let i = 0; i < greetings.length; i++) {
let greeting = greetings[i];
setTimeout(function() {
// 在这里执行你想展示的操作,例如:
callback(greeting);
}, greeting.delay_second*1000);
}
}使用
let welcome=result.welcome;
tools.displayGreetings(welcome,function(row){
let message={
isme:false,
name:row.name,
avator:row.avator,
content:row.content,
time:tools.getNowDate()
}
_this.msgList.push(message);
});本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-30 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
