(一)props 的基本使用
# 🐷一、props 的基本使用
class Person extends React.Component {
render() {
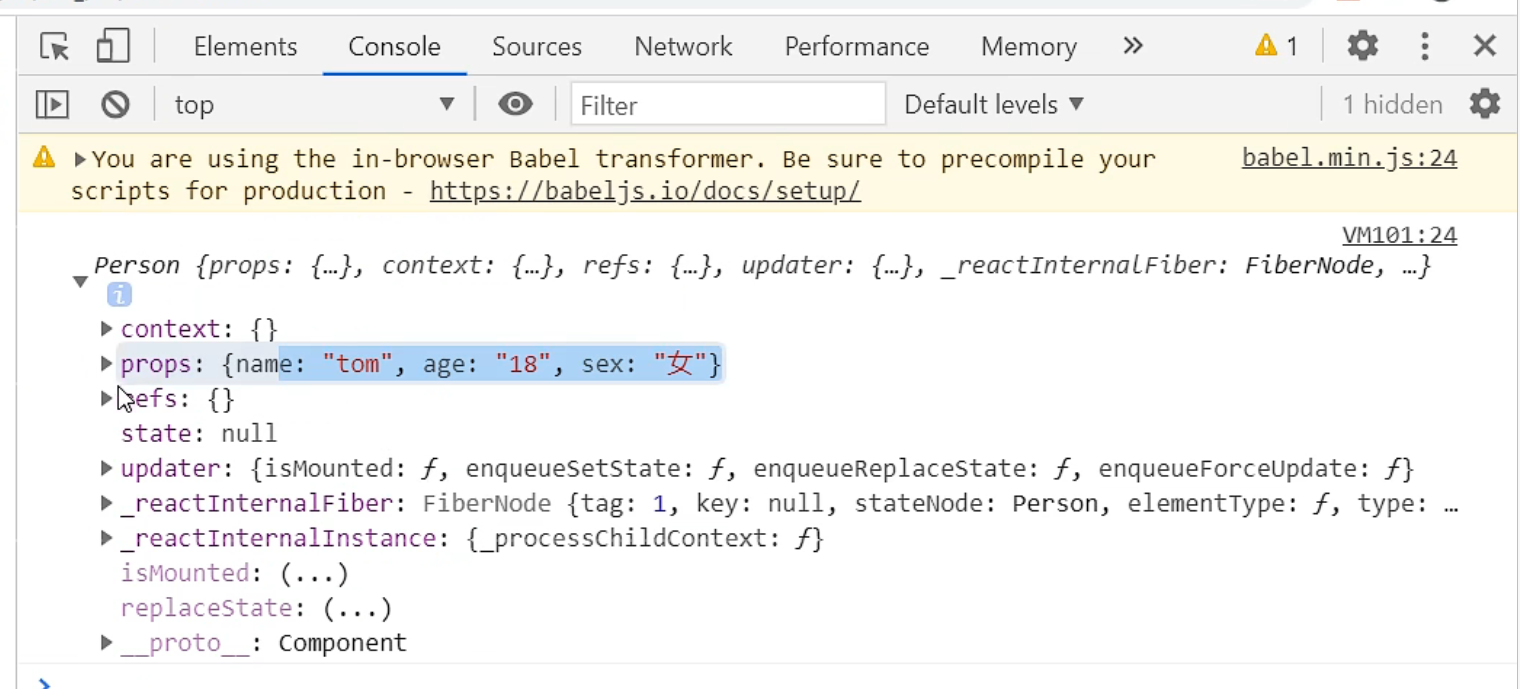
console.log(this)
const { naem, age, sex } = this.props
return (
<ul>
<li>姓名:{name}</li>
<li>性别:{sex}</li>
<li>年龄:{age}</li>
</ul>
)
}
}
// 渲染组件到页面
ReactDom.render(<Person name="tom" age="18" sex="女"/>, doument.getElmentById('test'))
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023年1月3日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

