CSS 前端头条二月周刊(第1周)
一、CSS头条
1、CSS color-mix()
Adam Argyle 解释了如何使用 color-mix() 函数在样式表中混合颜色。

文章: https://developer.chrome.com/blog/css-color-mix/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web 作者:Adam Argyle
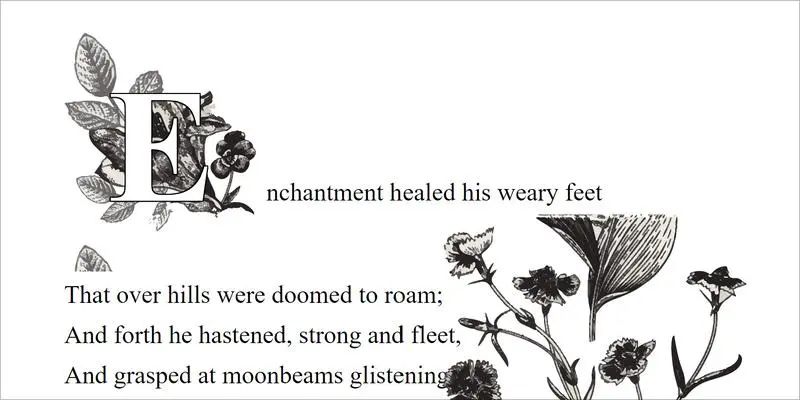
2、使用“initial-letter”更好地控制字体样式
Stephanie Stimac 对 initial-letter 进行了出色的介绍,这是 CSS 的一个新的、仍处于实验阶段的补充。

文章: https://blog.stephaniestimac.com/posts/2023/1/css-initial-letter/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web 作者:Stephanie Stimac
二、视频推荐
您应该在 2023 年开设 YouTube 开发者频道吗?

根据我自己的经验,关于在 2023 年开始 YouTube 开发者频道频道的提示和建议,以及我自己的频道在增长和收入方面的表现概述。
频道名称:CSS Weekly
三、文章推荐
1、前端不仅仅是 Building Designs
Andy Bell 概述了他构建高保真设计的思考过程,阐明了为什么深思熟虑的方法比仓促构建的好。
https://andy-bell.co.uk/front-end-is-so-much-more-than-building-designs/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
2、容器查询和字体设计
Robin Rendle 解释了如何在字体大小、行高和尺寸之间创建排版关系。
https://www.robinrendle.com/notes/container-queries-and-typography/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
3、使用 CSS 自定义属性创建高仿真设计
Brecht De Ruyte 深入探讨了如何创建高对比度系统,同时在设计易于访问的内容和尊重品牌的外观和感觉之间保持平衡。
https://www.smashingmagazine.com/2023/01/creating-high-contrast-design-system-css-custom-properties/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
4、使用 :has() 解决:长文本中的垂直间距
Liam Johnston 展示了如何使用 :has() 来管理不同排版元素(如标题、段落、列表等)之间的垂直间距。
https://css-tricks.com/solved-with-has-vertical-spacing-in-long-form-text/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
5、CSS 艺术教程:创建一个可爱的卡通形象
Eleftheria Batsou 演示了如何仅使用 HTML 和 CSS 创建可爱的卡通形象。

https://blog.eleftheriabatsou.com/css-art-tutorial-create-a-cute-cartoon-creature?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
四、工具推荐
1、Colord
一个小巧但功能强大的 JavaScript 工具,用于将颜色操作和转换。

https://colord.omgovich.ru/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
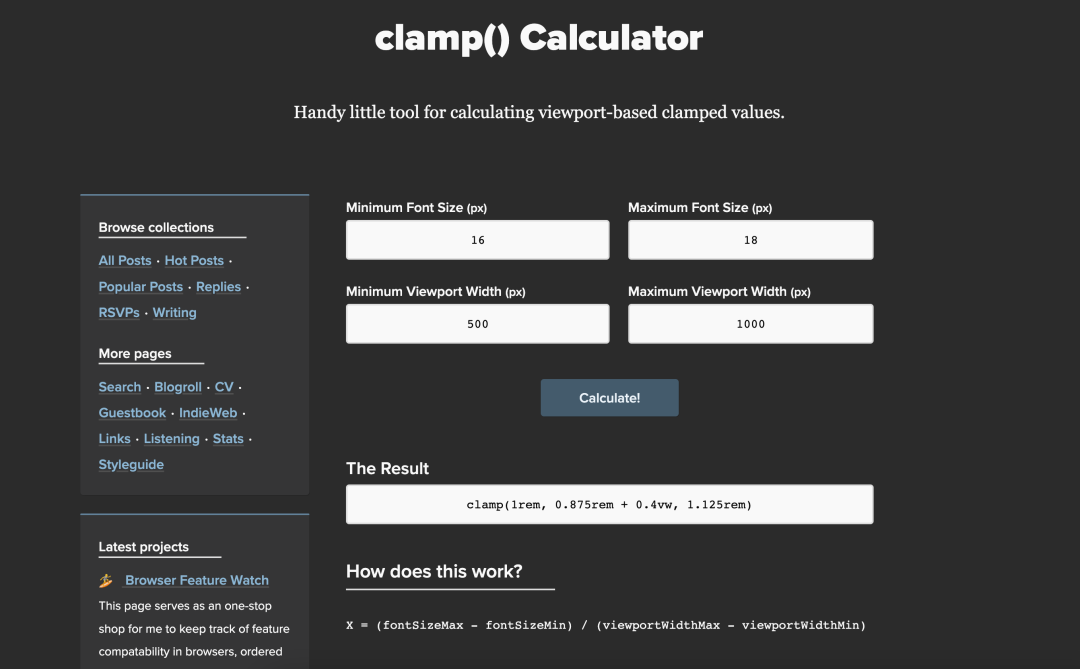
2、clamp() 计算
一个方便的在线工具,用于计算基于视口的动态值。

https://chrisburnell.com/clamp-calculator/?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
五、令人惊叹的作品
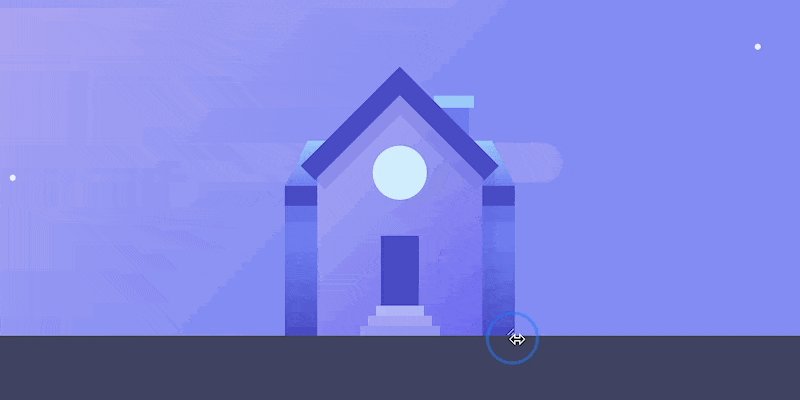
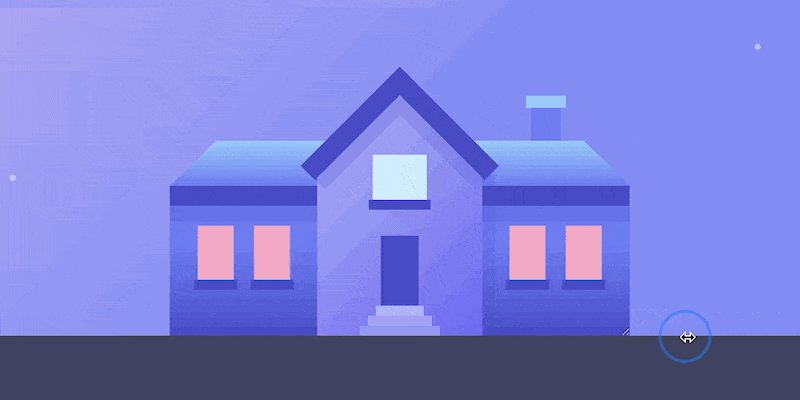
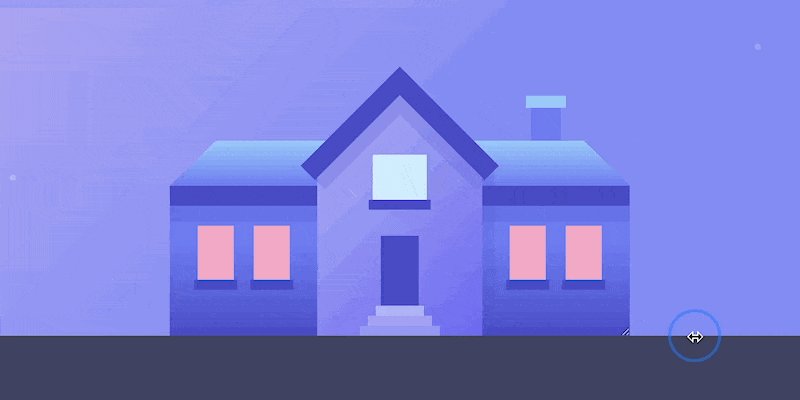
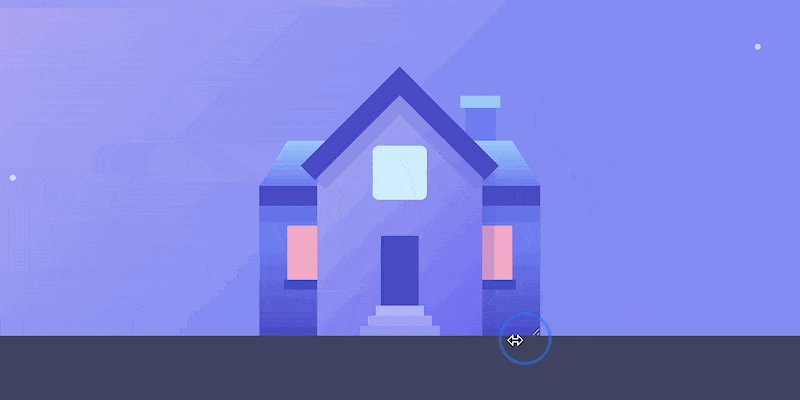
使用 CSS 容器查询调整房屋大小

Gayane Gasparyan 创建了一个令人惊叹的示例,展示了 CSS 容器查询的强大功能。
https://codepen.io/gayane-gasparyan/pen/yLqjVWb?utm_source=CSS-Weekly&utm_campaign=Issue-538&utm_medium=web
结束
今天的内容就分享到这里,感谢你的阅读,整理翻译不易,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文: https://css-weekly.com/issue-538/ 非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
