js获取元素相对于document的坐标
代码如下:
const getOffset = el => {
const { left, top } = el.getBoundingClientRect()
const { scrollTop, scrollLeft } = document.body
return { top: top + scrollTop, left: left + scrollLeft }
}使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<div style="display: flex;align-items:center;justify-content:center;width: 100vw;height: 100vh;">
<div id="ruben" style="width: 100px;height: 100px;background-color: red;"></div>
</div>
<body>
<script type="application/javascript">
const getOffset = el => {
const { left, top } = el.getBoundingClientRect()
const { scrollTop, scrollLeft } = document.body
return { top: top + scrollTop, left: left + scrollLeft }
};
window.onresize = e => {
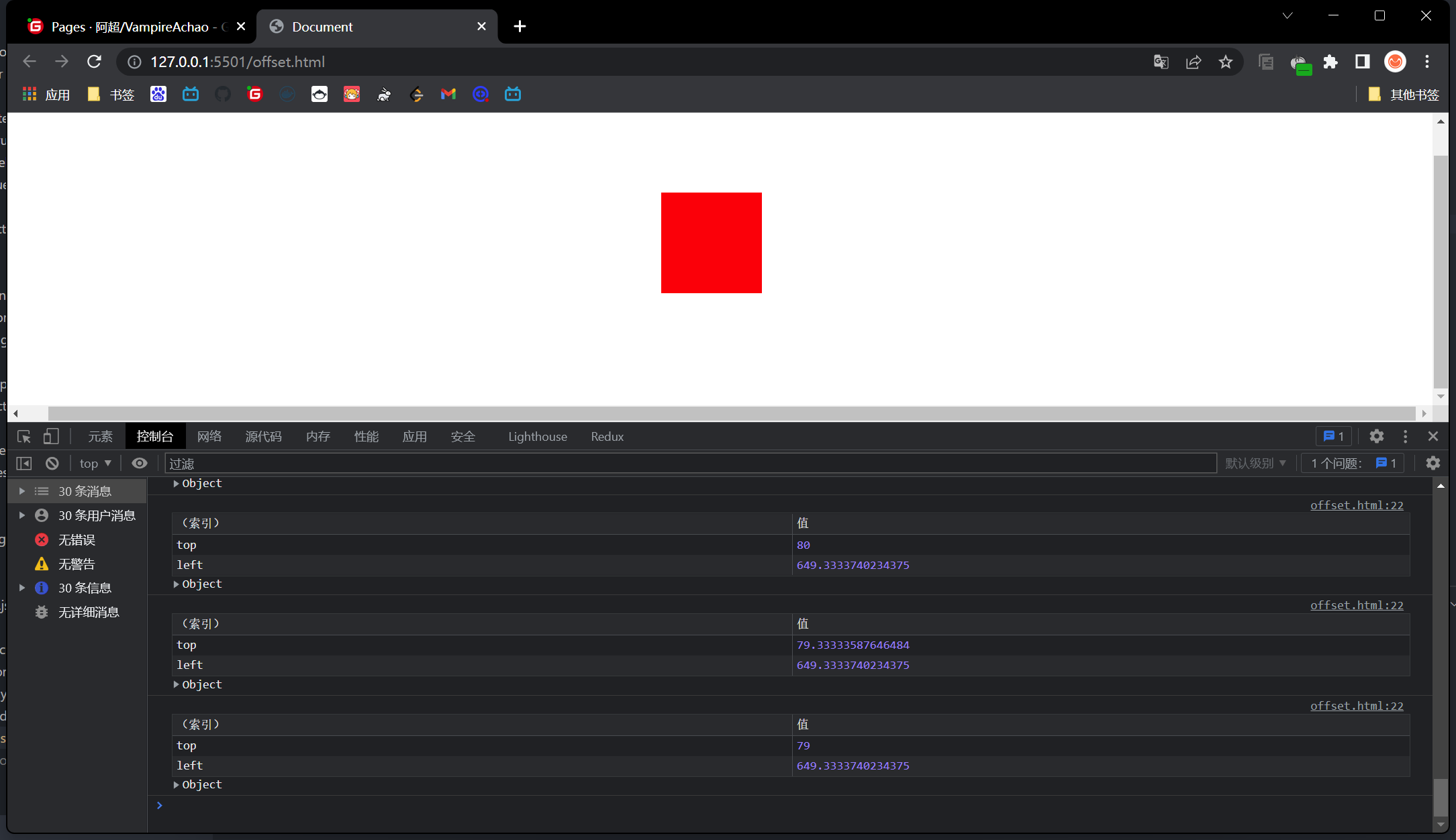
console.table(getOffset(document.getElementById('ruben')))
}
</script>
</body>
</html>我们拖动窗口大小

image-20230120193319266
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-01-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读

