Hugo 网站优化(5): 账户只剩 8 分钱, 压缩一下图片还能再省一点
Hugo 网站优化(5): 账户只剩 8 分钱, 压缩一下图片还能再省一点

老麦
发布于 2023-02-25 19:44:43
发布于 2023-02-25 19:44:43
文章被收录于专栏:Go与云原生
Hugo 网站优化(5):账户只剩 8 分钱, 压缩一下图片还能再省一点
大家好, 我是老麦 欢迎 关注公众号
maitalking或 订阅网站https://tangx.in/。第一时间看后续精彩文章。觉得好的话,请猛击文章右下角「在看」,感谢支持。
我很穷, 穷的来只剩账户只有 8 分钱了。

qcloud-balance
所以我每天都在想怎么能继续降低成本, 毕竟我的 CDN 只有 10G 免费流量。
这次我狙击的目标是 图片。由于 MacBook 的高分辨率, 截图的大小还真挺费流量的。然后我用的截图工具并不支持 压缩并保存, 习惯了快捷键并不想换新的。
pngquant 压缩工具
天无绝人之路, 所幸在 google的 pagespeed tools 中提供了图片的优化建议 中找到了一个 pngquant 压缩工具。
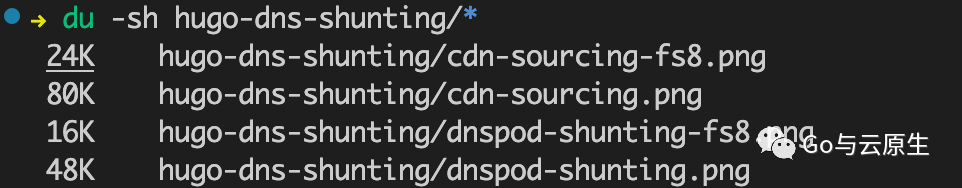
经过测试, 图片默认参数压缩率在 50% - 70% 左右, 效果拔群。

pngquant-compress-result
可惜的是, 没有找到命令参数覆盖原文件。
图片引用
为了保证我的写作不被图片压缩打断, 也就是不需要单独去执行压缩操作, 同时也保留了原始图像的高分辨率。
我修改 Github Action 和 图片地址渲染, 在编译过程中, 完成 压缩工作 。
- 压缩:很简单, 执行简单命令即可
# 压缩
find ./ -type f -name "*.png" -not -name "*-fs8.png" |xargs pngquant -f
- 图片地址渲染:在
render-image.html中, 添加了图片是否为.png结尾判断, 如果是则替换为新后缀。
核心代码逻辑如下
<!-- render-image.html -->
<!-- 4. 图片压缩后缀 -->
{{ if $image_handler.compress_png_suffix }}
{{ if not (hasPrefix $img_destination "http") }}
{{ if (strings.HasSuffix $img_destination ".png") }}
{{ $img_destination = (replace $img_destination ".png" $image_handler.compress_png_suffix) }}
{{ end }}
{{ end }}
{{ end }}
- 当然, 为了可以自定义压缩图片的后缀, 我在
config.toml配置文件中新增了控制变量。
# config.toml
[params.image_handler]
# 是否替换为压缩图片
compress_png_suffix = "-fs8.png"
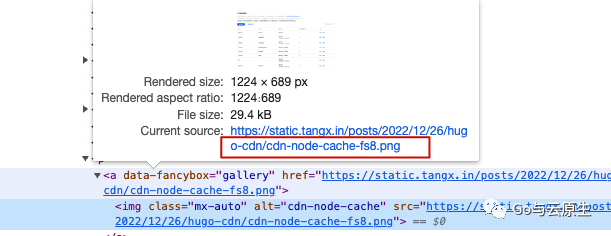
运行后效果如下

blog-png-name-suffix
效果很理想。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-01-02,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
相关产品与服务
文件存储
文件存储(Cloud File Storage,CFS)为您提供安全可靠、可扩展的共享文件存储服务。文件存储可与腾讯云服务器、容器服务、批量计算等服务搭配使用,为多个计算节点提供容量和性能可弹性扩展的高性能共享存储。腾讯云文件存储的管理界面简单、易使用,可实现对现有应用的无缝集成;按实际用量付费,为您节约成本,简化 IT 运维工作。
