老怪兽
作者相关精选
(十四)设置导航高亮
前往小程序,Get更优阅读体验!
立即前往
(十四)设置导航高亮
老怪兽
发布于 2023-02-22 10:38:26
发布于 2023-02-22 10:38:26
80800
代码可运行
举报
运行总次数:0
代码可运行
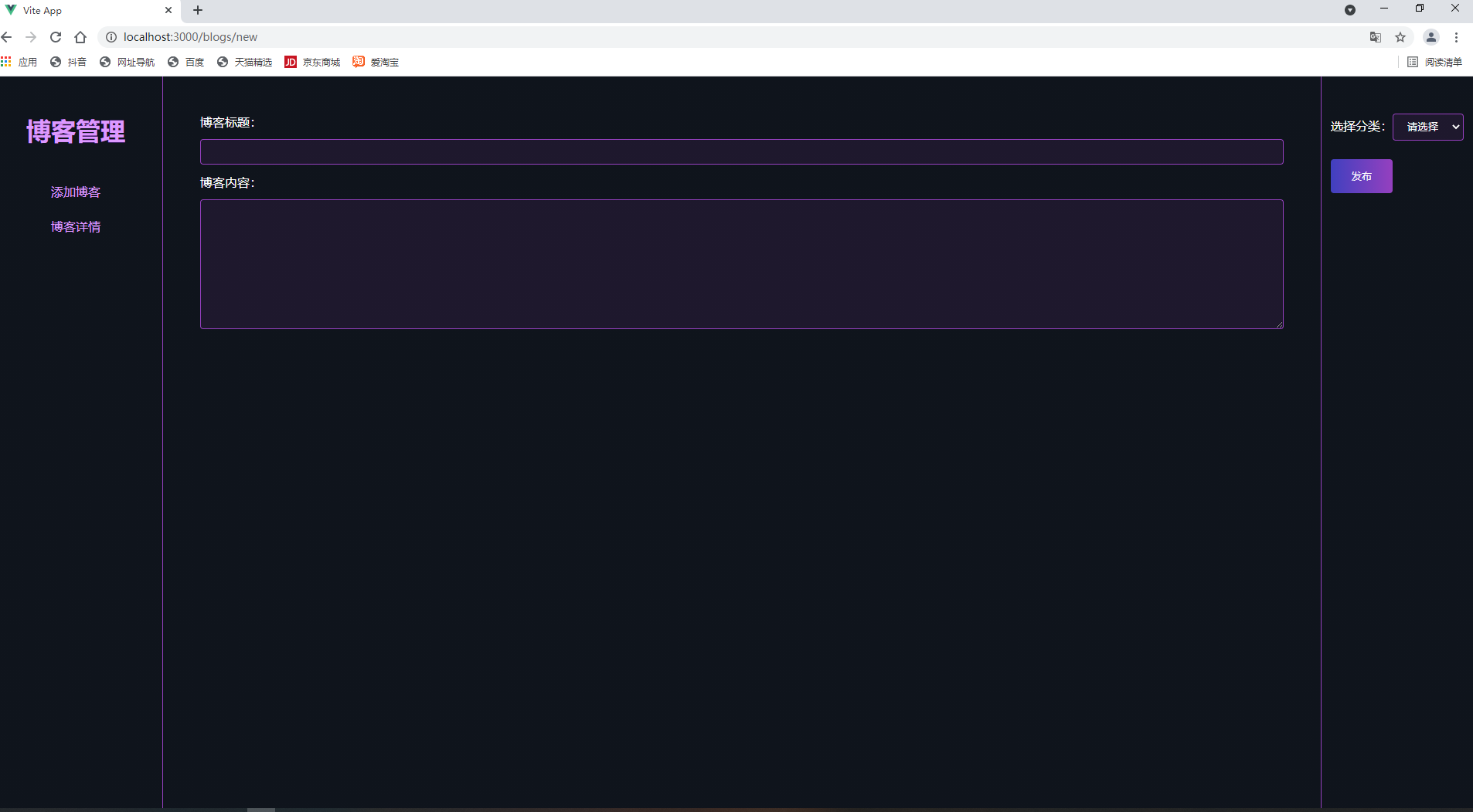
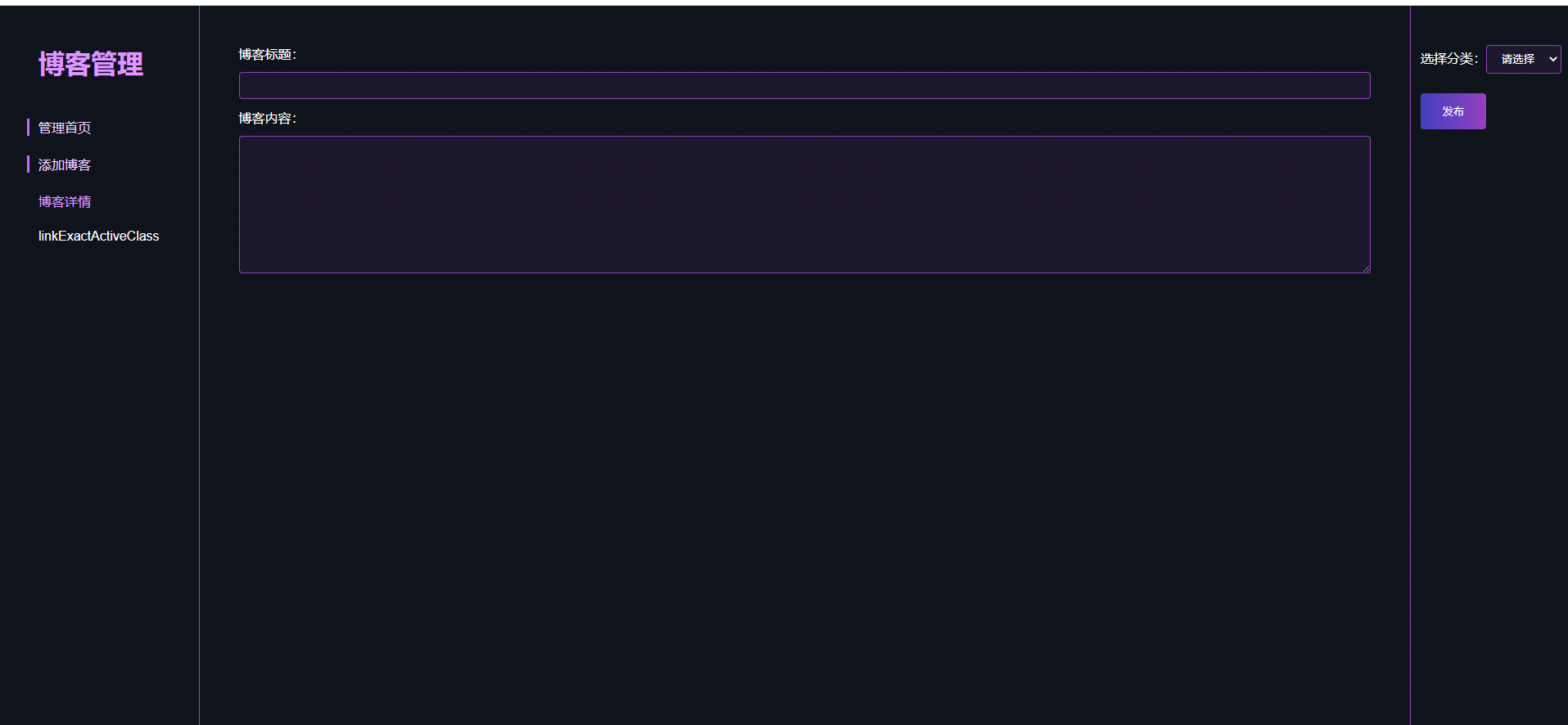
给当前活跃导航设置高亮样式
说明
如果 <router-link/> 展示的路劲和当前 url 匹配就会自动给当前元素加上 ..router-link-active 这个 class 设置对应的 class 样式就可以了
一、自定义 class 高亮名字
说明
如果要给高亮设置自定义 class 名字,则需要在 <router-link activeClass="newClass"> 加上 activeClass 然后设置自定义 class 的名字
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!-- 这个会一直保持高亮,因为他包含 /blogs -->
<router-link to="/blogs">管理首页</router-link>
<!-- 下面这种会高亮 -->
<router-link to="/blogs/new">添加博客</router-link>
<router-link to="/blogs/details">博客详情</router-link>- 会发现不管点击哪个 管理首页始终都是高亮的,这种适合于分组高亮,就比如添加博客和博客详情都属于首页管理,他们需要同时高亮

二、精确匹配高亮
- 如果需要精确匹配高亮就需要使用
router-link-exact-active这个class, 如果需要自定义精确匹配的高亮就需要给<router-link/ linkExactActiveClass="newClass">linkExactActiveClass这个属性
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<router-link to="/blogs/details" linkExactActiveClass="link-active">博客详情</router-link> 三、全局定义 router-link class
- 直接在创建路由的时候就进行设置
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
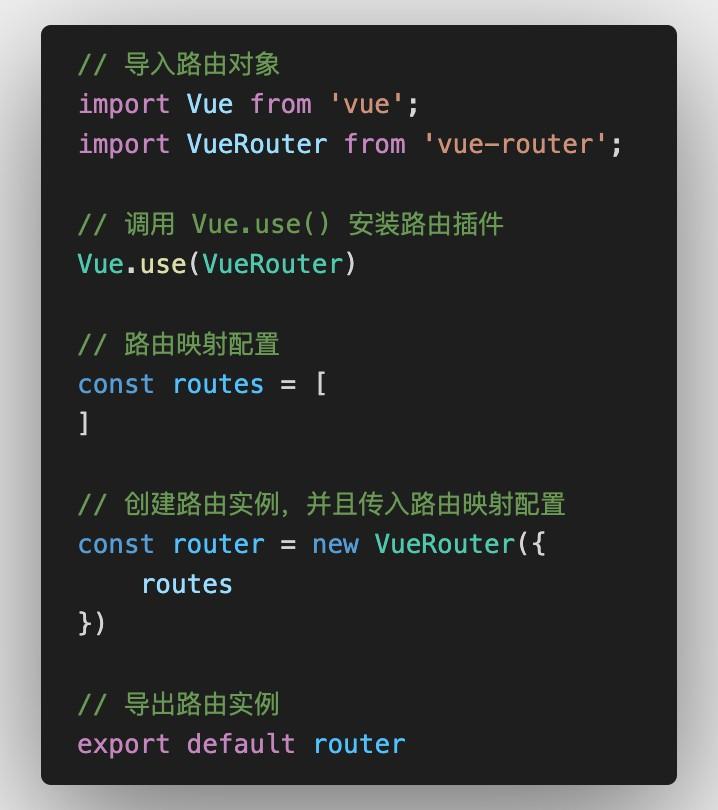
const router = createRouter({
history: createWebHistory(),
routes,
// 非精确匹配
linkActiveClass: "link-active",
// 精确匹配
linkExactActiveClass: "link-exact-active"
});本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022年11月14日,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
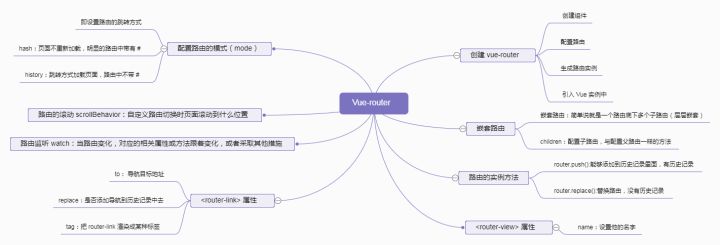
Vue路由
2450
HTML5的History模式
9710
vue路由详解(知识点重温)
7270
Vue-Router 入门与提高实战示例
3.6K0
开心档之Vue5
7030
vue-router 的基本使用
6880
十五.Vue路由
2610
我所知道的 vue-router
2600
vue-router 详解
1.8K0
Vue 06.路由
5720
Vue基础(必会)
1.3K0
相关推荐
(十三)在嵌套路由中使用命名视图
更多 >目录
- 给当前活跃导航设置高亮样式
- 一、自定义 class 高亮名字
- 二、精确匹配高亮
- 三、全局定义 router-link class

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2
目录