低代码平台amis学习 一:部署
之前用 django+vue 写过一个数据构造平台:通过把业务逻辑接口在后台串起来,前端暴露简要的字段,来帮助自己快速构造数据
在平时业务测试过程中,这个平台使用的还是挺频繁的,尤其对于前端字段多、流程长的业务场景来说,可以很明显的感觉到省事了不少
同时在使用过程中,遇到了一个问题:组内同事大部分都能写点后端代码(例如接口测试脚本),但是会写前端的却不多
然后就开始想,有没有一种方式,能够快速生成前端页面(例如通过配置或拖拽的方式)
在一次和前端小伙伴聊天时,了解到了「前端低代码平台」这个东西,网上冲浪🏄♀️一番后,发现百度的 amis 能够满足我的要求
1、数据构造平台的页面都是一些很基础的页面,无需定制化,基本的样式+交互即可满足;
2、只需要懂一点前端知识即可(一点不懂也可);
关于amis的详细介绍以及使用手册可以参考官方文档:
https://aisuda.bce.baidu.com/amis/zh-CN/docs/index
本文记录一下我在本地部署amis的过程以及遇到的一些问题
从官方文档可以得知,amis的使用方法有2种:
- JS SDK,可以用在任意页面中
- React,可以用在 React 项目中
由于我没接触过React,所以使用 JS SDK 的方式
github上有一个demo项目,可以基于此搭建自己的页面
项目地址:https://github.com/aisuda/amis-admin
1、克隆项目,安装依赖
把项目克隆到本地,然后打开项目后,参考项目的readme.md ,安装依赖包

执行命令后,会出现一个node_modules目录,里面就包含amis相关的依赖包
2、启动项目
打开方式有2种,一种是使用node server服务,另一种不依赖node服务,直接使用index.html
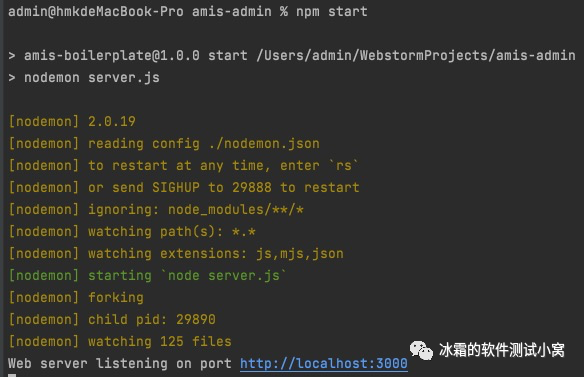
借助node server服务启动,在终端执行命令npm start

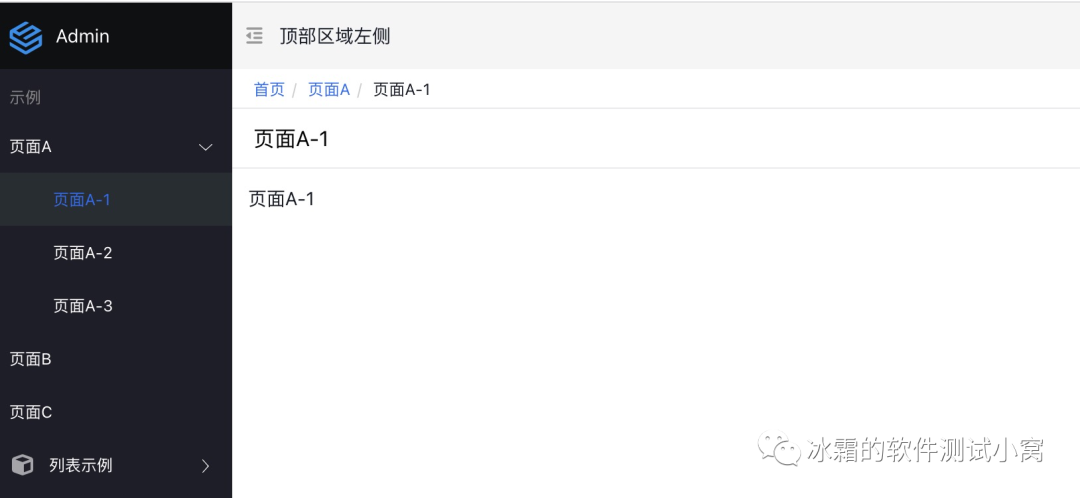
浏览器访问 http://localhost:3000 即可打开demo页面,如下

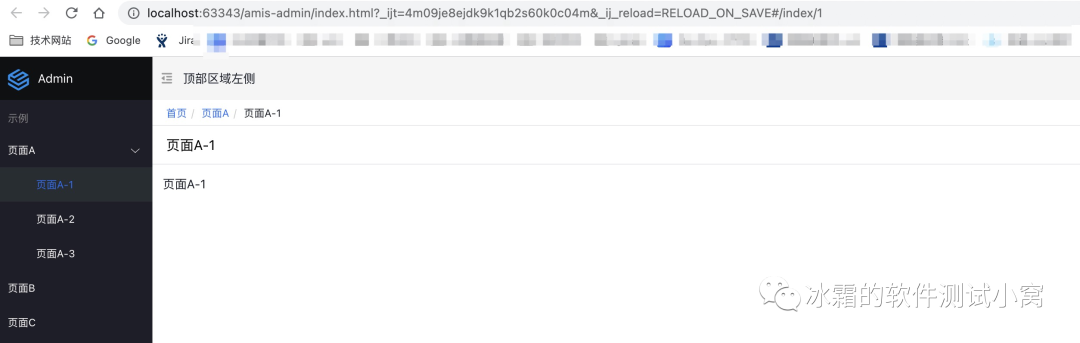
不启动node服务的话,也可以直接访问index.html来进入这个页面(效果是一样的)

3、修改引用本地依赖文件
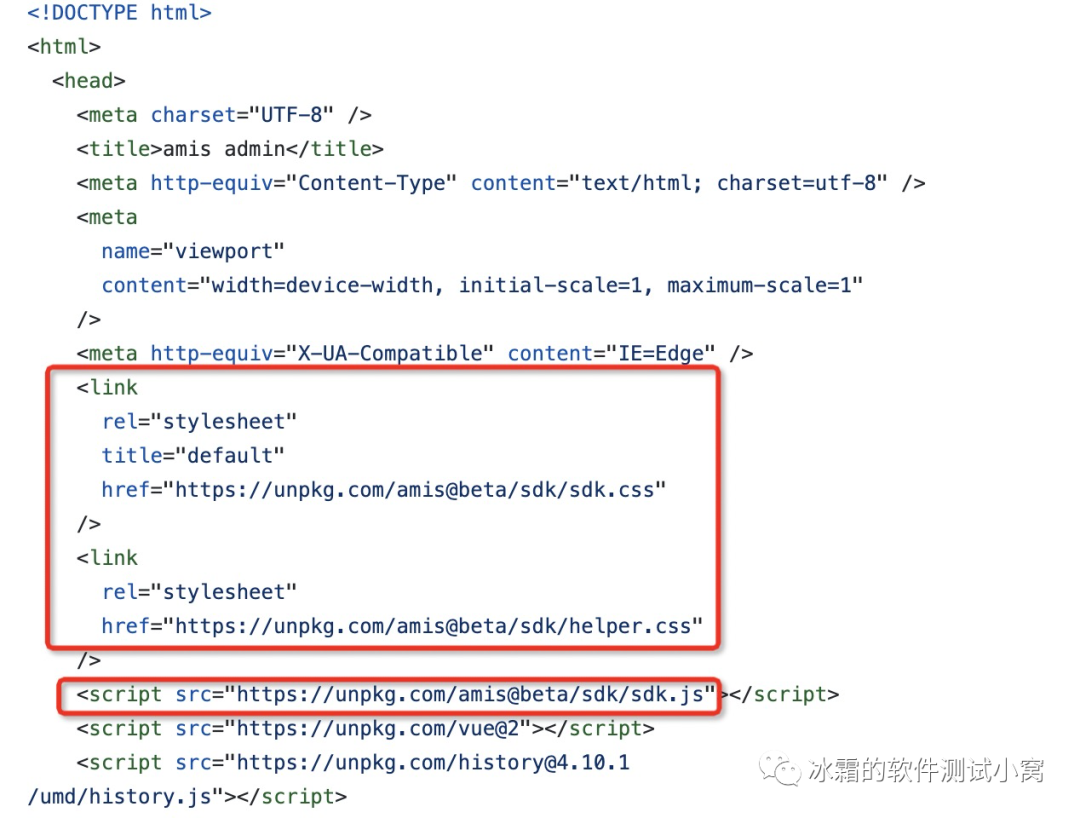
打开index.html,可以发现目前是通过cdn引用的一些依赖文件,如下

因为我在本地已经安装了amis依赖包,所以把这些依赖文件替换为本地的
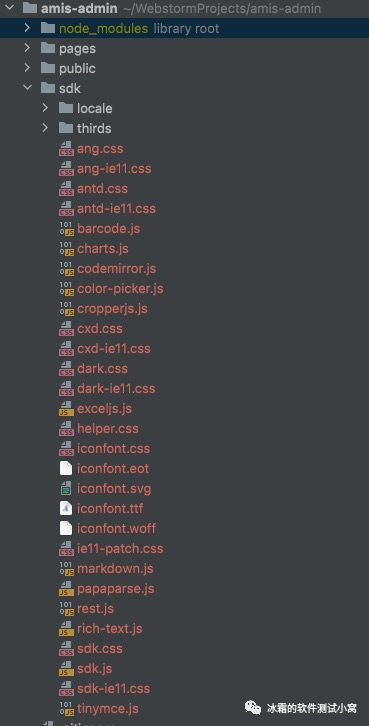
先来看一下amis依赖包的位置:node_modules/amis/sdk ,
sdk.js 和 sdk.css 等都在这里
为了不污染node_modules中的原始文件,我在项目中新建了一个目录sdk,然后把amis依赖包中sdk目录下的文件都拷贝出来了一份

然后开始修改文件引用路径
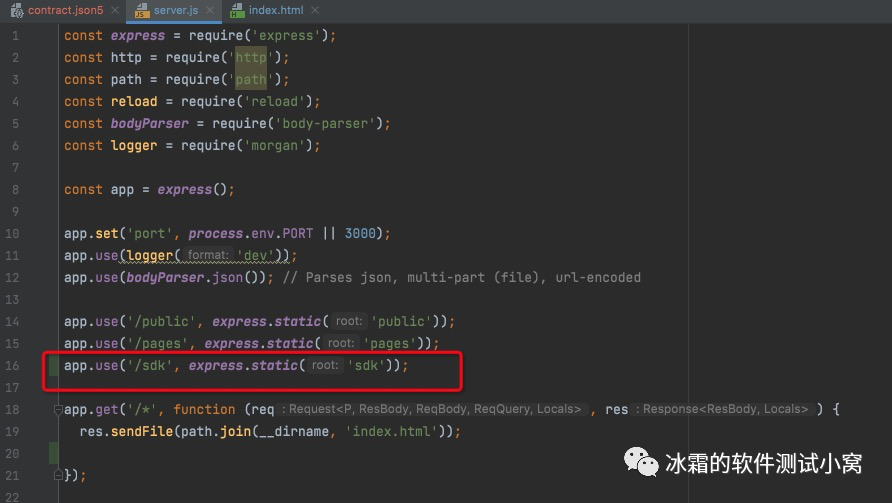
(1)先打开server.js,在下图位置添加一行代码
app.use('/sdk', express.static('sdk'));

一定要在这里添加这行代码,不然只修改index.html中的引用路径也不会生效,系统找不到引用文件路径的路径
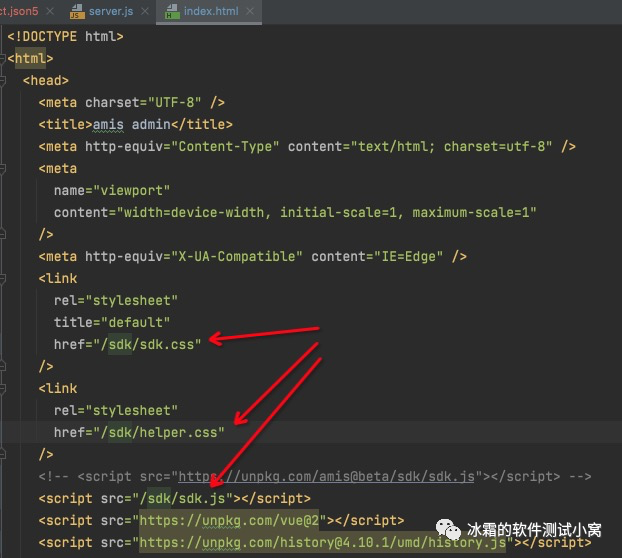
(2)修改index.html文件

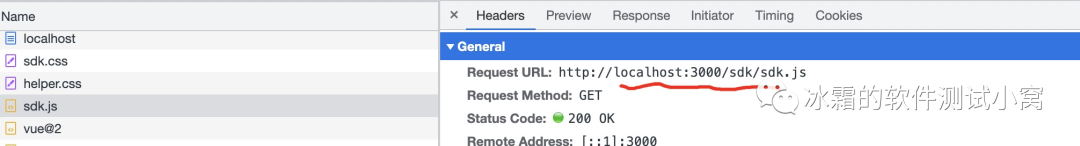
浏览器刷新页面,查看请求,可以看到已经是引用本地的js文件了


本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-08-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读


