Dinky代码贡献步骤分享
摘要:本文由自强老师带来了如何为 Dinky 开源项目贡献代码的详细步骤。内容包括:
- Fork 仓库
- IDEA 克隆项目
- Git 配置
- 克隆分支
- 提交 PR
Tips:历史传送门~
《Dinky在IDEA远程调试实践分享》
《Dlink 如何在 IDEA 中调试开发》
GitHub 地址
https://github.com/DataLinkDC/dlink
https://gitee.com/DataLinkDC/Dinky
欢迎大家关注 Dinky 的发展~
一、Fork 仓库
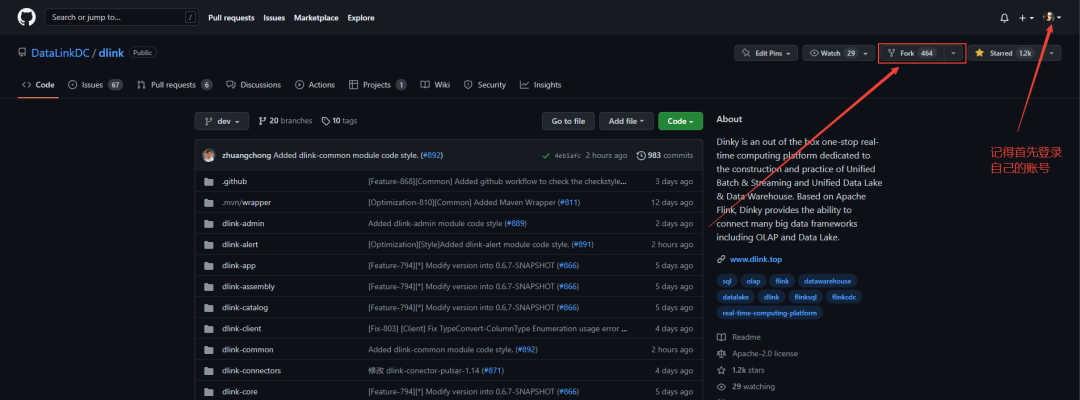
第一步是打开 github 上的项目地址,然后点击页面右上角的 fork 按钮,将项目 fork 到自己账号的仓库,记得登录自己的 github 账号。具体看下面图示。


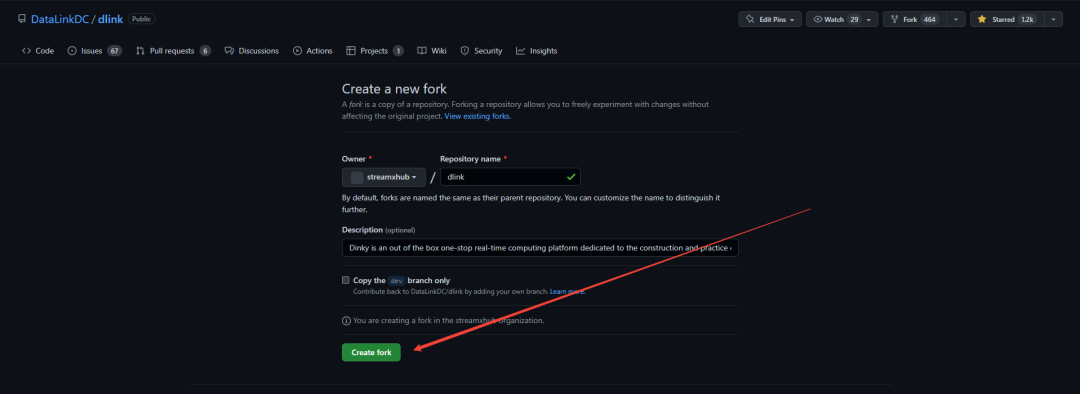
这个页面,不需要修改什么参数,保持默认即可。
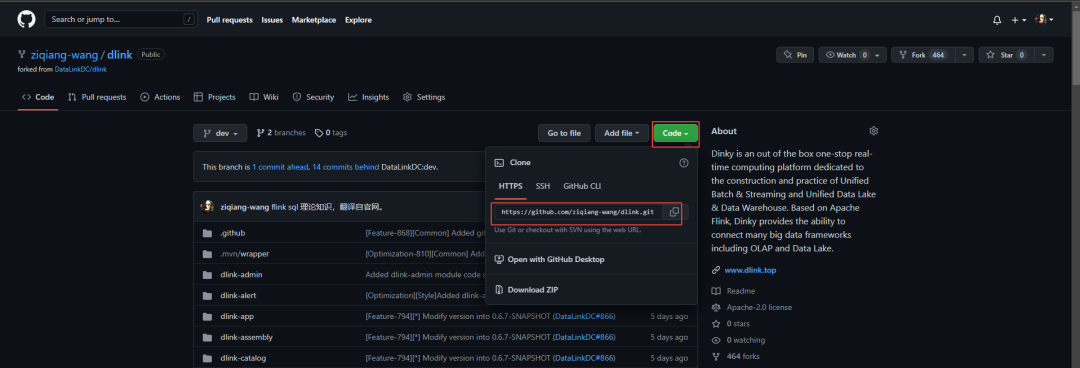
fork 成功之后,网页就会跳转到自己仓库下的 dlink 项目页面。
二、IDEA 克隆项目

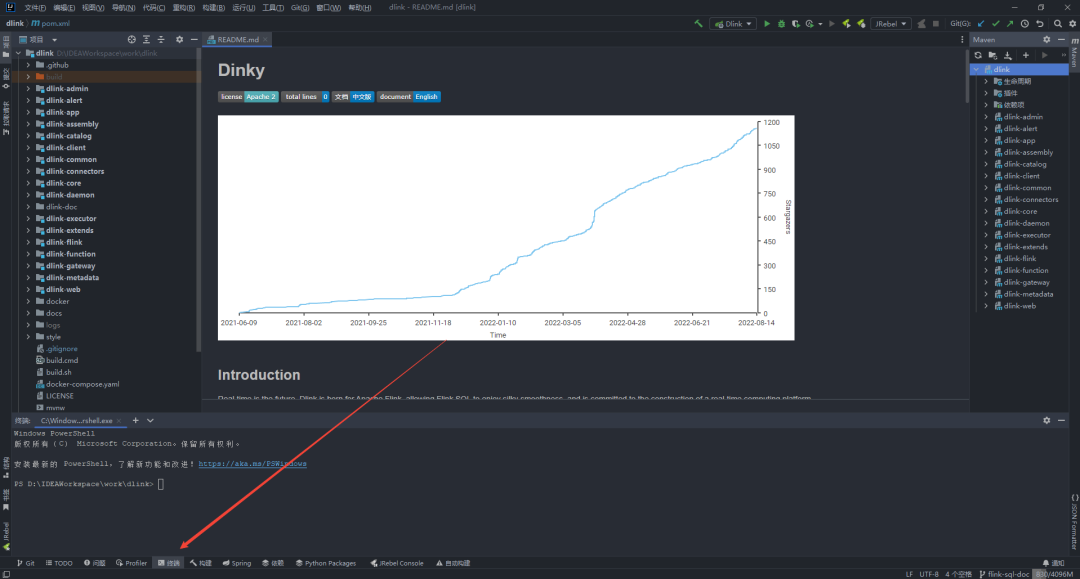
打开自己的 idea ,然后从 “来自版本控制获取” 来打开克隆自己仓库下的项目到本地。
这一步也可以使用 git 命令进行操作,不过 idea 界面化操作更简单,git 命令在这儿就不做演示了。
三、Git 配置
克隆完成后,打开 idea 下面的终端,输入一些 git 命令来进行一些必要的操作。

检查 Github 账号信息
git config --global -l得到如下结果则没问题。
user.name=your-user-name
user.email=your-email-address
core.quotepath=false
http.lowspeedlimit=0
http.lowspeedtime=999999
http.sslverify=false一定要看好最上面的两项,要和自己的 github 账号里面的信息保持一直,否则给项目贡献了代码之后,虽然 github 项目上有贡献记录,但是自己的账号却不会出现在贡献者列表。
如果有信息后面显示为空,或者是和自己的 github 账号里面的信息不一致,则可以使用下面的命令进行修改。
git config --global user.name "your-user-name"
git config --global user.email "your-email-address"增加远程仓库
查看远程仓库信息:
git remote -v第一次运行该命令,结果应该是只要你自己仓库的信息,如下:
origin https://github.com/ziqiang-wang/dlink.git (fetch)
origin https://github.com/ziqiang-wang/dlink.git (push)增加远程仓库:
git remote add upstream https://github.com/DataLinkDC/dlink.git命令解释:
- add:固定写法,表示增加远程仓库。
- upstream,远程仓库的名称,可以自己命令,以后会用到这个名称。
- https://github.com/DataLinkDC/dlink.git:远程仓库的 git 地址。
查看远程仓库信息:
git remote -v上面增加远程仓库成功的话,运行结果应该如下;
origin https://github.com/ziqiang-wang/dlink.git (fetch)
origin https://github.com/ziqiang-wang/dlink.git (push)
upstream https://github.com/DataLinkDC/dlink.git (fetch)
upstream https://github.com/DataLinkDC/dlink.git (push)最后获取远程项目的所有变更:
git fetch upstreamupstream:这个就是上面添加的远程仓库的名称。
成功之后,结果如下:
remote: Enumerating objects: 378, done.
remote: Counting objects: 100% (377/377), done.
remote: Compressing objects: 100% (127/127), done.
Receiving objects: 100% (378/378), 154.80 KiB | 29.00 KiB/s, done. 1
Resolving deltas: 100% (196/196), completed with 22 local objects.
From https://github.com/DataLinkDC/dlink
d10005ba..4eb1afc1 dev -> upstream/dev
0e53d225..6dde9244 dev-tenant -> upstream/dev-tenant如果由于网络远程造成超时失败等问题,重复运行上面的命令即可。
四、克隆分支
现在就可以在项目代码的基础上开始进行代码修改了。
修改代码之前,要先克隆自己想要提交代码的远程分支。如果想要基于最新代码进行开发,那就 checkout dev 分支,如果想要基于某个版本的分支进行修改,那就 checkout 对应版本的分支。
更多内容可以见 Dinky 的官网文档。
五、提交 PR
此时,你已经修改了很多代码,并且本地也进行了很多测试,然后就可以提交更改,最后提交 pr 了。
获取远程项目的所有变更
git fetch upstreamrebase 远程项目的更改
这一步,我同样以 idea 界面操作来演示。
比如,现在我们想将自己本地已经修改的分支代码提交到远程仓库的 dev 分支,那就需要将远程仓库的 dev 分支代码 rebase 到自己的本地分支,下面是 idea 中的操作。

如果你的 idea 界面为英文界面的话,可以安装“Chinese(Simplified)Language Pack/中文语言包”插件,以切换中文界面。英文界面的变基为 rebase 。
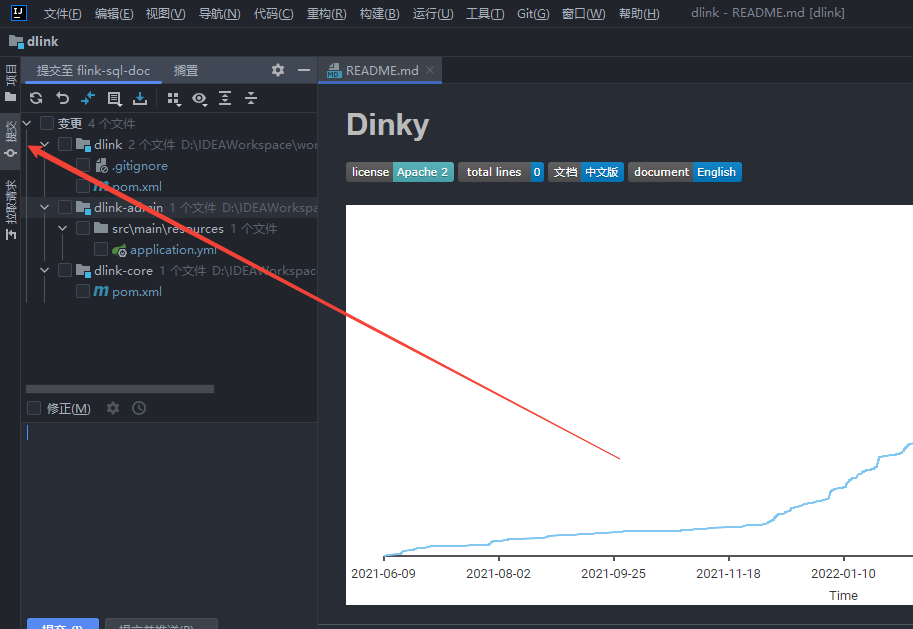
提交修改到自己的仓库
操作成功之后,就可以将自己修改的代码提交到自己的仓库,最后再提交 PR 了。

从这个界面中,可以看到自己修改过的代码,要注意,只提交自己想要提交的那些代码文件,不要提交一些不需要提交的文件。
同时也可以根据修改的内容,将修改过的文件放到不同的提交点里面,也就是每次提交,只提交当前提交点涉及到的文件。之后项目管理员进行代码 review 时,会更清晰。

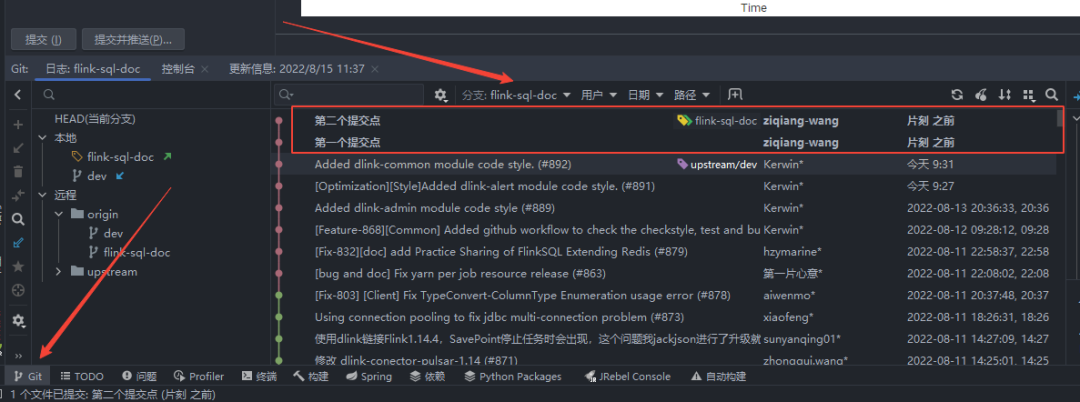
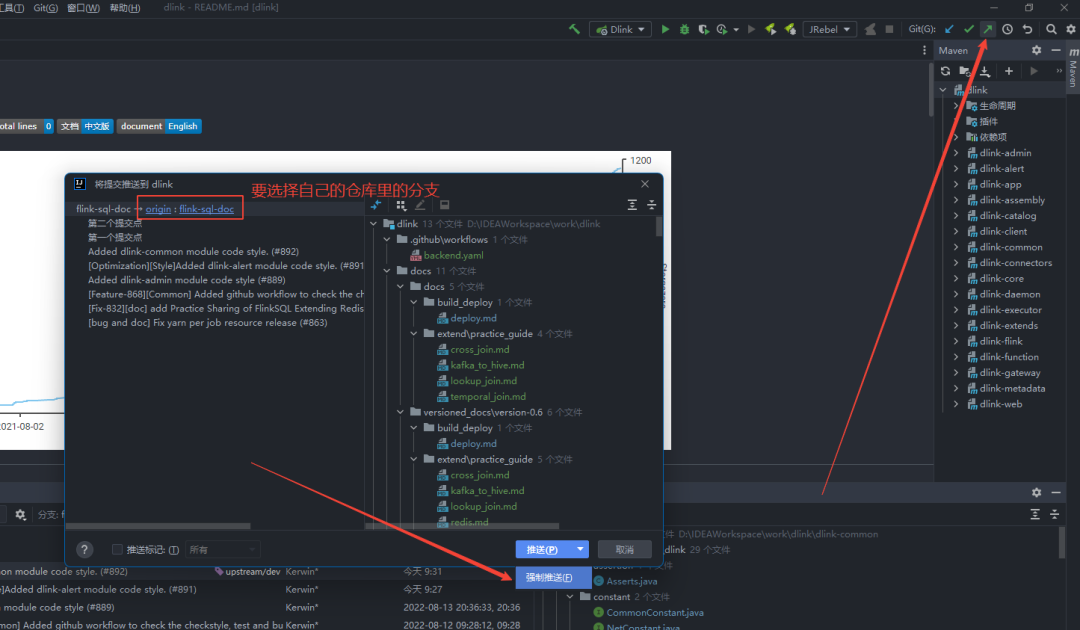
进入 git 窗口,然后切换到自己的本地分支,就可以看到自己刚才提交的多个提交点了,之后就可以将这个分支所有更改提交到自己的仓库了。

一定要注意,这一步是将更改提交到自己的仓库,最好是进行强制推送,避免有些提交点没有提交到自己仓库对应的分支下。
提交 PR
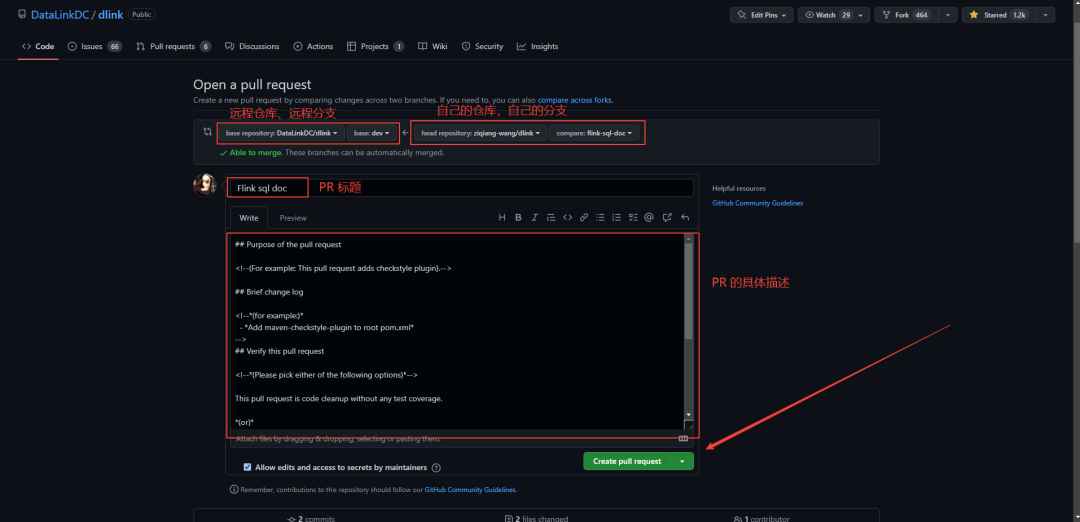
打开远程仓库,然后点击“Pull requests”,就会出现下面的界面。

然后点击“Compare & pull request”,或者是“New pull request”进入提交 PR 的界面。

填写好一些必要的信息之后,就可以进行 PR 的提交了。
提交 PR 只有,管理员可能会对 PR 进行一些提问或讨论,到时候直接回复即可。
注意事项
每次提交 PR 之前,都需要通过 git fetch upstream 命令来获取远程仓库的所有更改,然后将远程仓库的 dev 分支 rebase 到自己的本地分支,然后提交更改,否则最后提交 PR 时,可能会显示代码有冲突。
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2022-08-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


