(十二)命名视图
命名视图同一个路由渲染多个组件
说明
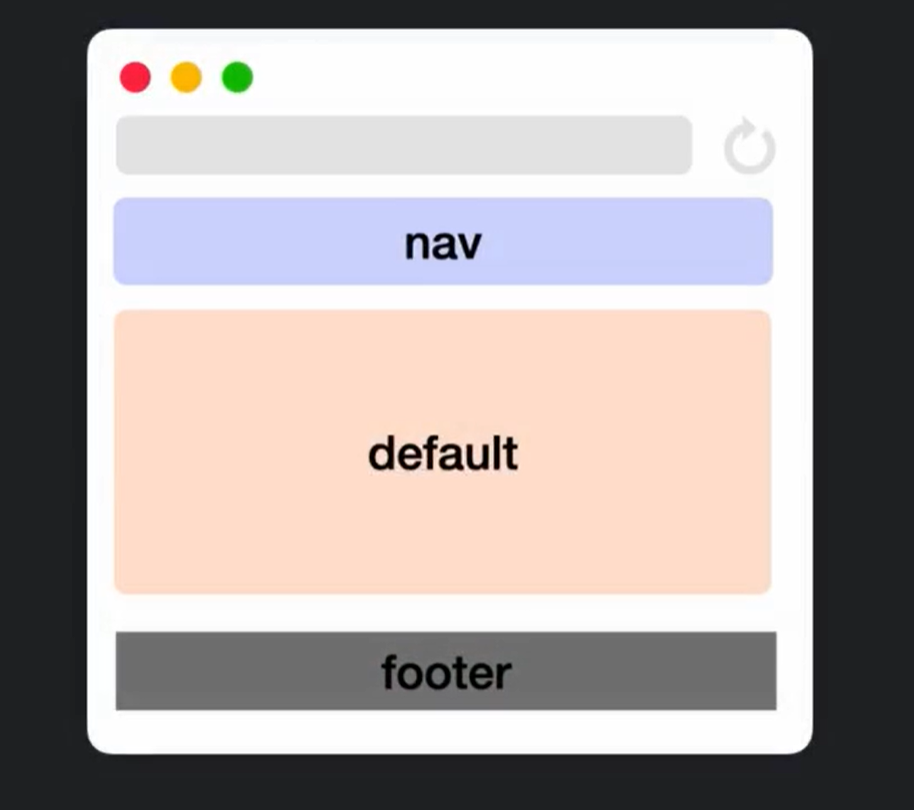
命名视图可以通过 <router-view/> 设置那么 name 属性,然后在路由配置对象,中根据路由属性展示不同的组件
- 组成一个页面的布局,这个方式跟命名的
slot方式类似
<template>
<nav>
<router-view name="nav"></router-view>
</nav>
<main>
<!-- 如果这里没有设置 name 他会隐式转换 name="default" -->
<router-view></router-view>
</main>
<footer>
<router-view name="footer"></router-view>
</footer>
</template>
- 设置
router.js使用命名视图
/**
* 语法
* component: {
* key- 是router-view 的 name 值 :value- 是要展示的组件
* }
*/
const routes = [
{
path: "/",
components: {
nav: NavBar,
default: HomePage,
footer: FooterView,
},
},
{
path: "/about",
components: {
// 如果这里不写 就不会渲染这个组件
// nav: NavBar,
default: AboutMe,
footer: FooterViewAbout,
},
},
];
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2022年11月13日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录