Vue 配置生产环境、测试环境和开发环境的请求
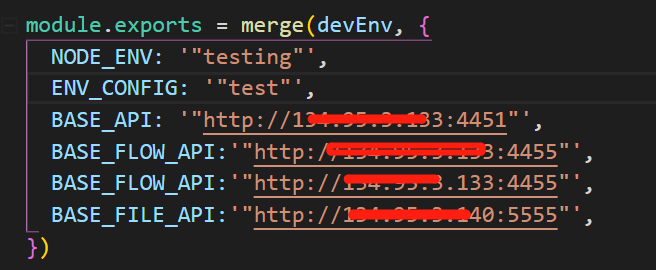
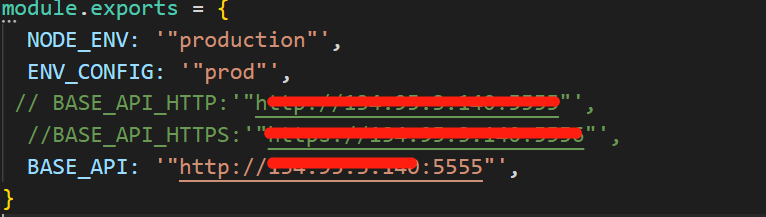
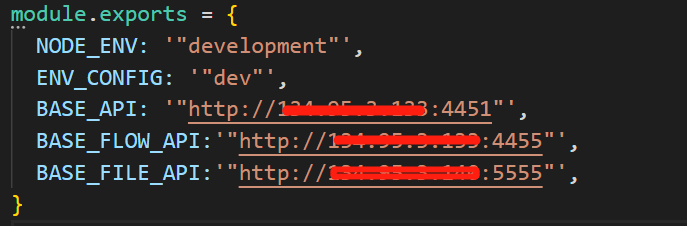
1、在config下面配置test.env.js 、pro.env.js、dev.env.js

Vue 配置生产环境、测试环境和开发环境的请求

Vue 配置生产环境、测试环境和开发环境的请求

Vue 配置生产环境、测试环境和开发环境的请求
这里面的配置得用双引号包着,不然会报错,打包不通过的
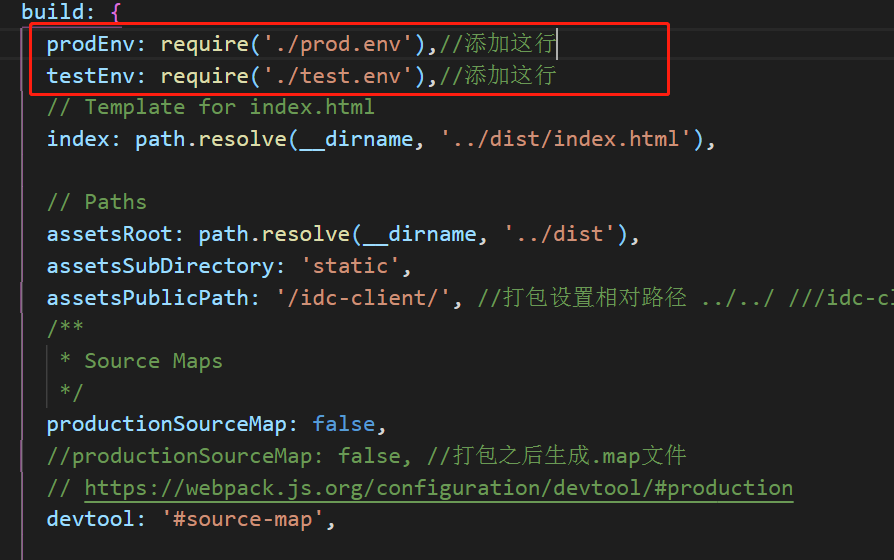
2、config中的index.js 文件中build.修改:

Vue 配置生产环境、测试环境和开发环境的请求
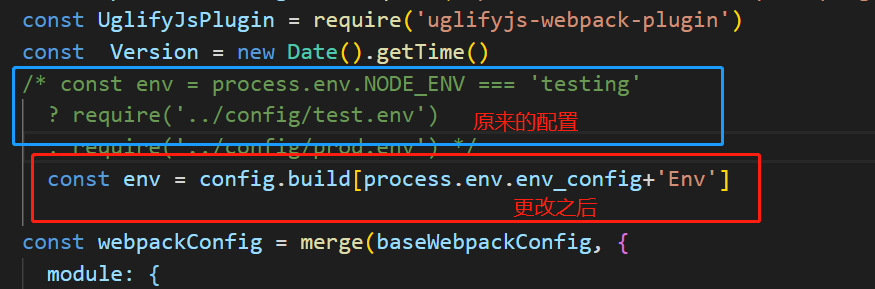
3、在build中webpack.prod.conf.js做如下修改

%title插图%num
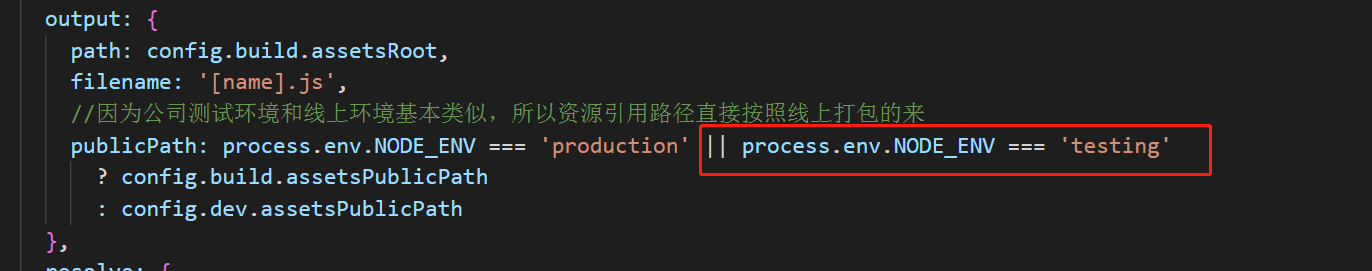
4、在 build下面的webpack.base.conf.js改变
主要是因为公司部署环境打包之后资源文件会多个idc-client的绝对路径(在第二步中可以看到打包资源路径的配置),所以这边要更改,如果不加process.env.NODE_ENV === ‘testing’,会使用开发环境

Vue 配置生产环境、测试环境和开发环境的请求
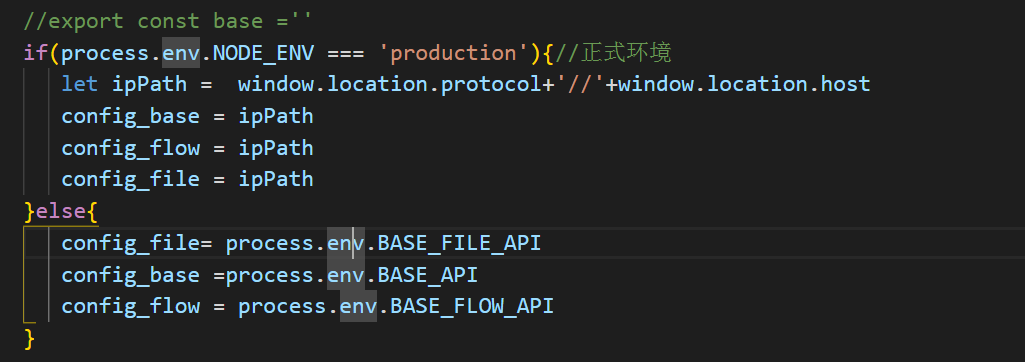
5、配置请求URL路径

Vue 配置生产环境、测试环境和开发环境的请求
6、要确定安装了cross-env
npm install cross-env -save-dev
本文参与 腾讯云自媒体分享计划,分享自作者个人站点/博客。
原始发表:2020-05-22
,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
