Qt官方示例-Qml系统对话框
❝本示例演示了Qml模块中的系统对话框,其外观和行为取决于平台。❞

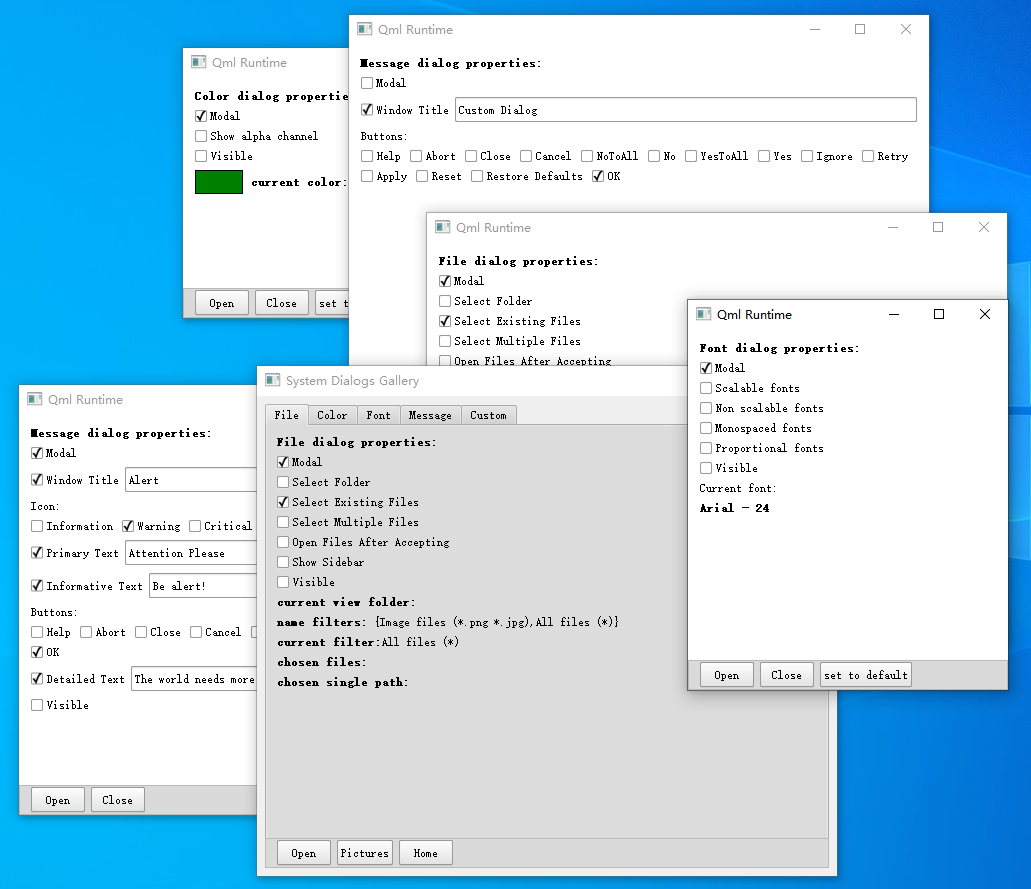
该示例对话框有:颜色选择对话框,文件对话框,字体对话框,消息对话框,自定义对话框。
FileDialog对话框用于选择单个文件,多个文件或一个目录中,这取决于它是如何配置的。
FileDialog {
id: fileDialog
visible: fileDialogVisible.checked
modality: fileDialogModal.checked ? Qt.WindowModal : Qt.NonModal
title: fileDialogSelectFolder.checked ? "Choose a folder" :
(fileDialogSelectMultiple.checked ? "Choose some files" : "Choose a file")
selectExisting: fileDialogSelectExisting.checked
selectMultiple: fileDialogSelectMultiple.checked
selectFolder: fileDialogSelectFolder.checked
nameFilters: [ "Image files (*.png *.jpg)", "All files (*)" ]
selectedNameFilter: "All files (*)"
sidebarVisible: fileDialogSidebarVisible.checked
onAccepted: {
console.log("Accepted: " + fileUrls)
if (fileDialogOpenFiles.checked)
for (var i = 0; i < fileUrls.length; ++i)
Qt.openUrlExternally(fileUrls[i])
}
onRejected: { console.log("Rejected") }
}
ColorDialog对话框用于选择一种颜色。
ColorDialog {
id: colorDialog
visible: colorDialogVisible.checked
modality: colorDialogModal.checked ? Qt.WindowModal : Qt.NonModal
title: "Choose a color"
color: "green"
showAlphaChannel: colorDialogAlpha.checked
onAccepted: { console.log("Accepted: " + color) }
onRejected: { console.log("Rejected") }
}
该示例可以构建为独立的可执行文件,但是每种类型的对话框都在单独的Qml文件中演示,该文件也可以与qmlscene单独运行。
关于更多
- 在「QtCreator软件」可以找到:

- 或在 以下「Qt安装目录」找到:
C:\Qt\{你的Qt版本}\Examples\{你的Qt版本}\quickcontrols\dialogs\systemdialogs- 「相关链接」
https://doc.qt.io/qt-5/qtquickdialogs-systemdialogs-example.html本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2021-02-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

