vue中如何将 json 格式化展示在页面中?
在 vue 中,如果想在页面中展示格式化后的 json 数据,首先需要先将 json 字符串转化为 json 对象,而后通过 pre 标签 插值即可展示。代码示例如下:
<script setup lang="ts">
import { ref } from "vue";
const jsonValue2 = ref("{a:1,b:2}");
const jsonValue3 = ref({ a: 1, b: 2 });
</script>
<template>
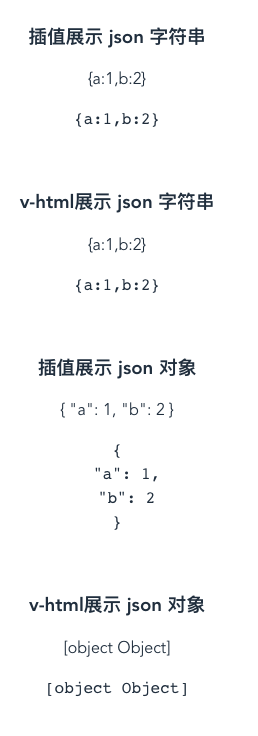
<h3>插值展示 json 字符串</h3>
<div>{{ jsonValue2 }}</div>
<pre>{{ jsonValue2 }}</pre>
<br />
<h3>v-html展示 json 字符串</h3>
<div v-html="jsonValue2"></div>
<pre v-html="jsonValue2"></pre>
<br />
<h3>插值展示 json 对象</h3>
<div>{{ jsonValue3 }}</div>
<pre>{{ jsonValue3 }}</pre>
<br />
<h3>v-html展示 json 对象</h3>
<div v-html="jsonValue3"></div>
<pre v-html="jsonValue3"></pre>
<br />
</template>
之后,再给 pre 标签增加文字居左的样式即可。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-02-07,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


