Power BI 模拟豆瓣人性化涂鸦
近日豆瓣发布了2022书影音报告,以下是我的豆瓣页面,不规则的圆圈和波浪线使得报告突破了方方正正、规规矩矩的死板套路,显得非常人性化。

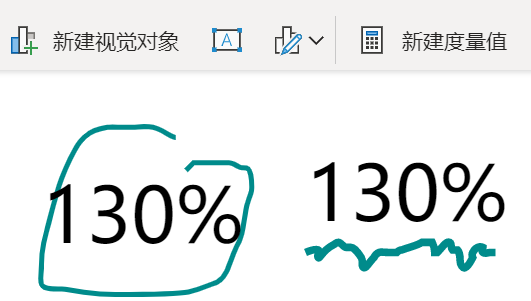
Power BI可以模拟类似的效果,圈圈和波浪线任意手绘,可用于表格矩阵,也可单独卡片图。实现原理是SVG矢量图。

首先,搜索引擎搜索SVG在线编辑器,随便进入一个,使用铅笔工具按需画个不规则的圈或者下划线,画圈尽量沿着画布的四周,为给数据留下中部的空间;画下划线尽量靠下,为避免下划线与数据重合。

画好后,点击文件-保存图片,图片被保存为SVG类型。

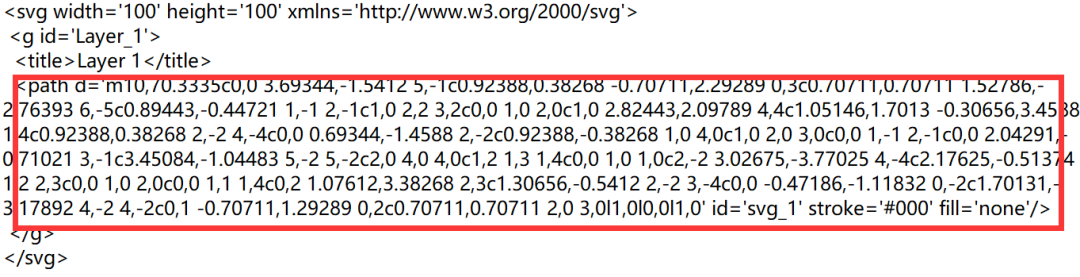
记事本打开图片,可以看到下面的代码,中间的path就是你画的不规则线条,查找替换把文件中的双引号都替换为单引号。

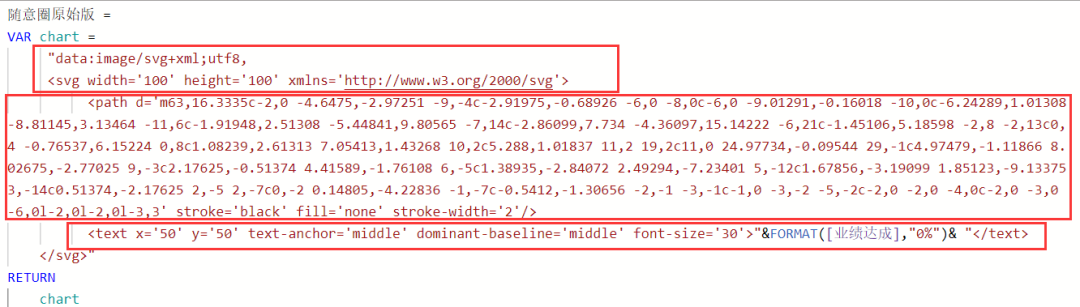
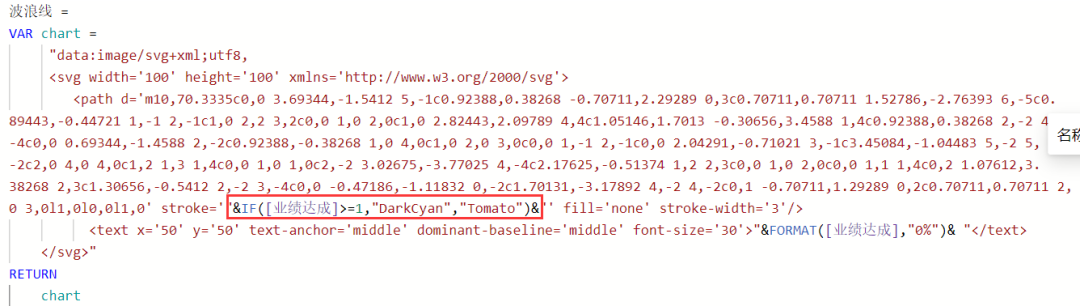
打开Power BI,新建如下度量值:

度量值分为三个部分,起始为SVG标准语法,注意里面的width、height值与你在线画图的画布的值保持一致,此处都是100个像素;中间的path是复制的SVG文件中的path部分,下方的text为你需要显示的数据,此处是一个百分比。
把度量值标记为图像URL,可以放在表格矩阵使用,也可使用ImageByCloudScope视觉对象作为卡片图使用。
接下来有个问题,颜色可否自定义?path中的stroke确定了颜色,此处可以变更为条件显示,下方波浪线示例为大于100%青绿色,否则红色。


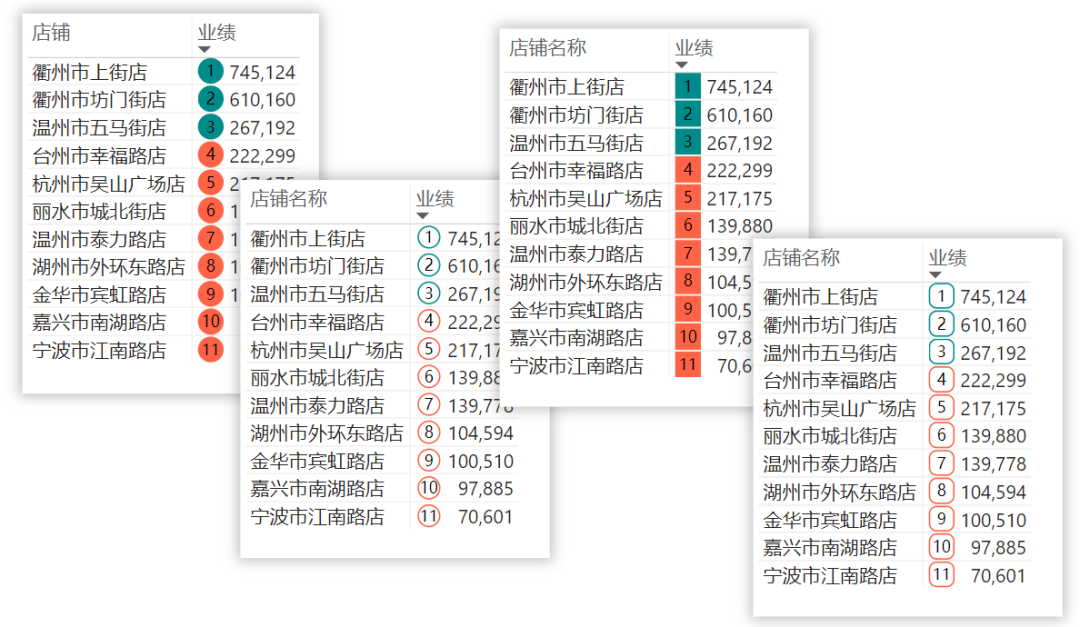
除了在表格直接显示,也可以用到条件格式图标,比如前期讲过条件格式排名,外框比较方方正正。

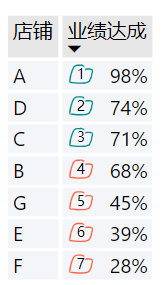
现在可以涂鸦式:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-01-05,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

