网站图片的优化技巧
图片占据了现代网站总带宽的70%以上。对于对设计美观要求高的网站,这个比例可能超过90%。
带宽是一种昂贵的商品,存储也是高昂的商品,对于包含有大量图片的网站,往往对于图片的处理,就花费了大部分预算。
此外,图片的加载还需花费大量的时间来等待,这会大大影响网站的加载效率。
因此,如何减少图片的存储,如何加快图片的加载是我们需要经常考虑的问题。
1.加载合适的图片大小
很多前端喜欢使用一个图片来适应不同大小尺寸的网页,pc端和移动端使用相同的图片,这不仅使移动端加载了过大的图片,同时也浪费了用户的流量。
我们应该对应不同的页面尺寸选择不同的图片大小,现在有很多图片存储网站已经提供了按照需要尺寸进行图片裁剪的服务,我们应该学会使用它们。
2.优化图片的大小
很多时候,我们的网站图片并不需要100%的品质,因为很多时候人的肉眼是无法分辨这些差别的,下面的两个图片是不同的品质,但是我们看上去它们却是几乎一样的,但是它们的大小却差了很多,这就是优化带来的好处,通过适当优化图片,我们大大降低网站上图片的加载时间。
3.选择更先进的图片存储格式
相比于png,jpeg有着更小的体积,但是其实还有比jpeg更优秀的存储格式,他就是webp,随着更多浏览器的支持,当我们选择使用webp格式保存我们网站图片的时候,意味着同样大小的存储空间,我们可以存储更多的图片。
4.单的图片服务器进行文件存储
很多时候我们习惯于把图片和网站服务器放到一起,但是这样不仅会增加网站服务器的压力,同时对于图片的加载也不利,因此,我们最好是有自己的图片服务器,这样可以将图片的加载单独处理。
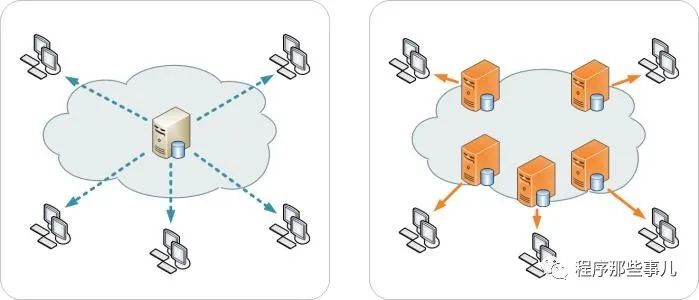
5.使用CDN
虽然通过单独的图片服务器可以增加图片的加载速度,但是还是不够,我们希望有多台服务器可以进行分布式部署,这样不同地区的人可以就近访问,大大加快图片加载速度,因此,我们可以通过CDN来实现这样的需求。

6.使用先进的css3特性
现在的浏览器很先进,很多css3的特性都是支持的,通过css3,我们可以实现很多之前用图片才能实现的功能。

减少图片的加载速度的最佳方案就是不使用图片,通过css3,我们就可以实现这样的要求,不过千万不要本末倒置,图片还是有存在的必要的。
7.雪碧图的使用
有些时候,我们的网站会使用到一些公用的小图片,我们可以把这些图片放到一起,通过css来加载对应的图片,这样也是可以大大提升图片的加载效率的。

8.懒加载
无论怎么优化,当网站有大量图片的时候,如果一下子加载出来,肯定是不现实的,这个时候我们可以采用懒加载的方式,当用户浏览到需要加载的区域的时候,再去加载图片,这样可以大大节省网站的流量,可以大大提升网站的用户体验。


