(五)路劲配置别名@
# ✨一、路径别名 @ 说明
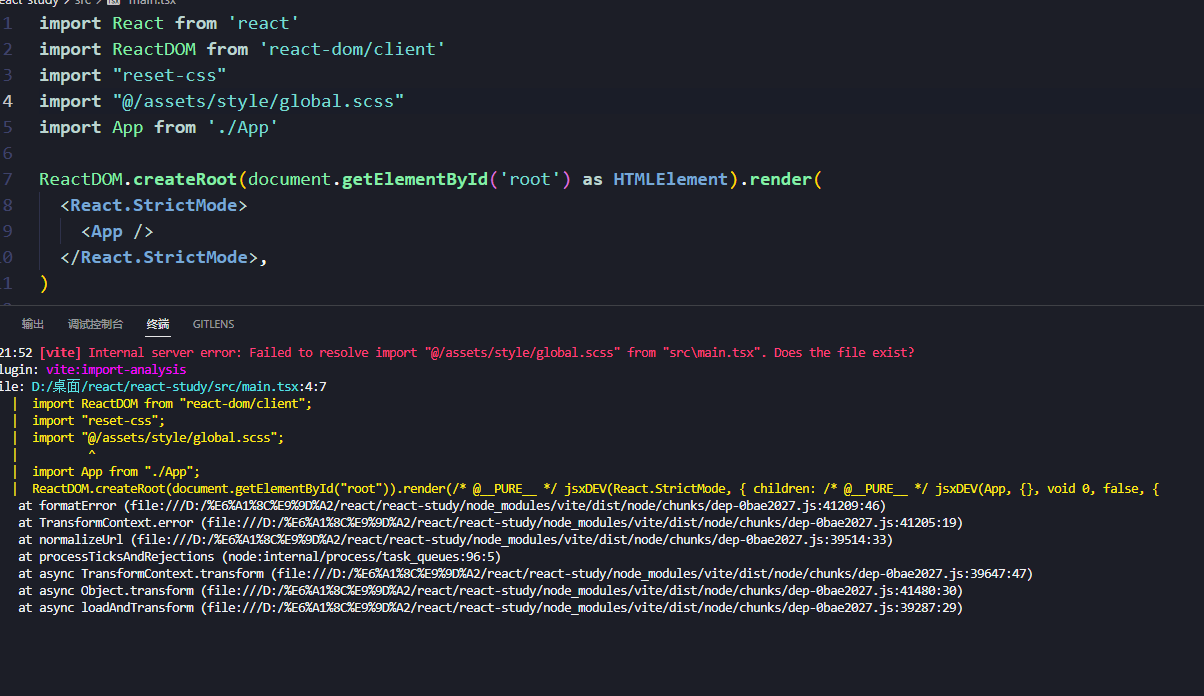
- 默认脚手架是不认识
@的,使用会报错

# 🎑二、配置路劲别名
- 使用
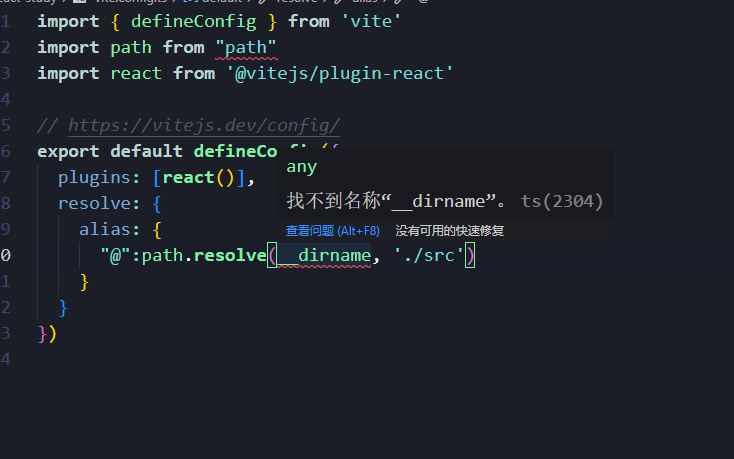
vite脚手架创建的项目在vite.config.ts当中进行配置
import { defineConfig } from 'vite'
import path from "path"
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
resolve: {
alias: {
"@":path.resolve(__dirname, './src')
}
}
})- 我们可以看到我们这里配置好了但是他会说我们没有
path模块,但是大家都知道,path是node里面的模块,所以肯定是有的,这里报错是因为我们使用的是ts所以需要进行生命

# 🎃三、安装 node 这里库的 ts 声明设置
npm i -D @types/nodeyarn add @types/node# 😁四、解决报错
如果配置好以后还是报错的话就把这个文件关闭重新打开,如果还是报错的话,就这样引入 path 模块
import * as path from "path"# 😋五、配置 @ 绝对路径文件提示
我们经过上面的配置已经可以使用 @ 绝对路径来访问文件了,但是没有提示这个文件夹下面有些啥文件
- tsconfig.json
{
"compilerOptions": {
...
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["src"],
"references": [{ "path": "./tsconfig.node.json" }]
}本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022年12月25日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
