GitHub图床配合 jsDelivr实现大图存储 - wuuconix's blog
GitHub图床配合 jsDelivr实现大图存储 - wuuconix's blog

背景
我在去年7月底的博文 个人图床的搭建 - wuuconix’s blog 中谈到了我的博客图床的搭建。
当时我用gitee来搭建图床,实现快速的图片访问,这个图床是成功的,到目前,我也一直沿用着那个gitee图床。
但是在这几个月中我也发现了一些问题。gitee对图片大小进行了限制,如果你上传的图片大小大于了1MB,那么是无法在线访问的。效果如下。

之前我对大图的解决办法是上传到qq空间,然后用qq空间的直链,但是你很有可能遇到下面的情况。

这个还算容易解决,最怕的一种情况是你无法确定这张qq空间图片的链接是不是永久链接,万一哪天qq空间不给你访问了就凉了。
我还有一个解决办法是上传到我搭建在国外服务器的chreveto项目,它是一个开源的图床项目。

很多图床网站都是基于此项目二次开发的。但是我的国外服务器面临着到期的困扰,而且据说最近服务商可能要跑路,所以我对存在我自己的chvereto上的图片也忧心忡忡。
当然了,我完全可以存在一些大型的图床上面,比如SM.MS之类的,但是图片不掌握在自己手里感觉又有些害怕。
解决
在之前我图床博文中,我提到了一些为什么不用github当图床的原因,其中最主要的原因就是它的图片链接不挂代理根本就看不了2333。
请在不使用代理的情况下访问以下链接。
https://raw.githubusercontent.com/wuuconix/fileHost/img/1634199142399.jpg
你会发现更本打不开,因为这个域名被墙了233。
但是这是可以解决的,jsDelivr作为免费且快速的CDN,为我们加速了github上的文件。我们可以使用以下链接访问到上面的图片。
它的url格式就是把域名换掉,然后把仓库的分支从containter/branch的形式写为了container@branch的形式。
而且最关键的是,github不像抠门的gitee,有1MB的限制。
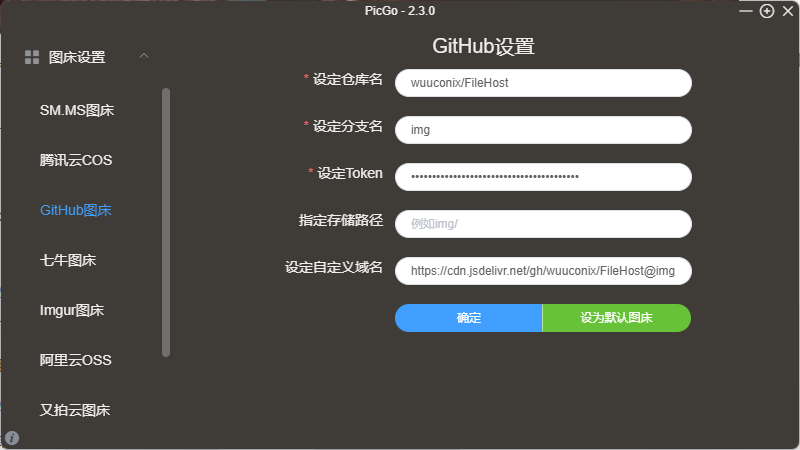
同时配合上我们一直在用的picgo,就可以实现快速上传大图啦!

效果演示
以下是一张4MB的大图,分别在github with jsDelivr和gitee上的表现
哈哈,我宣布gitee完败。
当然了,以后我小于1MB的图片仍然会存储在gitee上,毕竟是国内的托管厂商,速度还是更快的。
而面对大图也不用慌啦。
目前wuuconix’s blog中所有大图已经替换为jsDelivr链接,img.wuuconix.link 也将停止服务。
我用必应快照记录下了它最后的样子。 必应快照