Echarts中dataZoom添加滚动条
1、dataZoom配置
dataZoom:
[{ //默认控制x轴
type:'slider',//图标下方的伸缩条
show:true,//是否显示
xAxisIndex:[0], //控制x轴,数组可以同时控制多个轴
realtime:true,
start:0, //伸缩条开始位置
end:40 //伸缩条结束位置
},{
type:'inside', //滚动条内置在坐标系中
xAxisIndex: [0],
start: 0,
end:40
}]2、完整配置:
配置都在这里了,你主要看dataZoom就行
var optionAreaDaily={ //加载数据图表
title:{
text:'作业区日注水数据'
},
tooltip:{
show:true,
trigger: 'axis',
axisPointer : { // 坐标轴指示器,坐标轴触发有效
type : 'cross' // 默认为直线,可选为:'line' | 'shadow'
}
},
legend:{
data:['日配注水量','日注水量']
},
toolbox: { //工具栏
show: true, //显示工具栏组件
feature: { //各工具配置项
mark: {
show: true
},
dataView: {
show: true, //显示该工具
readOnly: false //是否显示不可编辑(只读)
},
magicType: { //动态类型切换
show: true, //是否显示该工具
type: ['line', 'bar'] //启用的动态类型
},
restore: { //配置项还原
show: true //是否显示该工具
},
saveAsImage: { //保存为图片
show: true //是否显示该工具
}
}
},
xAxis:{
type:'category',
data:time
},
yAxis:[{
position:'left',
type:'value',
axisLabel:{
formatter:'{value}吨'
}
}],
dataZoom:
[{ //默认控制x轴
type:'slider',//图标下方的伸缩条
show:true,//是否显示
xAxisIndex:[0],
realtime:true,
start:0, //伸缩条开始位置
end:40 //伸缩条结束位置
},{
type:'inside',
xAxisIndex: [0],
start: 0,
end:40
}],
series:[{
name:'日配注水量',
type:'bar',
yAxisIndex:0,
data:waterAllocation,
itemStyle: { //拐点显示值
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: 16
}
}
}
},
markPoint:{
data:[
{type:'max',name:'最大值'},
{type:'min',name:'最小值'}
]
},
markLine:{
data:[
{type:'average',name:'平均值'}
]
}
},{
name:'日注水量',
type:'bar',
yAxisIndex:0,
data:waterInjection,
itemStyle: { //拐点显示值
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: 16
}
}
}
}
}]
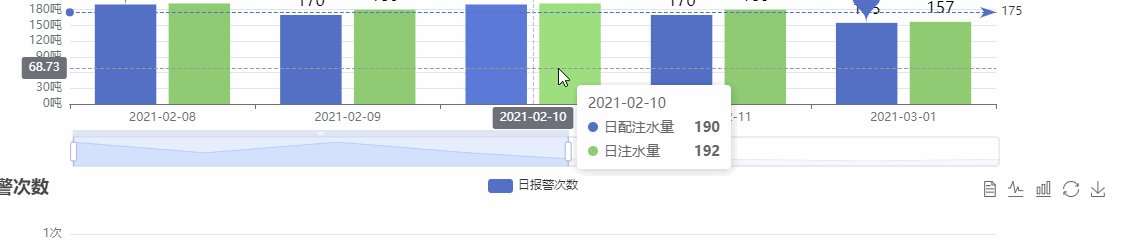
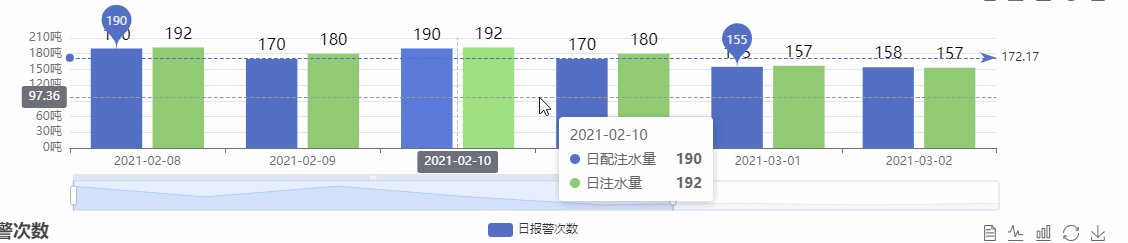
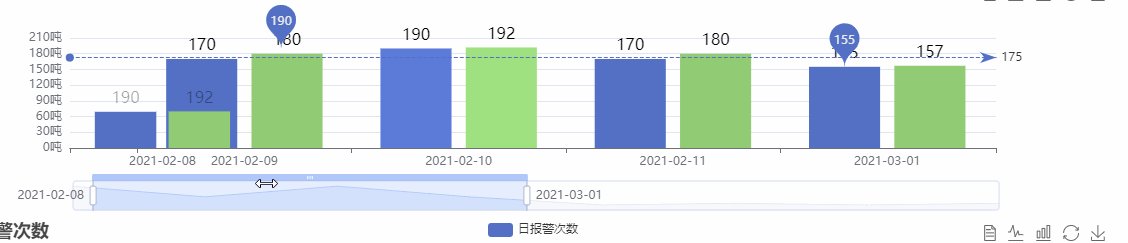
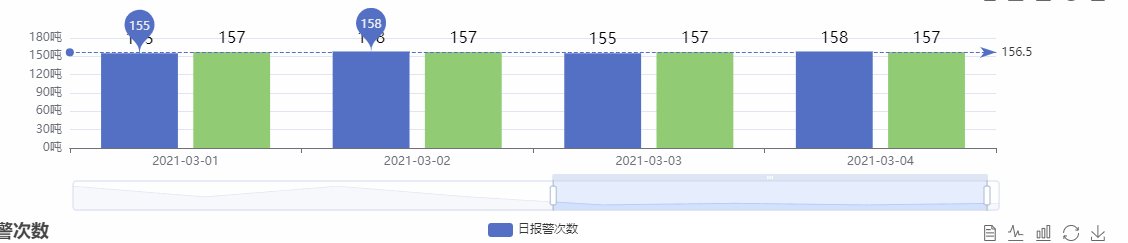
};3、页面效果:

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-04-17,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

