Vue表单输入绑定
Vue表单输入绑定

文章目录
1、简介
表单控件的数据绑定就是用v-model指令实现的,它会根据控件类型自动选取正确的方法更新元素。由于表单控件有不同的类型,如文本输入框、复选框、单选按钮、选择框等,v-model指令在不同的表单控件上应用时也会有所差异。
2、单行文本输入框
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input :value="message" @input="message = $event.target.value" />
<p>message:{{message}}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
message: 'Java无难事'
}
}
}).mount('#app');
</script>
</body>
</html>
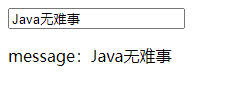
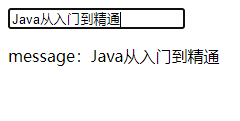
在<input>元素中,使用value属性设置了一个“Hello Vue.js”,用v-model指令绑定一个表达式message,对应的数据属性是message。
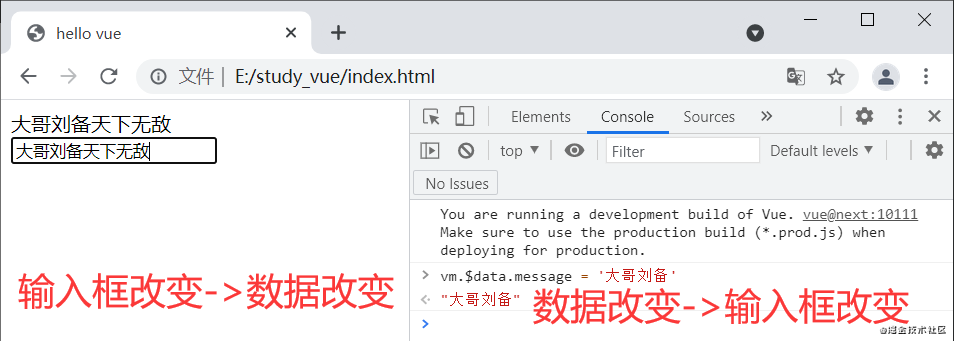
从上面渲染的结果可看出,文本输入框中显示的是数据属性message的值,而并没有看到<input>元素的value属性的值。这是因为v-model指令会忽略所有表单元素的value、checked、selected属性的初始值,而总是将当前活动实例的数据属性作为数据来源。我们应该总是在JavaScript脚本中声明初始值,或者在组件的data选项中声明初始值。
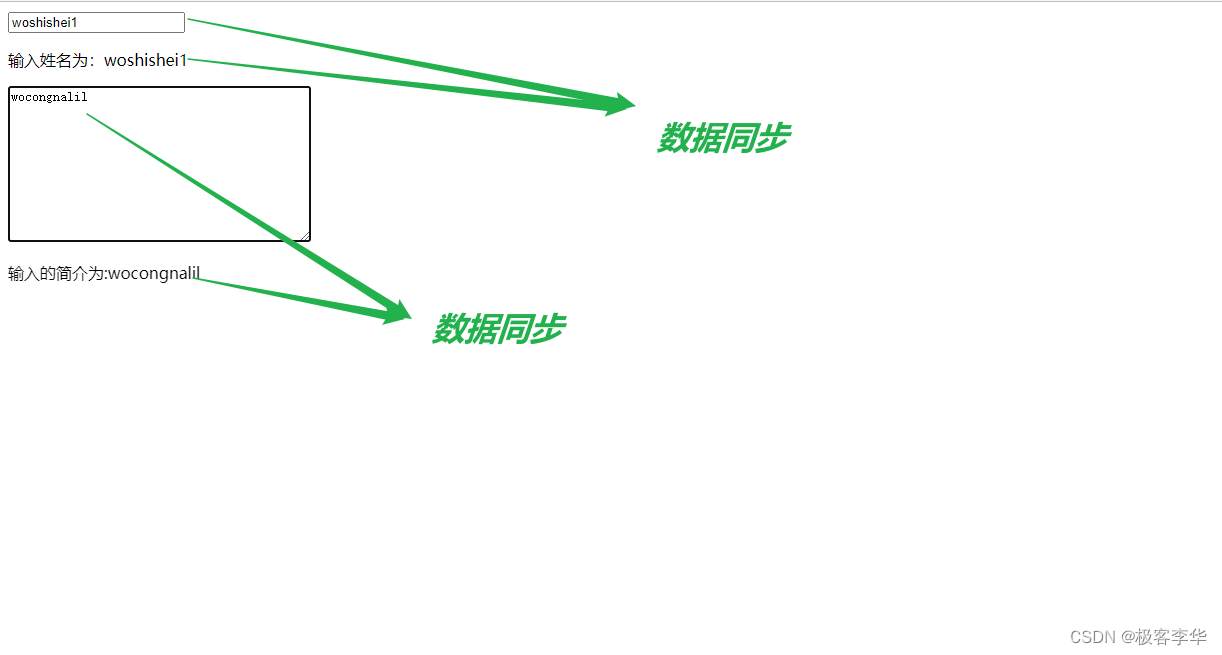
在文本框中输入数据,可以看到输入框下方的内容也会同时发生改变。

用户在输入数据的时候,往往会不经意地在示例数据前后输入了空格字符,或者在粘贴数据时不小心带上了制表符,表单的数据通常是要提交到服务端的,因此在提交之前需要编写javaScript代码对数据做一些验证,包括去掉数据前后的空白字符。v-model指令提供了一个trim修饰符,可以帮我们自动过滤输入数据首尾的空白字符,修改上述代码如下:
<input type="text" v-model.trim="message" value="Hello Vue.js">除了trim修饰符之外,v-model指令还可以使用下面两个修饰符。
- .lazy 默认情况下v-model在每次input事件触发后将输入框的值与数据进行同步,如果使用了该修饰符,则会转变为change事件进行同步。
- .number 如果想自动将用户的输入数据转为数值类型,可以给v-model添加number修饰符。这通常很有用,因为即使在type="number"时,HTML输入元素的值也总是返回字符串。如果这个值无法被parseFloat()解析,则会返回原始值。
3、多行文本输入框
<textarea v-model="message"></textarea>4、复选框
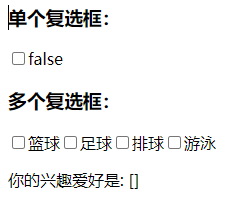
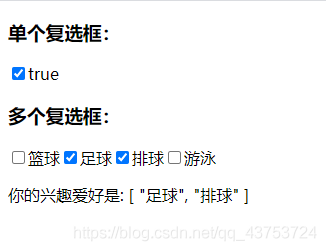
复选框在单独使用和多个复选框一起使用时,v-model绑定的值会有所不同,对于前者,绑定的是布尔值,选中则值为true,未选中则值为false;后者绑定的是同一个数组,选中的复选框的值将被保存到数组中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<h3>单个复选框:</h3>
<input id="agreement" type="checkbox" v-model="isAgree">
<label for="agreement">{{ isAgree }}</label>
<h3>多个复选框:</h3>
<input id="basketball" type="checkbox" value="篮球" v-model="interests">
<label for="basketball">篮球</label>
<input id="football" type="checkbox" value="足球" v-model="interests">
<label for="football">足球</label>
<input id="volleyball" type="checkbox" value="排球" v-model="interests">
<label for="volleyball">排球</label>
<input id="swim" type="checkbox" value="游泳" v-model="interests">
<label for="swim">游泳</label>
<p>你的兴趣爱好是: {{ interests }}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
isAgree: false,
interests: []
}
}
}).mount('#app');
</script>
</body>
</html>渲染结果:


5、单选按钮
当单选按钮被选中时,v-model指令绑定的数据属性的值会被设置为该单选按钮的value值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input id="male" type="radio" value="1" v-model="gender">
<label for="male">男</label>
<br>
<input id="female" type="radio" value="0" v-model="gender">
<label for="female">女</label>
<br>
<span>性别:{{ gender }}</span>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
gender: ''
}
}
}).mount('#app');
</script>
</body>
</html>

当选中“男”时,gender的值为1;当选中“女”时,gender的值为0. 对于单选按钮,v-model指令监听的是change事件。
6、选择框
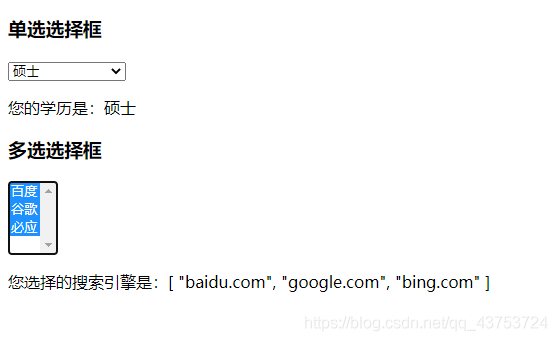
与复选框类似,因为选择框既可以是单选,也可以是多选(指定<select>元素的multiple属性),因此,v-model在这两种情况下的绑定值会有所不同。单选时,绑定的是选项的值(<option>元素value属性的值);多选时,绑定到一个数组,所有选中的选项的值被保存到数组中。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<h3>单选选择框</h3>
<select v-model="education">
<option disabled value="">请选择您的学历</option>
<option>高中</option>
<option>本科</option>
<option>硕士</option>
<option>博士</option>
</select>
<p>您的学历是:{{ education }}</p>
<h3>多选选择框</h3>
<select v-model="searches" multiple>
<option v-for="option in options" :value="option.value">
{{ option.text }}
</option>
</select>
<p>您选择的搜索引擎是:{{ searches }}</p>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
education: '',
searches: [],
options: [
{text: '百度', value: 'baidu.com'},
{text: '谷歌', value: 'google.com'},
{text: '必应', value: 'bing.com'}
]
}
}
}).mount('#app');
</script>
</body>
</html>
单选选择框v-model绑定的是数据属性education,选中“硕士”时,education的值是字符串“硕士”。多选选择框绑定的是数据属性searches(数组类型),如果同时选中百度、谷歌、必应,值为[“baidu.com”,“google.com”,“bing.com”]。
重复的元素可以使用v-for指令循环渲染,这里的多选选择框的选项元素<option>就是使用v-for渲染的,我们需要做的就是把数据部分抽取出来,组织成一个对象或数组,在组件实例的data选项中定义好。
对于选择框,v-model监听的是change事件。
7、值绑定
v-model正对不同的表单控件,绑定的值都有默认的约定。例如,单个复选框绑定的是布尔值,多个复选框绑定的是一个数组,选中的复选框value属性的值被保存到数组中。 有时候可能想改变默认的绑定规则,那么可以利用v-bind把值绑定到当前活动实例的一个动态属性上,并且这个属性的值可以不是字符串。
7.1 复选框
在使用复选框时,在<input>元素上可以使用两个特殊的属性true-value和false-value来指定选中状态下和未选中状态下v-model绑定的值是什么。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input id="agreement" type="checkbox" v-model="isAgree"
true-value="yes"
false-value="no">
<label for="agreement">{{ isAgree }}</label>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
isAgree: false
}
}
}).mount('#app');
</script>
</body>
</html>


数据属性isAgree的值初始为false,当选中复选框时,其值为true-value属性的值:yes,之后再取消复选框,其值为false-value属性的值:no。 true-value属性和false-value属性也可以使用v-bind,将它们绑定到data选项中的某个数据属性上。代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<!-- <input id="agreement" type="checkbox" v-model="isAgree"
true-value="yes"
false-value="no"> -->
<input id="agreement" type="checkbox" v-model="isAgree"
:true-value="trueVal"
:false-value="falseVal">
<label for="agreement">{{ isAgree }}</label>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
isAgree: false,
trueVal: '真',
falseVal: '假'
}
}
}).mount('#app');
</script>
</body>
</html>数据属性isAgree的值初始为false,当选中复选框时,其值为true-value绑定的数据属性trueVal的值:真,之后再取消复选框,其值为false-value绑定的数据属性falseVal的值:假。如下图



7.2 单选按钮
单选按钮选中时,v-model绑定的数据属性的值默认被设置为该单选按钮的value值,可以使用v-bind将<inout>云南苏的value属性再绑定到另一个数据属性上,这样选中后的值就是这个value属性绑定的数据属性的值。代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id = "app">
<input id="male" type="radio" v-model="gender"
:value="genderVal[0]">
<label for="male">男</label>
<br>
<input id="female" type="radio" v-model="gender"
:value="genderVal[1]" >
<label for="female">女</label>
<br>
<span>性别:{{ gender }}</span>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
gender: '',
genderVal: ['帅哥', '美女']
}
}
}).mount('#app');
</script>
</body>
</html>

7.3 选择框的选项
通过选择框选择内容后,其值时选项的值(<option>元素的value属性的值),选项的value属性也可以使用v-bind指令绑定到一个数据属性上。代码如下:
<option v-for="option in options" v-bind:value="option.value">8、实例:用户注册
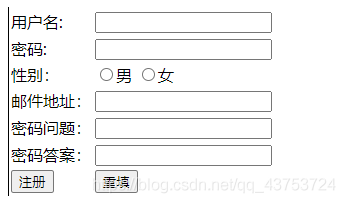
在单页应用程序中,用户注册在提交时使用Ajax发送数据到服务端,数据格式采用JSON格式,JSON是JavaScript对象字面量语法的子集,在表单提交前,通常是将要发送的数据先组织为一个javaScript对象或数组,然后转换为JSON字符串进行发送。使用Vue.js,数据组织为对象的过程就变得异常简单了。可以使用v-model指令将输入控件绑定到某个对象的属性上,然后使用v-on指令绑定提交按钮的click事件,在事件处理函数中直接发送该对象即可。完整代码如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>用户注册</title>
</head>
<body>
<div id = "app">
<form>
<table border="0">
<tr>
<td>用户名:</td>
<td>
<input type="text" name="username" v-model="user.username">
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="password" v-model="user.password">
</td>
</tr>
<tr>
<td>性别:</td>
<td>
<input type="radio" name="gender" value="1" v-model="user.gender">男
<input type="radio" name="gender" value="0" v-model="user.gender">女
</td>
</tr>
<tr>
<td>邮件地址:</td>
<td>
<input type="text" name="email" v-model="user.email">
</td>
</tr>
<tr>
<td>密码问题:</td>
<td>
<input type="text" name="pwdQuestion" v-model="user.pwdQuestion">
</td>
</tr>
<tr>
<td>密码答案:</td>
<td>
<input type="text" name="pwdAnswer" v-model="user.pwdAnswer">
</td>
</tr>
<tr>
<td>
<input type="submit" value="注册" @click.prevent="register">
</td>
<td><input type="reset" value="重填"></td>
</tr>
</table>
</form>
</div>
<script src="https://unpkg.com/vue@next"></script>
<script>
const vm = Vue.createApp({
data() {
return {
user: {
username: '',
password: '',
gender: '',
email: '',
pwdQuestion: '',
pwdAnswer: ''
}
}
},
methods: {
register: function(){
//直接发送this.user对象
//...
console.log(this.user);
}
}
}).mount('#app');
</script>
</body>
</html>
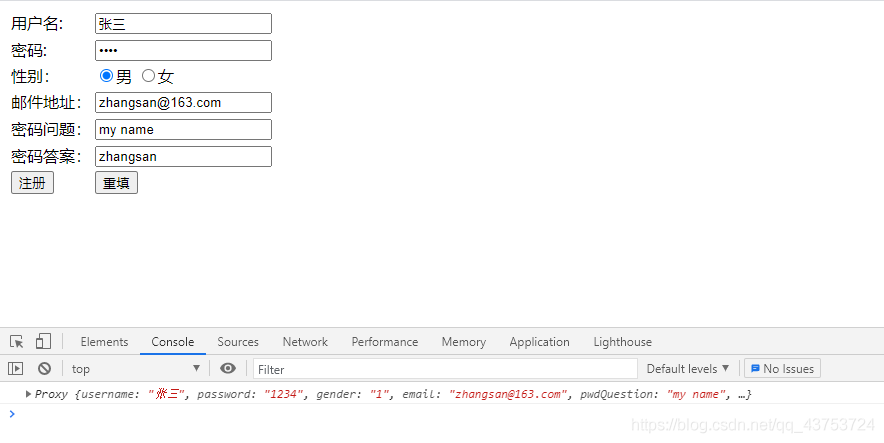
在”提交“按钮上,我们绑定click事件时使用了.prevent修饰符,这是因为本实例是在click事件响应函数中完成的用户注册数据的发送,并不希望表单的默认提交行为发生,因此使用.prevent修饰符来阻止表单的默认提交行为。 输入用户注册信息,然后单击”注册“按钮,在浏览器的Console窗口中将看到以下用户信息。

- 文章目录
- 1、简介
- 2、单行文本输入框
- 3、多行文本输入框
- 4、复选框
- 5、单选按钮
- 6、选择框
- 7、值绑定
- 7.1 复选框
- 7.2 单选按钮
- 7.3 选择框的选项
- 8、实例:用户注册

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有