一个Vue表单的终极解决方案
我们在做项目过程中,要制作各种各样的表单,尤其是做后台管理系统,有大量的重复工作,今天大叔给大家推荐一款高效的 Vue 低代码表单工具 -- Variant Form。

项目简介
Variant Form 是一个基于 Vue 和 Element UI 的高级表单组件,定位为前端开发人员提供快速搭建表单、实现表单交互和数据收集的功能。
功能介绍
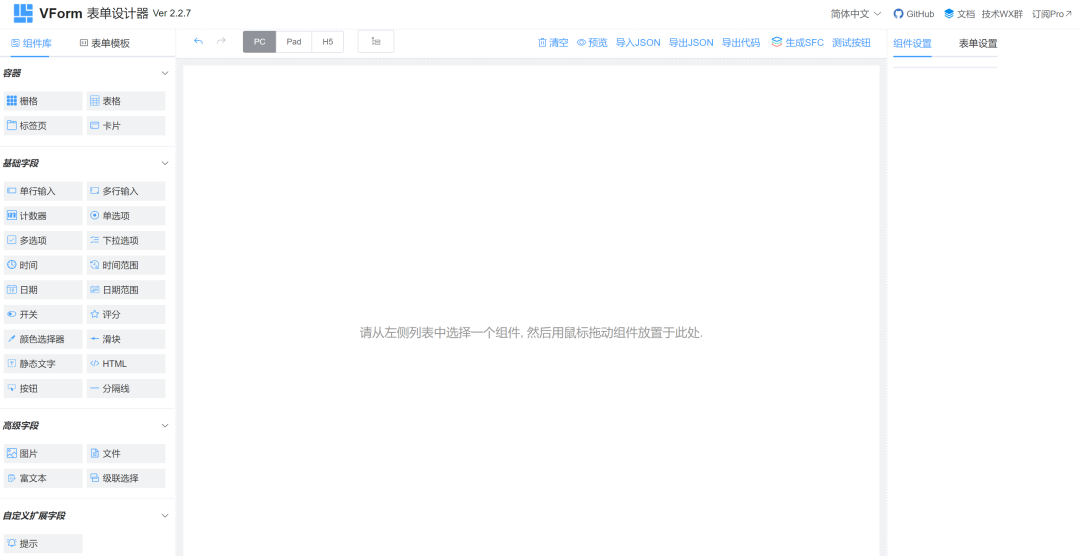
- 拖拽式可视化表单设计,所见即所得
- 支持丰富的表单组件,包含20多种表单基础组件和高级组件,可以自定义表单组件
- 支持PC、Pad、H5三种页面布局
- 支持多种布局容器,包含栅格、表格、标签页、卡片
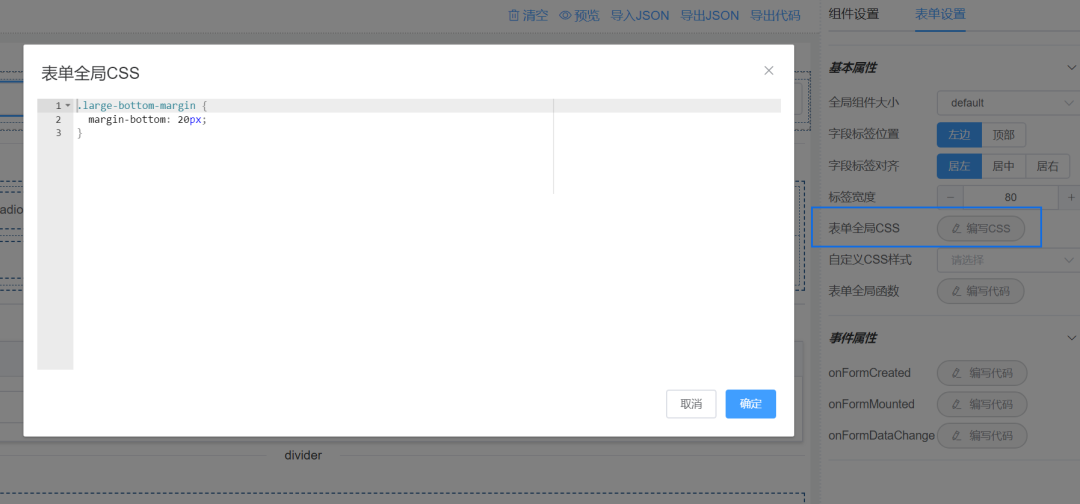
- 支持自定义 CSS 样式,自定义表单和组件属性
- 支持自定义字段校验规则
- 支持Chrome、FireFox、Safari、Edge等流行浏览器,兼容IE 11浏览器
- 支持响应式自适应布局
- 内置多场景表单模板
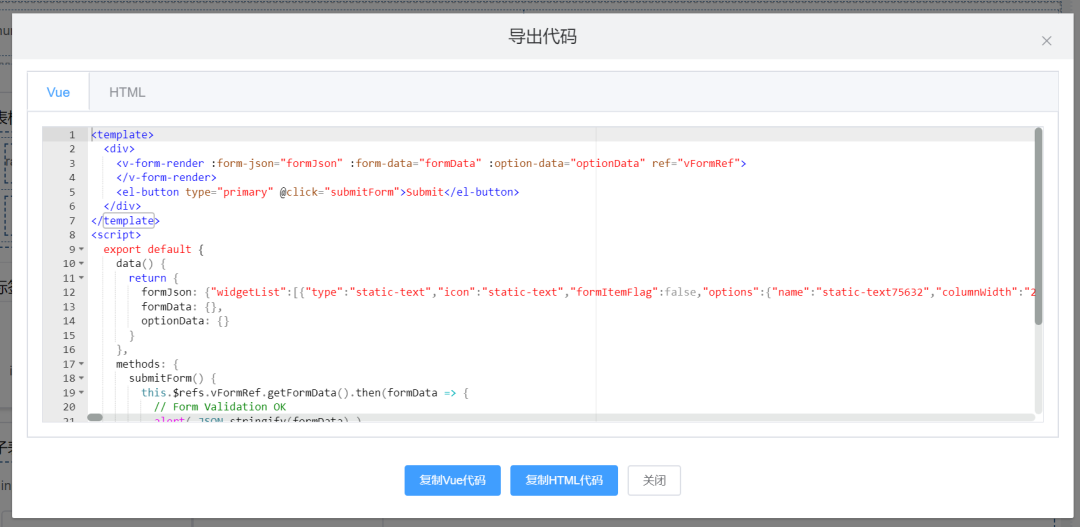
- 支持代码生成,一键导出 Vue2、Vue3 表单代码
安装使用
安装依赖
npm install --registry=https://registry.npm.taobao.org启动项目
npm run serve表单设计流程
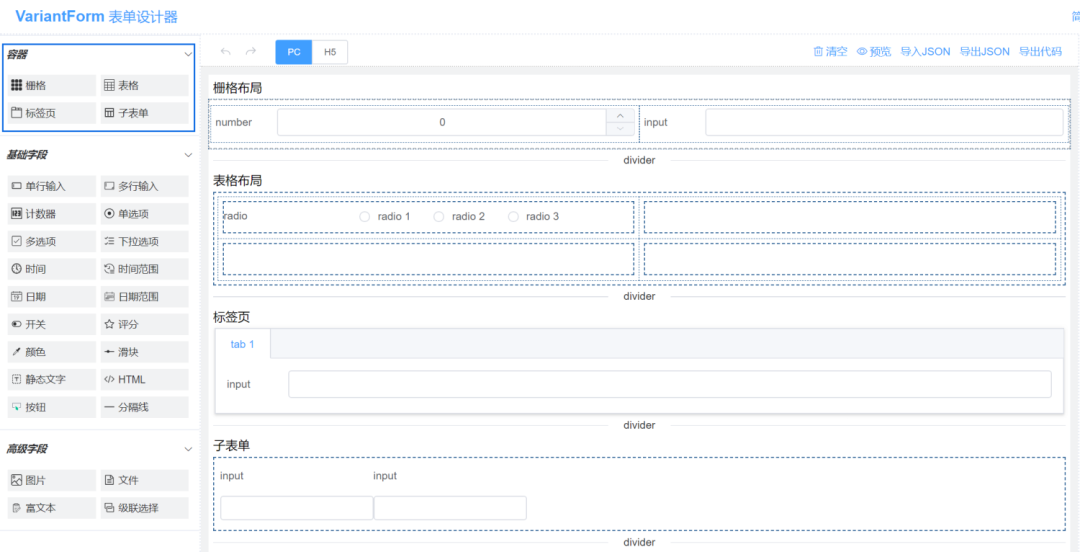
确定表单布局
选择合适的容器进行组合:栅格Grid、表格Table、标签页Tab、子表单SubForm

选择表单组件
拖放合适的字段组件放置于容器中,并对字段组件命名,确保组件名称在当前表单中唯一

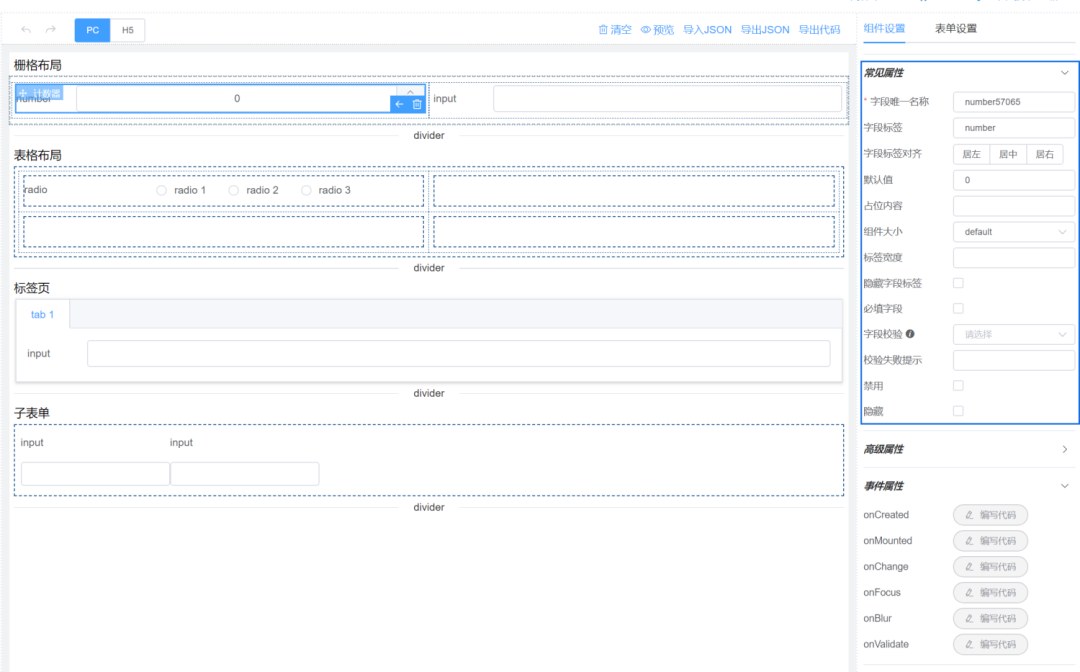
设置组件属性
设置字段组件属性或表单全局属性

设置组件样式
添加表单自定义样式,并在组件中应用自定义样式

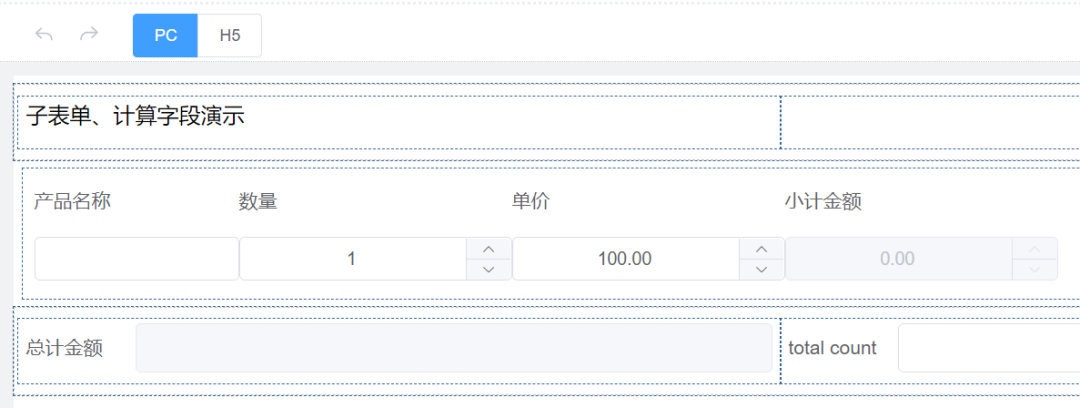
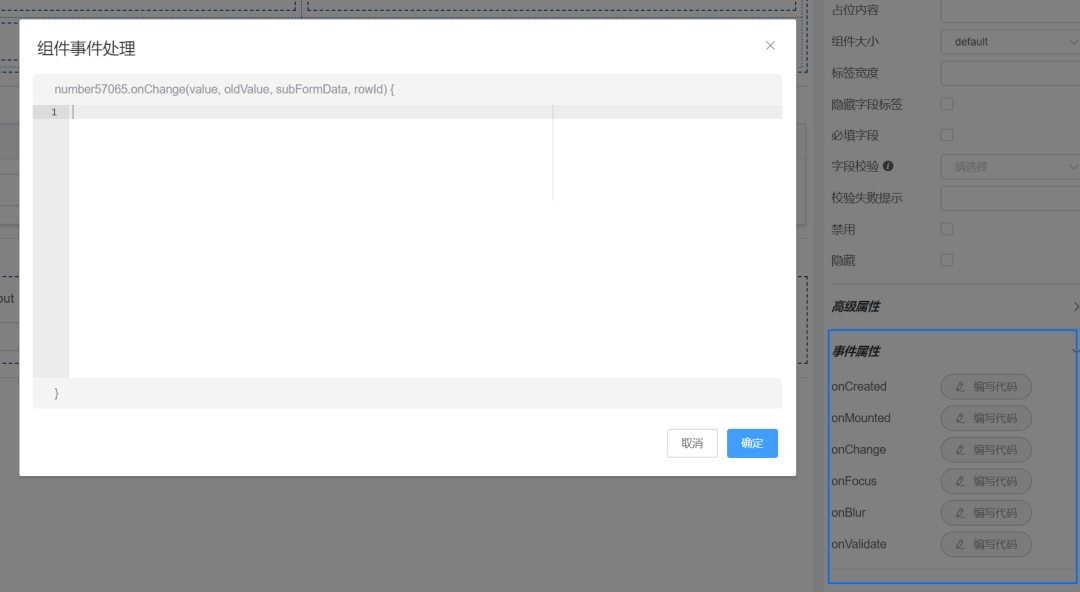
处理组件交互逻辑
选择合适的组件事件,编写交互处理逻辑代码

导出表单代码
导出表单代码应用于VFormRender组件,也可直接导出 Vue 代码。

项目地址
https://gitee.com/vdpadmin/variant-form
总结
Variant Form是一款基于Vue 2/Vue 3的低代码表单,提供了丰富的表单组件、表单交互事件和API方法,可视化设计开发,快速生成代码,节省开发时间,有兴趣的伙伴赶快试试吧~
写在最后
问君能有几多愁,开源项目解千愁,我们下期再见!
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-01-13,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

