Power BI 表达气泡6招
Power BI内置了若干条件格式图标,但是没有任何一个可以用作气泡图,因为无法改变大小。

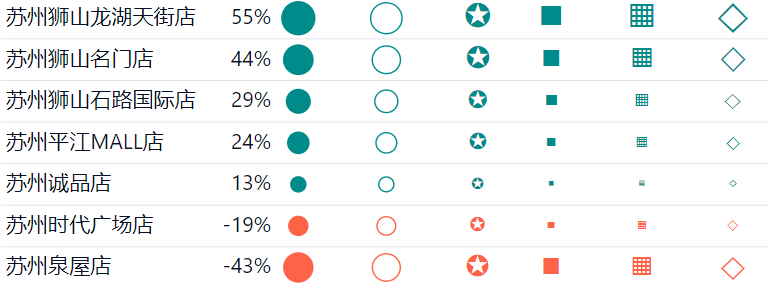
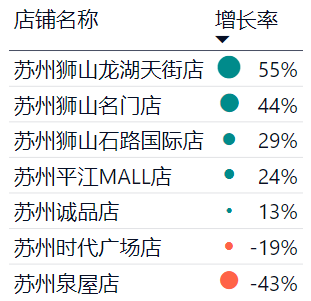
以下给出6个自定义气泡图标度量值,供读者使用,原理是将UNICODE用SVG矢量图包装。图标选取的时候其实可以是任意UNICODE符号,但是建议选择圆形或者方形。

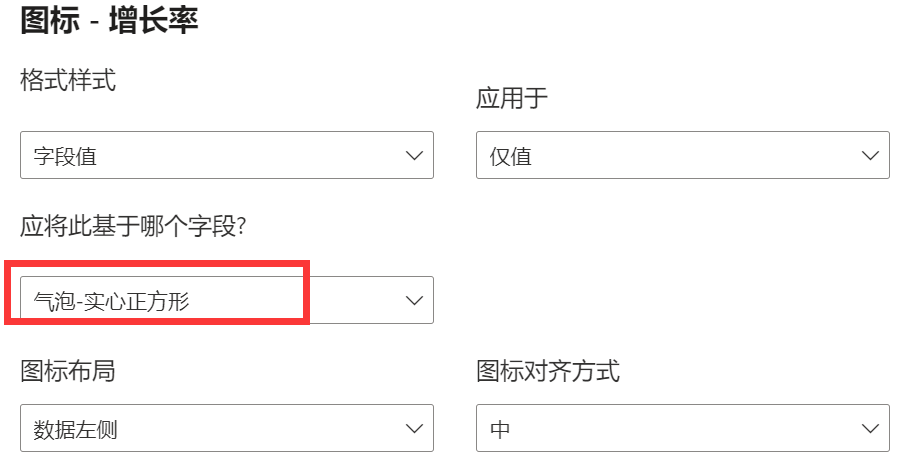
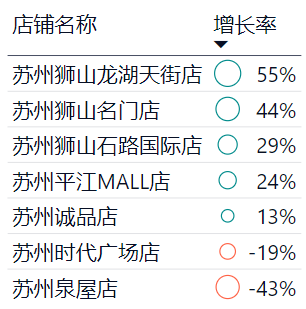
使用方法非常简单,复制下方的度量值到你的模型,将度量值中的[增长率]替换为你的指标。调整完后,在表格矩阵如下图将你的指标的条件格式图标对应为刚才复制的图标度量值,也可将图标度量值标记为图像URL直接放到表格。

1. 实心圆

气泡-实心圆 =
VAR MAXR =
MAXX ( ALLSELECTED('店铺信息'[店铺名称]), ABS([增长率]))
VAR CHART =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' text-anchor='middle' dominant-baseline='middle' font-size='"
& 170 * ABS([增长率]) / MAXR & "' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'>" &
UNICHAR(9679) & "
</text>
</svg> "
RETURN
CHART2. 空心圆

气泡-空心圆 =
VAR MAXR =
MAXX ( ALLSELECTED('店铺信息'[店铺名称]), ABS([增长率]))
VAR CHART =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' text-anchor='middle' dominant-baseline='middle' font-size='"
& 100 * ABS([增长率]) / MAXR & "' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'>" &
UNICHAR(8413) & "
</text>
</svg> "
RETURN
CHART3. 五角星

气泡-五角星 =
VAR MAXR =
MAXX ( ALLSELECTED('店铺信息'[店铺名称]), ABS([增长率]))
VAR CHART =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' text-anchor='middle' dominant-baseline='middle' font-size='"
& 100 * ABS([增长率]) / MAXR & "' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'>" &
UNICHAR ( 10026 ) & "
</text>
</svg> "
RETURN
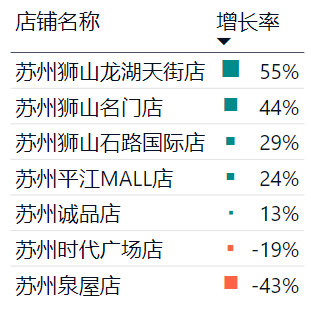
CHART4. 实心正方形

气泡-实心正方形 =
VAR MaxValue =
MAXX ( ALLSELECTED('店铺信息'[店铺名称]), ABS([增长率]))
VAR CHART =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' text-anchor='middle' dominant-baseline='middle' font-size='"
& 100 * ABS([增长率]) /MaxValue & "' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'>" &
UNICHAR( 9724 ) & "
</text>
</svg> "
RETURN
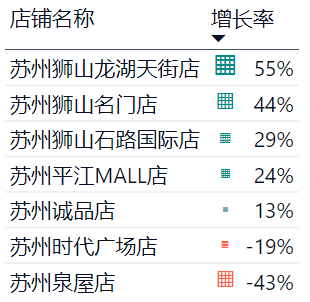
CHART5. 十六宫格

气泡-16格子正方形 =
VAR MaxValue =
MAXX ( ALLSELECTED('店铺信息'[店铺名称]), ABS([增长率]))
VAR CHART =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' text-anchor='middle' dominant-baseline='middle' font-size='"
& 100 * ABS([增长率]) /MaxValue & "' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'>" &
UNICHAR( 9638 ) & "
</text>
</svg> "
RETURN
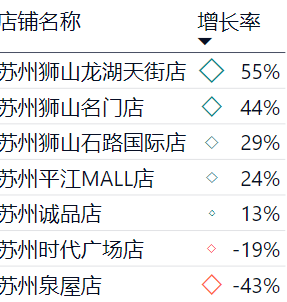
CHART6. 菱形

气泡-菱形 =
VAR MaxValue =
MAXX ( ALLSELECTED('店铺信息'[店铺名称]), ABS([增长率]))
VAR CHART =
"data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text x='50' y='50' text-anchor='middle' dominant-baseline='middle' font-size='"
& 100 * ABS([增长率]) /MaxValue & "' fill='"
& IF ( [增长率] >= 0, "DarkCyan", "Tomato" ) & "'>" &
UNICHAR( 8415 ) & "
</text>
</svg> "
RETURN
CHART本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-01-16,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

