分享9个前端开发人员必备的在线工具手册
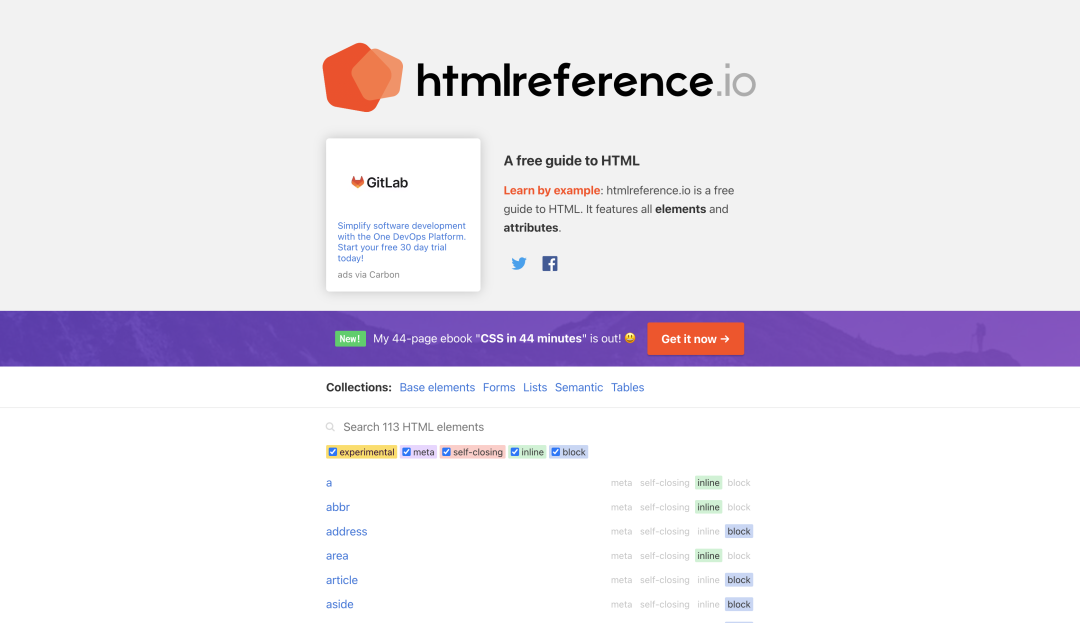
1、HTML Reference
htmlreference.io 是 HTML 的免费参考查询网站。每个 HTML 元素和属性都按字母顺序列出,以提高您的理解,并提供适当的示例。

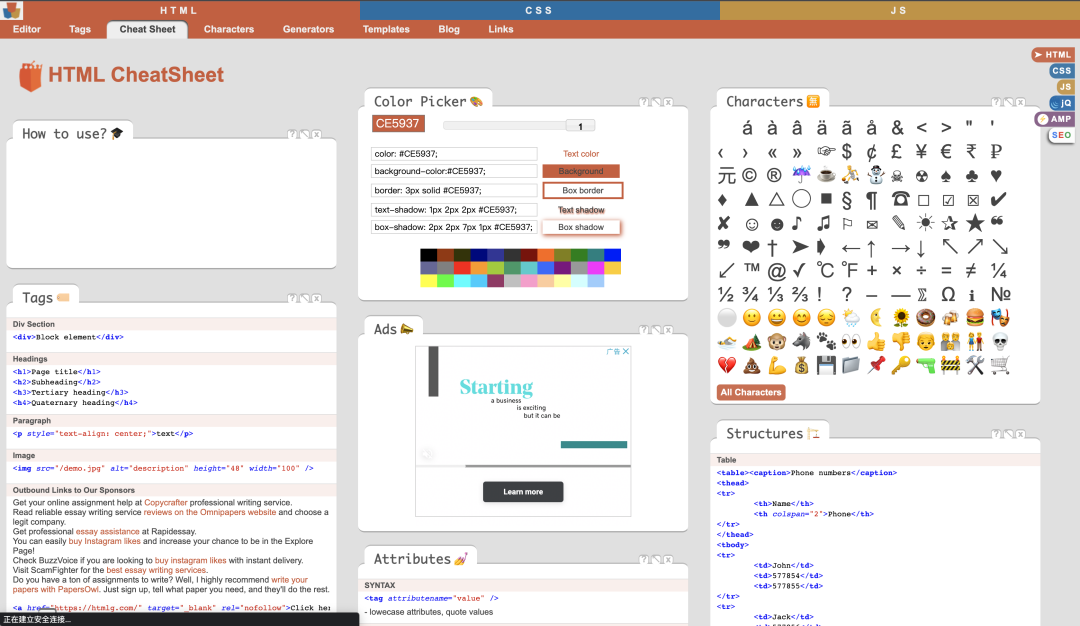
2、HTML Cheat Sheet
html-css-js.com,您是否需要一个包括编码示例,Web开发人员工具和标记代码生成器的资源?您会喜欢HTML清单。这张清单具有您需要的一切。它包括所有基本语法以及友好的示例。还包括文本编辑器,可让您实时查看代码。

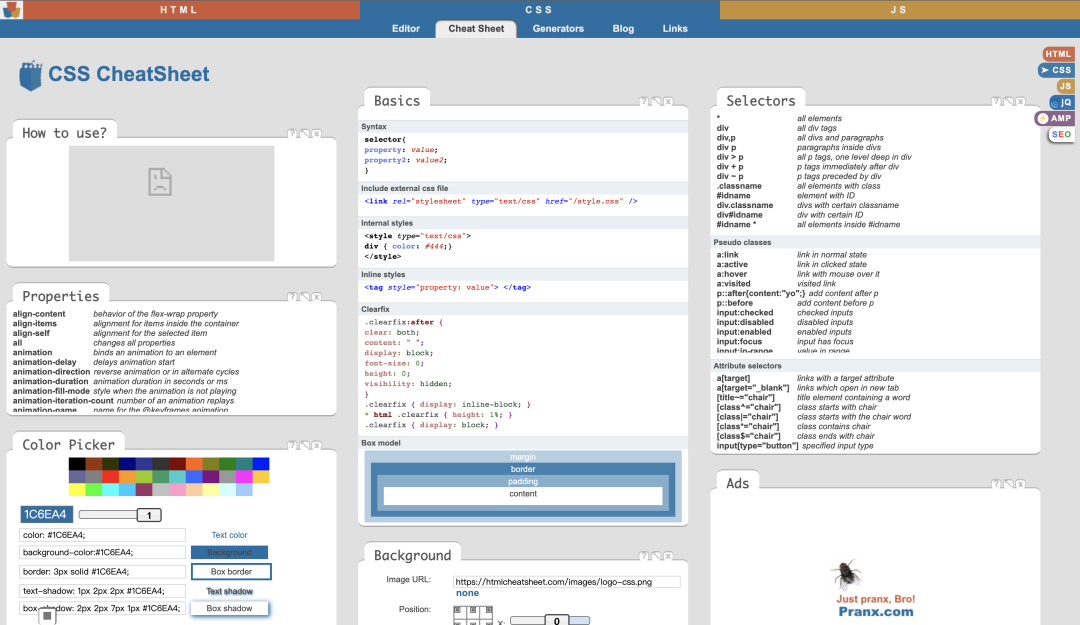
3、CSS Cheat Sheet
htmlcheatsheet.com/css/,此CSS备忘单列出了最常见的CSS片段样式:gradient, background, button, font family, border, radius, box, text-shadow generators, color pickers,等。还包括文本编辑器,可让您实时查看代码。

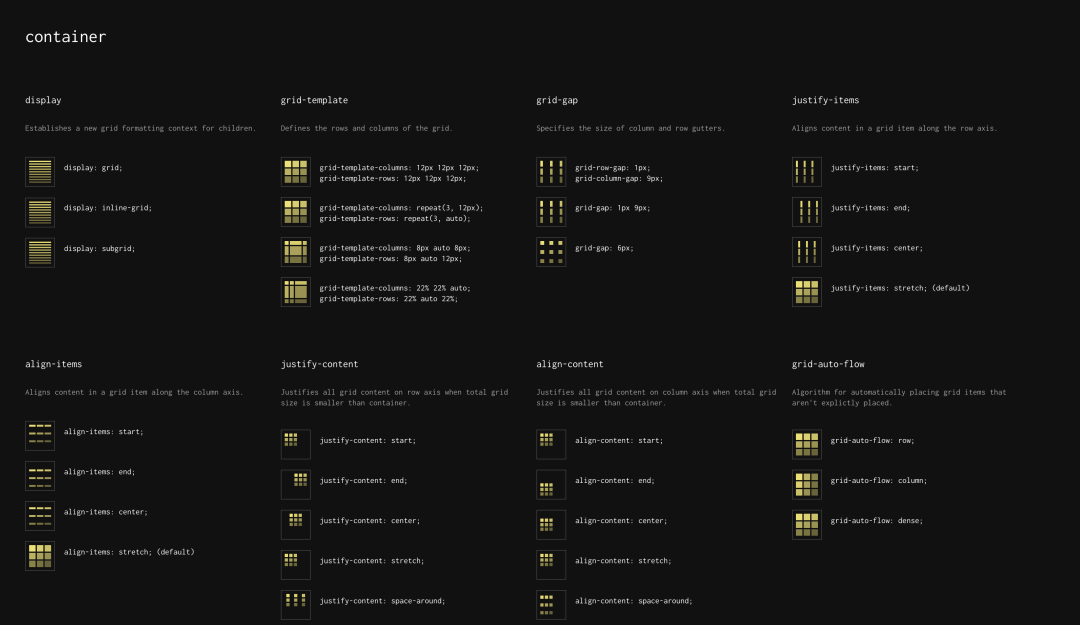
4、GRID
grid.malven.co,每个初学者都面临 CSS 网格布局的困难。通过简单的可视化示例,了解所有属性。

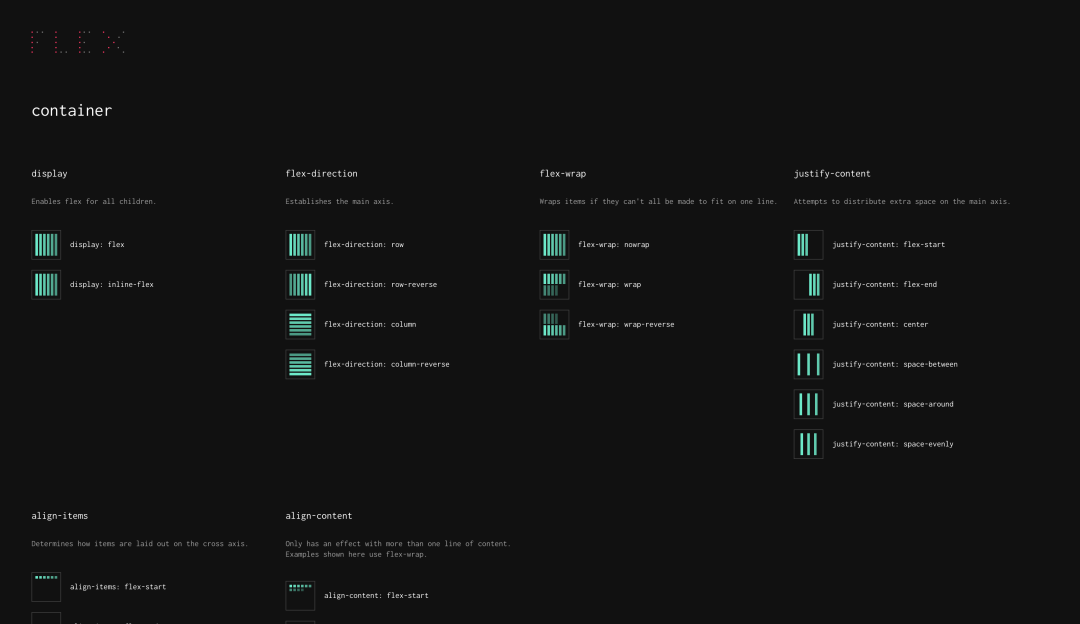
5、FLEX
flexbox.malven.co,您可以使用弹性盒子flex布局构建响应式布局结构,而无需使用浮动或定位。这些简单的可视化示例将使您熟悉所有 flexbox 属性。您是否想创建一个完美对齐的网页,但不知道使用哪个属性?查看这些备忘单,快速了解您必须使用的特性。

6、JavaScript Cheatsheet
ilovecoding.org/blog/js-cheatsheet,这份备忘查询手册提供了 JavaScript 的全面的概念内容 ,仅用 13 页就可以将您从新手变成专家。它涵盖了从 ES6+ 到 DOM API、事件、循环、函数、数组、对象、类型等等的所有内容。

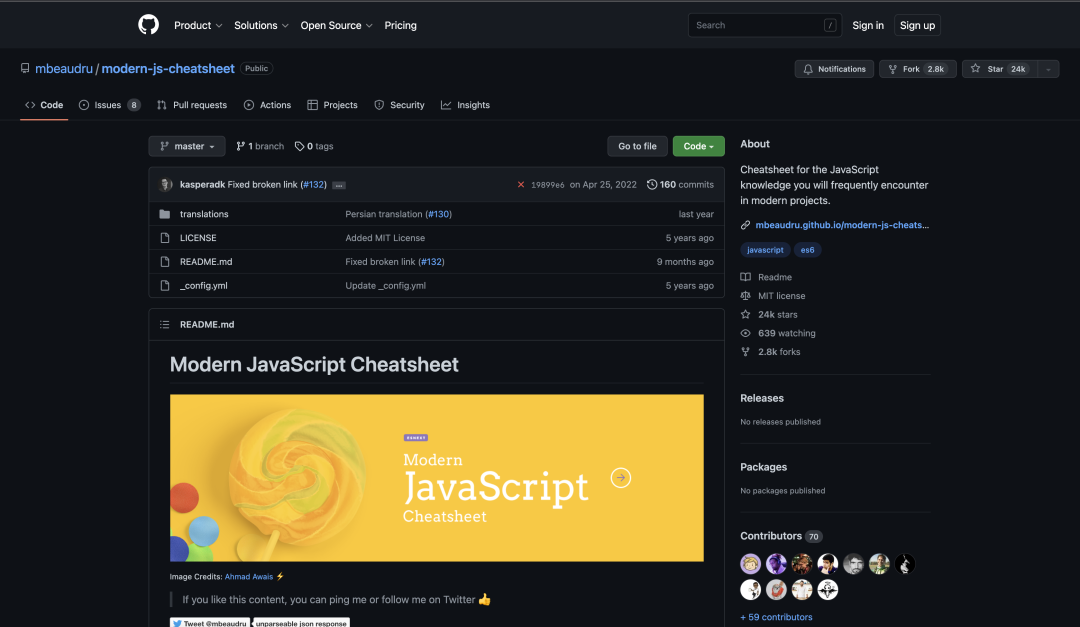
7、Modern-JS-cheatsheet
github.com/mbeaudru/modern-js-cheatsheet,本查询手册是 JavaScript 的快速参考,提供了有关如何编写高效代码的实用建议。如果您已经熟悉 JavaScript,那么使用此查询手册应该事半功倍。

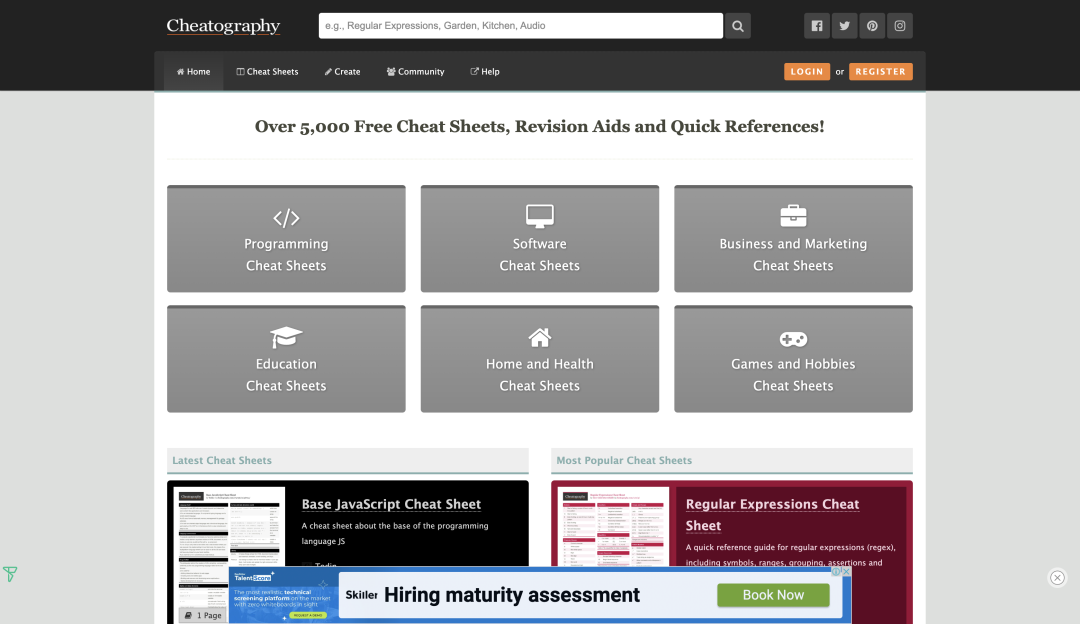
8、Cheatography
cheatography.com,Cheatography 拥有成千上万的独特的原创编程备忘手册清单。您可以找到有关特定编程语言的相关信息并轻松下载。

9、OverAPI
overapi.com,您需要的所有备忘单都可以在 OverAPI 上找到。当您不记得某些内容无从下手时,您不再需要在着急挠头。这些备忘手册清单将帮助您。

结束
今天的分享就到这里,希望今天的分享能够帮助到你,后续我会持续输出更多内容,敬请期待。
原文:https://medium.com/@cannon_circuit/10-must-have-cheat-sheets-for-web-developers-810c2afa1206 作者 :CodeCircuit 注:非直接翻译,有部分添加内容
