【前端网页】引入CSS样式以及综合案例用户注册

👀专栏介绍
【前端网页】 目前主要更新HTML,一起学习一起进步。
👀本期介绍
本期主要介绍引入CSS样式以及综合案例用户注册
文章目录
1. 引入 CSS 样式
1.1 内部样式
1.1.1 行内样式
行内样式,是通过标签的 style 属性来设置元素的样式。
格式:

示例:

效果:

适用环境:更加针对性修改某个标签的样式
1.1.2 Style 标签方式
当某些样式在页面中被多个标签重复使用,为了编码更加灵活,避免书写重复代码,
我们将样式代码从标签 style 属性中抽取出来,统一写入到 style 标签中。
格式:

示例:

效果:

应用环境:适合页面中进行样式复用
1.2 外部样式
1.2.1 Link 标签方式
我们可以把样式保存在外部 css 文件中。
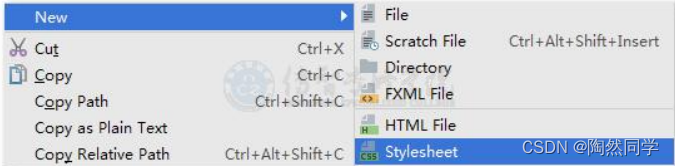
IDEA 中创建 css 文件:

<link/> 又称为链入式,是将所有的样式放在一个或多个以 .css 为扩展名的外部样式表文件中,通过
<link> 标签将样式连接到 HTML 文档中。
格式:
<link rel="stylesheet" type="text/css" href="css 文件路径 "/>
rel="stylesheet" , 固定值,表示样式表
type="text/css" ,固定值,表示 css 类型
href ,表示 css 文件位置
示例:

效果:

适合:不同页面进行样式复用。
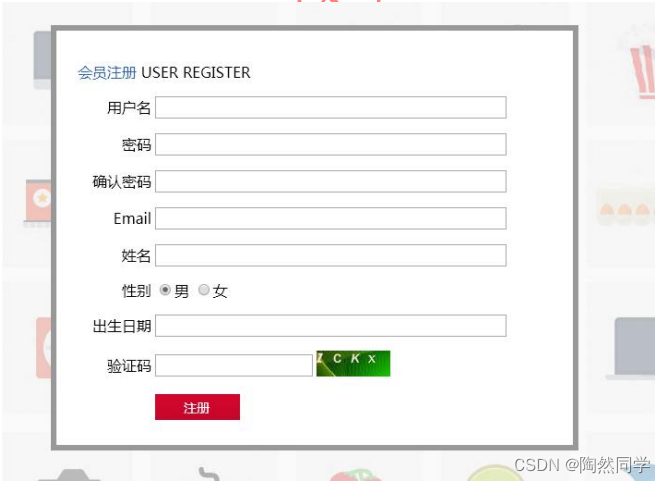
2. 案例:用户注册【作业】
开发中经常会给我们半成品的 CSS 样式进行调整修改。
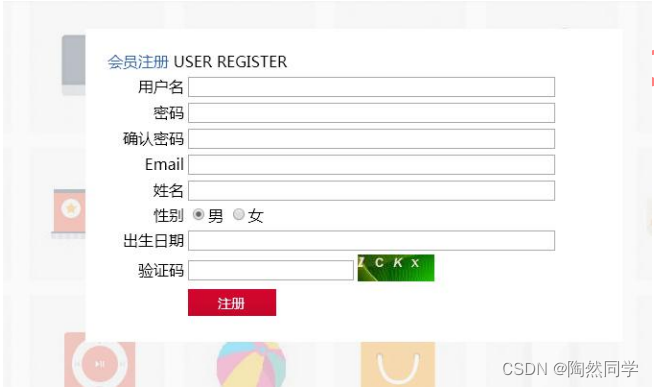
下图是一个半成品页面:

请调整 CSS 样式,使其变为:

1 、 加入灰色边框
2 、 输入框间加入间距
3 、 每个输入框比之前更高
3. 总结
3.1 开发中常见的布局技术
方案 1 : table 布局。学习成本低,但布局简单,不灵活。
方案 2 : div + css 。学习成本高,但布局灵活多变,更易于控制,是现阶段主流布局方式。
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2022-07-22,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

