Power BI 模拟携程酒店价格日历
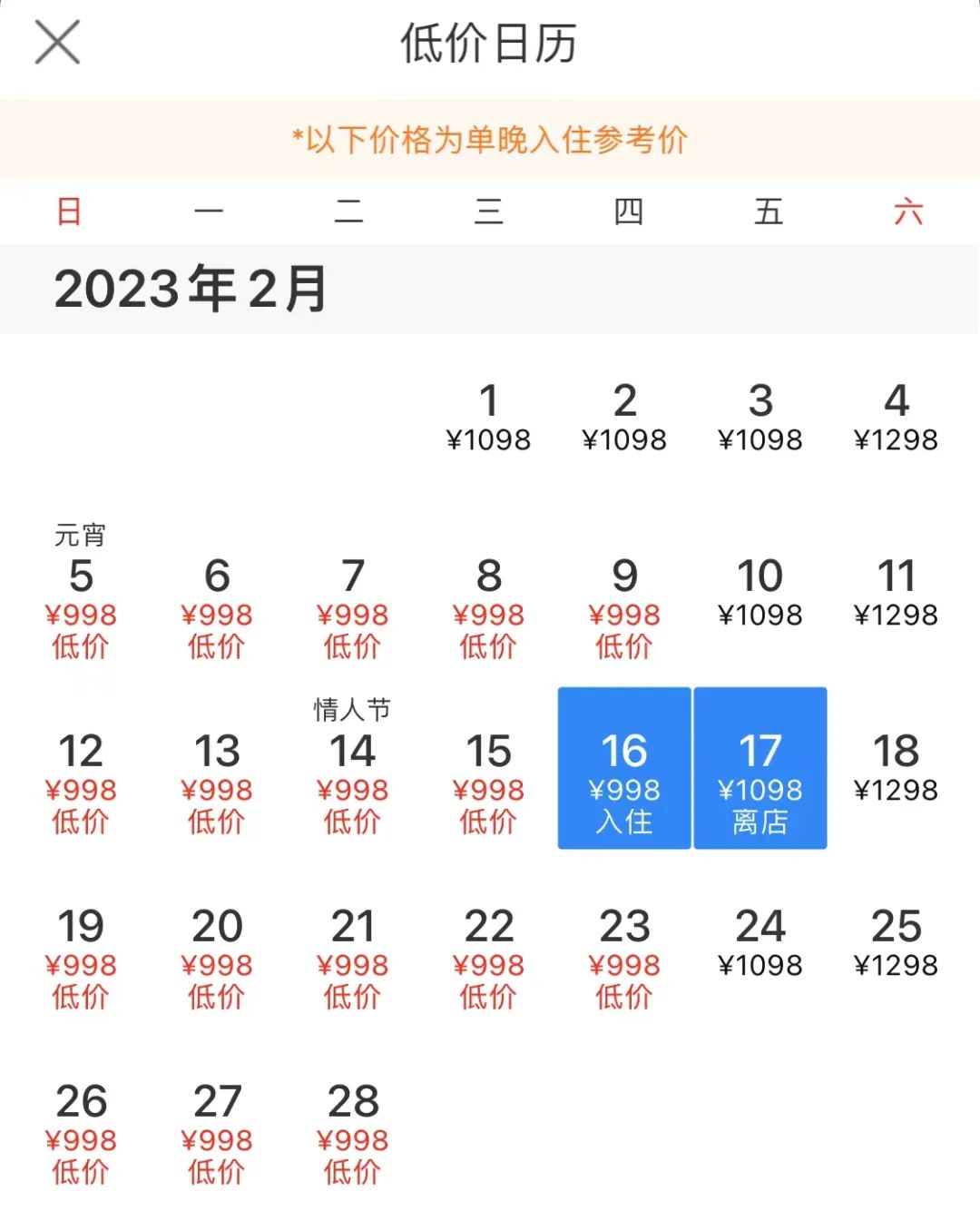
2023年春节假日期间,人民出行意愿空前高涨,热门目的地酒店价格飙升。很多人可能使用携程预订酒店,下图是该平台的价格日历,日历注明了所选酒店每天的价格,且低价时段在日历下方进行颜色标识,日历上方同时注明了节日。这个日历怎么在Power BI实现呢?

日历的构成非常简单,均为文本,Power BI日期度量值中使用UNICHAR(10)也可以很方便的进行文本换行。比较困难的是同一个文本需要不同的颜色。这种样式无法使用内置的条件格式实现。我的实现方式是SVG矢量图的text标签(text在Power BI使用的视频教程:https://t.zsxq.com/0aAblJCfG)。
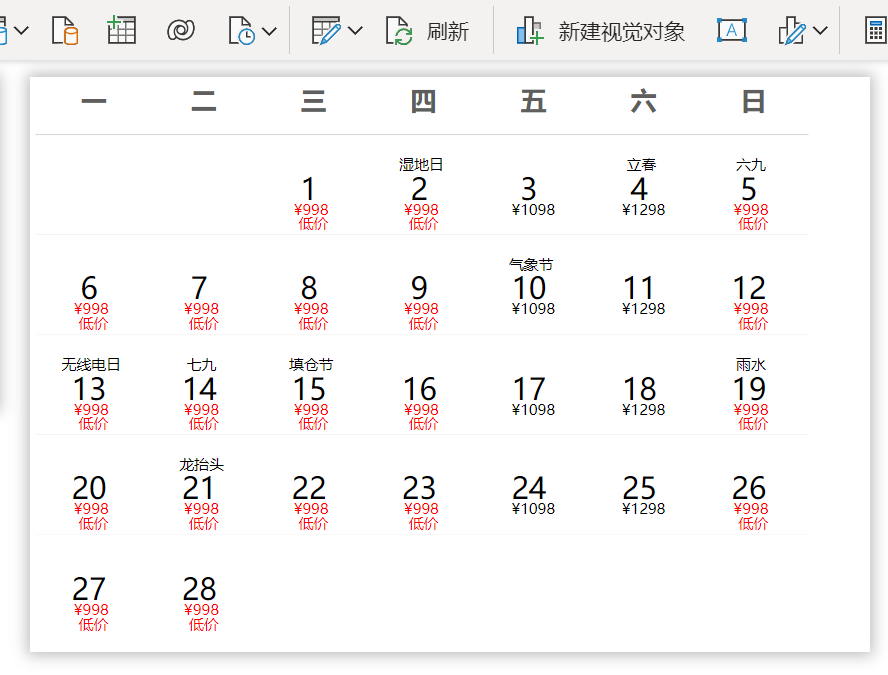
以下是Power BI的实现效果:

图表度量值如下:
模拟携程日历 =
VAR Color =
IF (
SELECTEDVALUE ( '日期表'[价格] ) = MINX ( ALLSELECTED ( '日期表' ), '日期表'[价格] ),
"Red",
"Black"
)
VAR Chart ="
data:image/svg+xml;utf8," & "
<svg xmlns='http://www.w3.org/2000/svg' height='100' width='100'>
<text text-anchor='middle'>
<tspan x='50' y='65' font-size='30'>"
& SELECTEDVALUE ( '日期表'[日] ) & "
</tspan>
<tspan x='50' y='35' font-size='15'>"
& SELECTEDVALUE ( '日期表'[节日] ) & "
</tspan>
<tspan x='50' y='80' font-size='15' fill='" & Color & "'>¥"
& SELECTEDVALUE ( '日期表'[价格] ) & "
</tspan>
<tspan x='50' y='95' font-size='15' fill='" & Color & "'>"
& IF ( Color = "Red", "低价" ) & "
</tspan>
</text>
</svg> "
RETURN
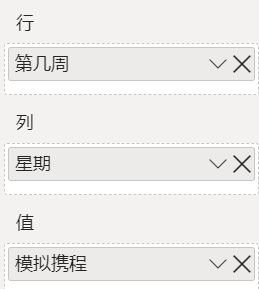
Chart把度量值标记为图像URL,拖入矩阵:

本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2023-01-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
相关产品与服务
腾讯云 BI
腾讯云 BI(Business Intelligence,BI)提供从数据源接入、数据建模到数据可视化分析全流程的BI能力,帮助经营者快速获取决策数据依据。系统采用敏捷自助式设计,使用者仅需通过简单拖拽即可完成原本复杂的报表开发过程,并支持报表的分享、推送等企业协作场景。

