Vue指令之列表渲染
1. v-for 指令简介
- v-for 指令基于一个数组来渲染一个列表。
- v-for 指令需要使用
item in/of items形式的语法 - 其中 items 是源数据数组,item 是被迭代的数组元素别名
- 支持多种数据格式:
Array | Object | number | string | lterable(2.6新增)
2. v-for 指令使用示例
<li v-for="value in users">{{ value }}</li><li v-for="value,index in users">{{ index }} => {{ value }}</li><li v-for="(value,index) in users">{{ index }} => {{ value }}</li>3. v-for 指令的各种数据格式场景
(1)、Array
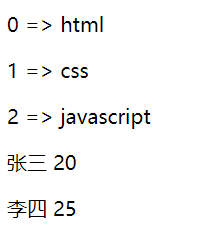
<p v-for="v,k in user">{{ k }} => {{ v }}</p>
<p v-for="v,k in members">{{ v.name }} {{ v.age }}</p>
data: {
user: ['html', 'css', 'javascript'],
members:[
{
name: '张三',
age: 20,
},
{
name: '李四',
age: 25,
},
]
}
(2)、Object
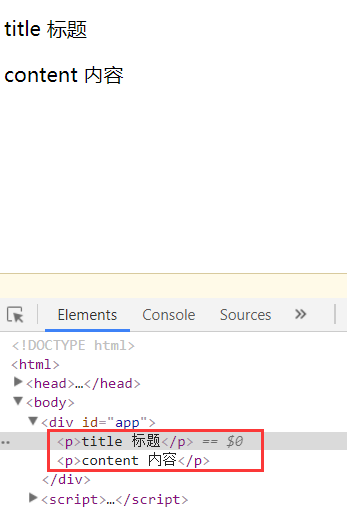
<p v-for="(v, k) in art">{{ k }} {{ v }}</p>
data: {
art: {
title: '标题',
content: '内容'
},
}

(3)、Number
<ul>
<li v-for="n in 10">{{ n }}</li>
</ul>
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

