map&area标签实现图片热点区域点击
前往小程序,Get更优阅读体验!
立即前往
map&area标签实现图片热点区域点击
奋飛
发布于 2023-03-06 07:58:45
发布于 2023-03-06 07:58:45
1.1K00
代码可运行
举报
运行总次数:0
代码可运行
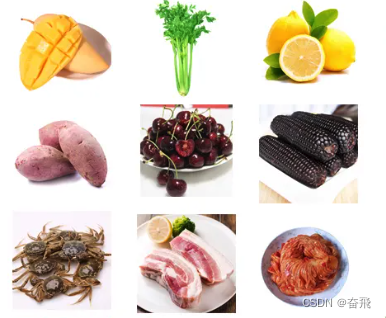
在购物网站 Landing page 页,往往会存在商品宣传信息,为提升首页加载速度,往往会使用一张图片来包含所有要展示商品(① 减少http请求个数;② 减少页面DOM数)。如何在一张商品海报上,实现点击某商品,跳转到该商品详情页面?

代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<img usemap="#commodities" src="./images/map&area_1.png" alt="大宗商品图" />
<map name="commodities">
<area shape="rect" coords="0,0,128,106" href="https://ligang.blog.csdn.net/?name=mango" target="_blank" alt="芒果" />
<area shape="rect" coords="128,0,256,106" href="https://ligang.blog.csdn.net/?name=celery" target="_blank" alt="芹菜" />
<area shape="rect" coords="256,0,386,106" href="https://ligang.blog.csdn.net/?name=lemon" target="_blank" alt="柠檬" />
<area shape="rect" coords="0,106,128,212" href="https://ligang.blog.csdn.net/?name=sweetpotato" target="_blank" alt="红薯" />
<area shape="rect" coords="128,106,256,212" href="https://ligang.blog.csdn.net/?name=cherry" target="_blank" alt="车厘子" />
<area shape="rect" coords="256,106,386,212" href="https://ligang.blog.csdn.net/?name=corn" target="_blank" alt="玉米" />
<area shape="rect" coords="0,212,128,318" href="https://ligang.blog.csdn.net/?name=crab" target="_blank" alt="螃蟹" />
<area shape="rect" coords="128,212,256,318" href="https://ligang.blog.csdn.net/?name=pork" target="_blank" alt="猪肉" />
<area shape="rect" coords="256,212,256,318" href="https://ligang.blog.csdn.net/?name=pickledcabbage" target="_blank" alt="酸菜" />
</map>以上,也可以使用 shape="poly" 指定不规则的热点(可点击)区域。
HTML <map> 与 <area> 一起使用来定义一个图像映射 (一个可点击的链接区域)。
<map>
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<map name=""></map>必须存在 name 属性,其用于指定名字,以便被引用。 属性值不能含空格字符,且当前 Document 中不能存在同名。 如果同时指定了 id 属性,二者只必须一致。
<area>
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<area shape="" coords=""></area>定义一个可点击区域。
- shape:热点形状。
rect/circle/poly/default,default定义整个区域。 - coords:详细说明 shape 坐标。
shapecoords 示例说明rect
x1,y1,x2,y2左上角、右下角坐标circlex,y,radius圆心坐标,半径polyx1,y1,x2,y2,..,xn,yn多边形每个点的坐标 如果第一个和最后一个坐标对不相同,自动闭合 - href:该区域的超链接目标
- target:显示资源方式
_self/_blank/_parent/_top - referrerpolicy:指定来源网址
参考地址
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/map
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/area
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2023-02-28,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
0 条评论
热度
最新
登录 后参与评论
推荐阅读
目录
- <map>
- <area>
- 参考地址

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论