UML使用-身为开发人员需要具备的作图能力
画图无疑是开发人员必备的能力之一,好的图可以很快跟业务测试展示系统和代码的设计以及业务逻辑,让需求评审更有效率。
个人的理解,图不必要事无巨细,遵循严格标准,只要能表达到位,可以不拘小节。
这里仅仅谈使用,不谈严格定义和标准。
最常见也最重要的无疑是类图和序列图,其他作为补充内容
下面先介绍类图
类图
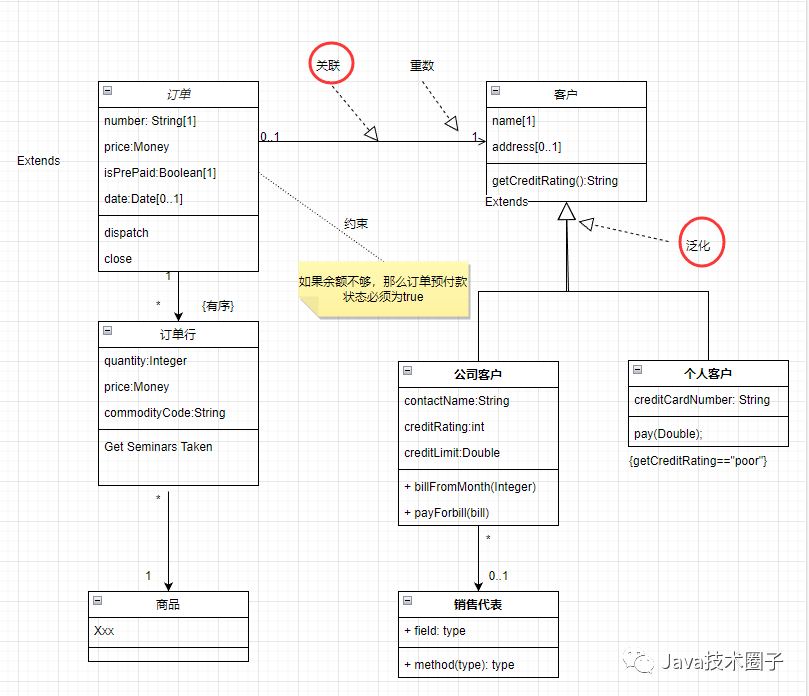
类图主要用于表示应用内部每个类的职责和行为还有类之间的对应关系,详情如图所示

1
几乎和订单打过交道的开发者应该都不会感到陌生。
图中方框是类,有分成三个隔开的部分:类名,属性与操作。
类与类之间也有两种关系:关联和泛化
属性
属性(attribute)图示法把特性表述成类框中的一行正文。
可见性 名:类型 重数=默认{特征串}
-名:String[1]=”Untlitled”{readOnly}
只有名是必要的,可见性 公用+私有-包级私有~保护#
关联
是类与类之间的一条实线,从源类指向目标类。
重数
关联两边的值,表示一对一或者多对一的关系。符号和正则表示类似
一般一对多关系,多的那一方单值关联,指向一的那一方。
泛化
其实就是从子类抽取父类的过程。也可以用特征值表示,比如上图客户字段和操作一样的话,也可以用一个字段表示个人客户和公司客户,我们会称这个字段为特征值。
注文与注释
虚线与其他实体相连。可以在任意位置出现。图中黄色部分。
依赖
一个类依赖另一个类比如业务类依赖工具类。依赖是单向的。依赖不是简单的传递关系,间接依赖和直接依赖有很大区别。
约束规则
放在{}中
使用的原则,不必画的事无巨细,图本来就是用于辅助理解的,关注什么就画什么。
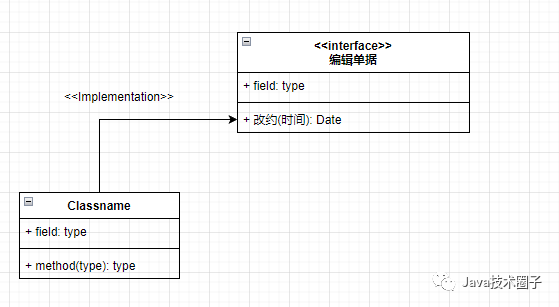
接口与抽象类

2
子类指向接口。斜体也常常表示抽象类
- 补充
泛化与分类的区别,泛化有传递关系,分类则不然
泛化
牧羊犬——》狗属——》犬科——》哺乳动物
分类
牧羊犬,猎犬,观赏犬
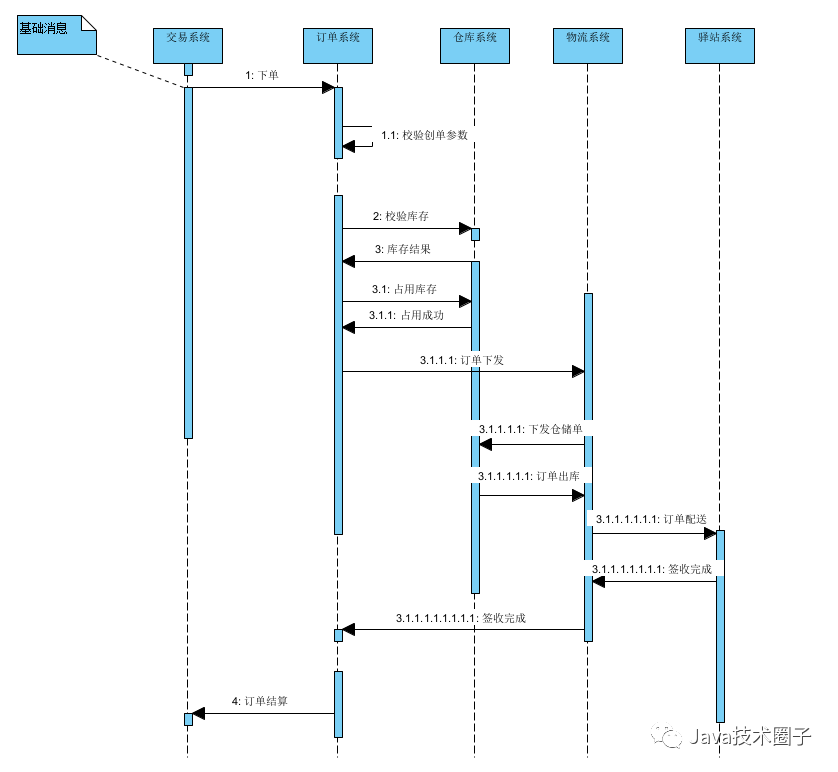
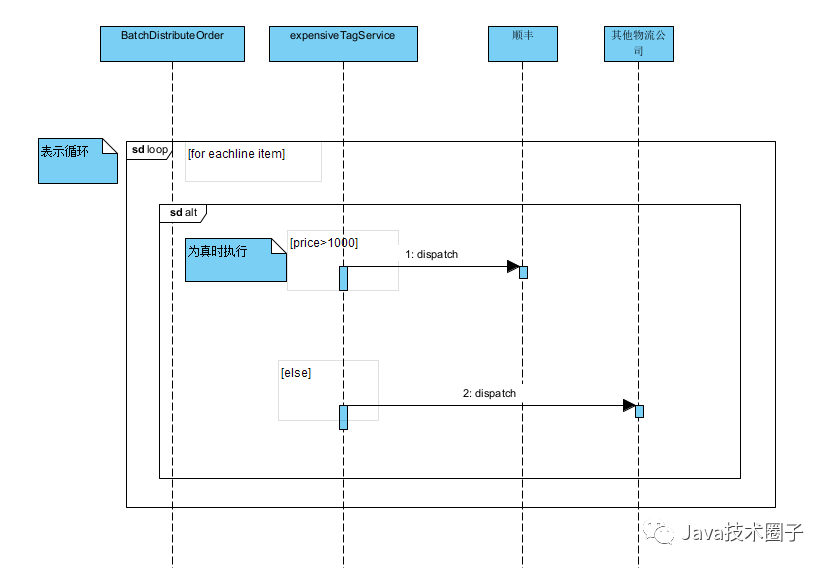
序列图
如图就是一个简易的供应链系统结构。序列图可以直观表示出几个系统之间的交互情况

当然它也可以用在一个应用系统内部表明数据流向

4
一般实心箭头表示同步消息,箭头表示异步消息。当然也可以在备注里指明。
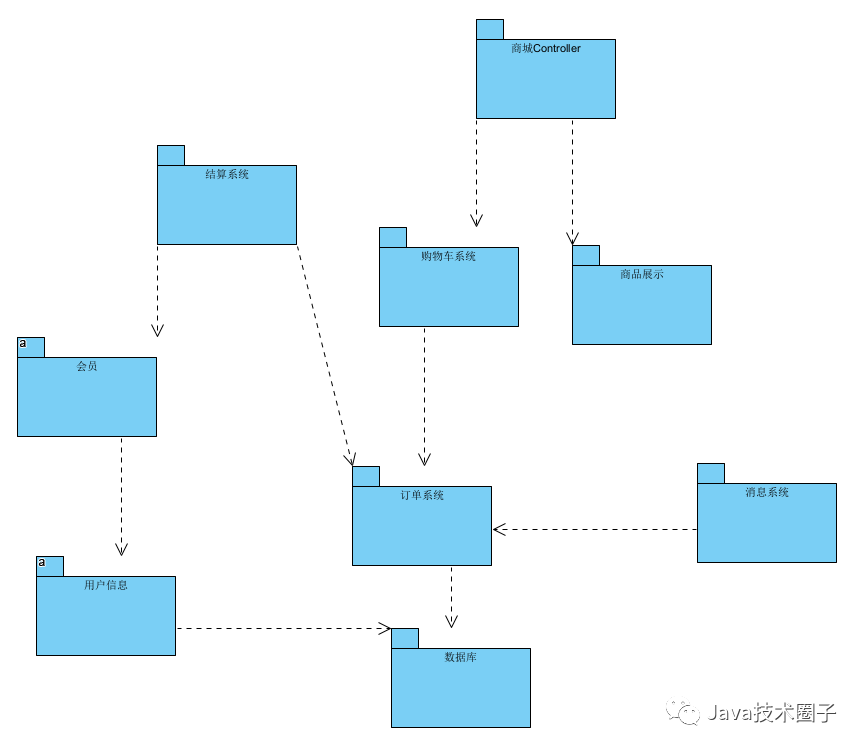
包图
主要用于分析分布式应用系统的各个模块依赖时。
分清系统层级依赖关系,避免循环依赖,

5
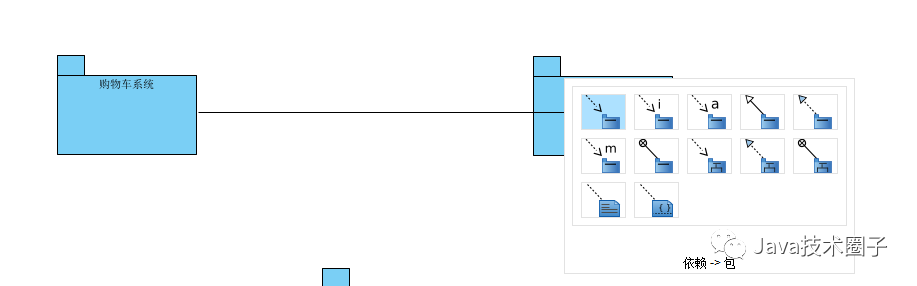
包之间具有依赖、导入、泛化、实现、包含、合并等关系

6
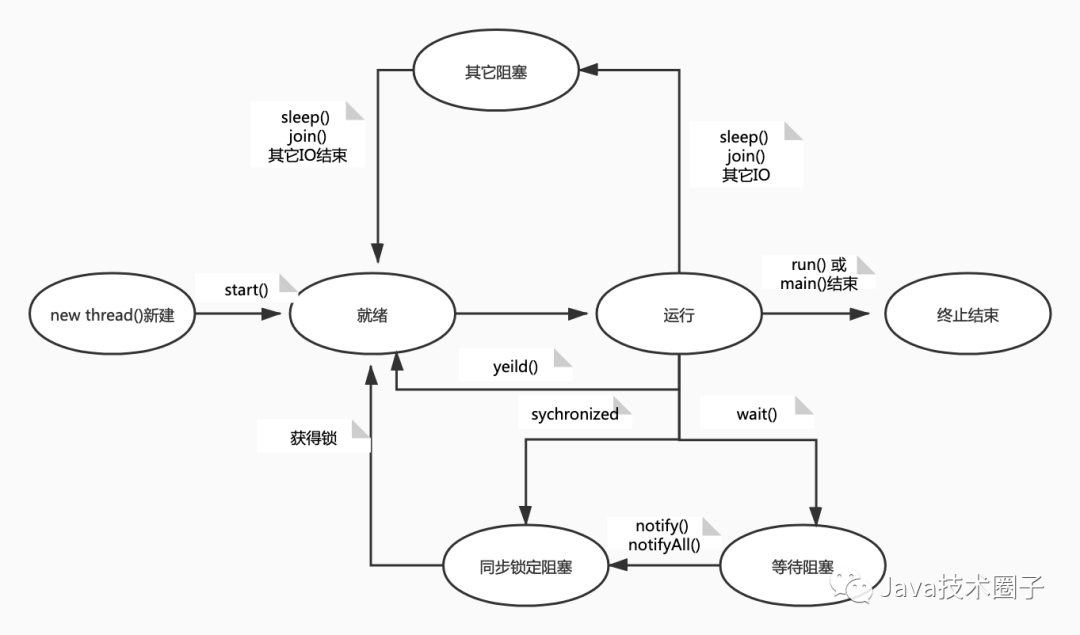
状态机图
状态机图善于表述对象行为。比如经典的java线程状态

7
状态机图如果流程比较复杂也可以使用流程引擎,一定注意不要过度设计,引入流程引擎会降低代码的可读性,画流程引擎的状态图
可以不用工具,用流程引擎的idea插件画图就可以,还能直接逆向工程生成代码
轻量流程引擎框架
https://liteflow.yomahub.com/
阿里compileflow
https://github.com/alibaba/compileflow/blob/master/README_CN.md
流程图
这个不属于uml,而且是个开发都会,就不过多介绍了
推荐使用的工具
processOn
https://www.processon.com/
Draw.io
https://draw.io/
Visual Paradigm
这个我比较常用,社区版够用了,功能比较强大,在线版的胜在方便。
画的图内部还可以创建递归的图表