ECMAScript6.0基础
ECMAScript6.0基础

目录
1.什么是ES6
ECMAScript 6.0(以下简称ES6)是JavaScript语言的下一代标准,已经在2015年6月正式发布了。它的目标,是使得JavaScript语言可以用来编写复杂的大型应用程序,成为企业级开发语言。
标准的制定者有计划,以后每年发布一次标准,使用年份作为版本。因为ES6的第一个版本是在2015年发布的,所以又称ECMAScript 2015(简称ES2015)。

版本 | 年份 | 描述 |
|---|---|---|
ECMAScript 5.1 | 2011年06月 | |
ECMAScript 6 | 2015年06月 | 增加的众多内容:let、const、class 等 |
ECMAScript 7 | 2016年06月 | 两个新的功能:求幂运算符(*)和array.prototype.includes方法 |
ECMAScript 8 | 2017年06月 | 并发、原子操作、await/async等等 |
2.ES6和JavaScript关系
1996年11月,JavaScript的创造者Netscape公司,决定将JavaScript提交给国际标准化组织ECMA(欧洲计算机制造商协会European Computer Manufacturers Association),希望这种语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版
该标准从一开始就是针对JavaScript语言制定的,但是之所以不叫JavaScript,有两个原因。一是商标,Java是Sun公司的商标,根据授权协议,只有Netscape公司可以合法地使用JavaScript这个名字,且JavaScript本身也已经被Netscape公司注册为商标。二是想体现这门语言的制定者是ECMA,不是Netscape,这样有利于保证这门语言的开放性和中立性。
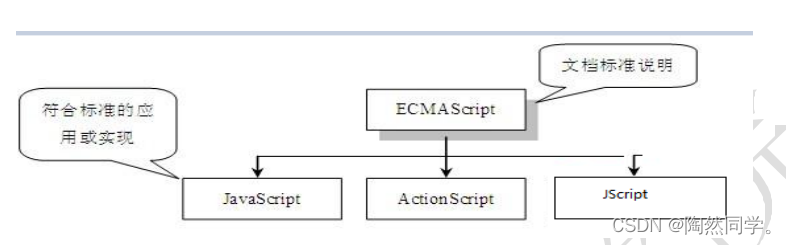
因此,ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现(另外的ECMAScript方言还有Jscript和ActionScript)。日常场合,这两个词是可以互换的

ECMAScript是由ECMA(一个类似W3C的标准组织)参与进行标准化的语法规范。
ECMAScript定义了:
语言语法 – 语法解析规则、关键字、语句、声明、运算符等 类型 – 布尔型、数字、字符串、对象等 原型和继承 内建对象和函数的标准库 – JSON、Math、数组方法、对象自省方法等。
ECMAScript标准不定义HTML或CSS的相关功能,也不定义类似DOM(文档对象模型)的Web API,这些都在独立的标准中进行定义。ECMAScript涵盖了各种环境中JS的使用场景,无论是浏览器环境还是类似node.js的非浏览器环境
3.基本语法
3.1声明变量
var 声明普通变量
let 定义局部变量
const 定义常量
var a = 1
let a = 1
const a = 1- let 声明局部变量
- ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
- const 声明常量
- const声明一个只读的常量。一旦声明,常量的值就不能改变。
- 使用const命令声明变量,此变量必须立即初始化,不能留在后面赋值。否则会报错。
- const的作用域与let命令相同:只在声明所在的块级作用域内有效
3.2模板字符串
- 模板字符串 用于简化字符串拼接 ES6字符串拼接的符号是``
//ES5 ,拼凑字符串
var str = "<table>" +
"<tr>" +
"<td>标题</td>" +
"</tr>" +
"</table";
//ES5 , /换行
var str2 = "<table> \
<tr> \
<td>标题</td> \
</tr> \
</table>";
//ES6
var str3 = `
<table>
<tr>
<td>
</td>
</tr>
</table>
`;- 在模板字符串中 可以使用${变量名}获取变量的值
var username = 'jack';
var age = 18;
console.info(`你的姓名是${username} , 你的年龄是${age}`);3.3对象简写
- 简化对象的写法 同名属性名可以省略 function可以省略
let name = "张三";
let age = 18;
let person = { //ES5写法
name : name,
age : age,
getAge : function(){
return this.age;
}
}
console.info( JSON.stringify(person));
console.info( person.getAge() );
let person2 = { //ES6写法
name, //省略同名的属性值
age,
getAge(){ //省略 function
return this.age;
}
}
console.info( JSON.stringify(person2));
console.info( person2.getAge() );3.4箭头函数
- 箭头函数:用于定义匿名函数的一种简洁写法。(与Java中Lambda表达式极其相似)
//匿名函数
let fn = function(a,b){
return a + b;
}
console.info( fn(5,10) ) //15
//箭头函数基本语法
let fn2 = (a,b) => {
return a + b;
}
console.info( fn2(5 , 3) ) //8
//省略1:只有一个参数的情况下,小括号可以省略
// 完整写法
let fn3 = (a) => {
return a * a;
}
console.info( fn3(5) ) //25
// 省略写法
let fn32 = a => {
return a * a;
}
console.info( fn32(5) ) //25
//省略2:函数体只有一个条,大括号可以省略。如果是return语句,关键字return必须省略
let fn4 = a => a * a;
console.info( fn4(10) ) //100
// 练习
let fn5 = () => console.info("abc");
fn5();
let fn6 = (a,b,c) => a+b;
console.info( fn6() ) //NaN (Not a number)
let fn7 = (a,b,c) => a+b;
fn7(3,4,5)3.5JS中的循环遍历
遍历方式 | 描述 | 实例 |
|---|---|---|
for循环遍历 | 普通循环,常用于处理数组 | for (let i = 0;i < array.length;i++){ |
map() | 数组链式操作函数 | array.map( fn ).xxx() |
forEach() | 简化数组、Map、Set的遍历 | xxx.forEach( fn ) |
- 准备数据
//准备数据 var arr4 = ['x','y','z'];
- map函数的使用
//map函数 , 将数组转换一个新数组 //var 新数组 = 旧数组.map( 处理函数 ); //旧数组中的每一个元素,都将通过“处理函数”进行处理 //实例:将数组 ['a','b','c'] 转换成字符串 'cba' var m = arr4.map( s => { return s.toUpperCase(); }).reverse().join(","); console.info(m);
- forEach函数的使用
//forEach遍历 arr4.forEach(s => { //遍历数组 console.info(s); });

