IOS – OpenGL ES 调节图像RGB通道 GPUImageRGBFilter
原创IOS – OpenGL ES 调节图像RGB通道 GPUImageRGBFilter
原创
目录
零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 基础 零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 转场 零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 特效 零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES 函数 零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GPUImage 使用 零基础 OpenGL (ES) 学习路线推荐 : OpenGL (ES) 学习目录 >> OpenGL ES GLSL 编程
一.简介
GPUImage 共 125 个滤镜, 分为四类
1、Color adjustments : 31 filters , 颜色处理相关 2、Image processing : 40 filters , 图像处理相关. 3、Blending modes : 29 filters , 混合模式相关. 4、Visual effects : 25 filters , 视觉效果相关.
GPUImageRGBFilter 属于 GPUImage 颜色处理相关,用来处理图片 RGB 通道,shader 源码如下:
******************************************************************************************/
//@Author:猿说编程
//@Blog(个人博客地址): www.codersrc.com
//@File:IOS – OpenGL ES 调节图像RGB通道 GPUImageRGBFilter
//@Time:2022/03/17 07:30
//@Motto:不积跬步无以至千里,不积小流无以成江海,程序人生的精彩需要坚持不懈地积累!
/******************************************************************************************/
#if TARGET_IPHONE_SIMULATOR || TARGET_OS_IPHONE
NSString *const kGPUImageRGBFragmentShaderString = SHADER_STRING
(
varying highp vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform highp float redAdjustment;
uniform highp float greenAdjustment;
uniform highp float blueAdjustment;
void main()
{
highp vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
gl_FragColor = vec4(textureColor.r * redAdjustment, textureColor.g * greenAdjustment, textureColor.b * blueAdjustment, textureColor.a);
}
);
#else
NSString *const kGPUImageRGBFragmentShaderString = SHADER_STRING
(
varying vec2 textureCoordinate;
uniform sampler2D inputImageTexture;
uniform float redAdjustment;
uniform float greenAdjustment;
uniform float blueAdjustment;
void main()
{
vec4 textureColor = texture2D(inputImageTexture, textureCoordinate);
gl_FragColor = vec4(textureColor.r * redAdjustment, textureColor.g * greenAdjustment, textureColor.b * blueAdjustment, textureColor.a);
}
);
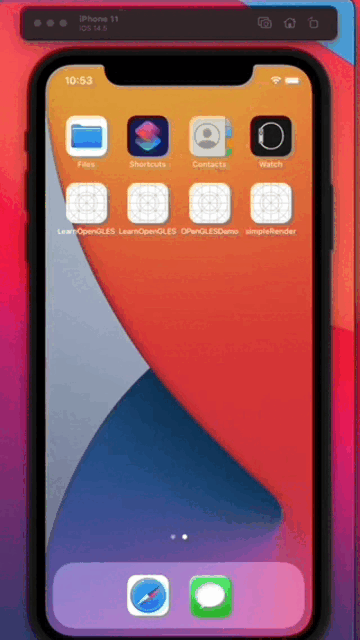
#endif二.效果演示

三.源码下载
下载地址:IOS – OpenGL ES 调节图像 RGB 通道 GPUImageRGBFilter

四.猜你喜欢
- IOS – OPenGL ES 设置图像亮度 GPUImageBrightnessFilter
- IOS – OPenGL ES 调节图像曝光度 GPUImageExposureFilter
- IOS – OpenGL ES 调节图像对比度 GPUImageContrastFilter
- IOS – OPenGL ES 调节图像饱和度 GPUImageSaturationFilter
- IOS – OPenGL ES 调节图像伽马线 GPUImageGammaFilter
- IOS – OpenGL ES 调节图像反色 GPUImageColorInvertFilter
- IOS – OpenGL ES 调节图像褐色 GPUImageSepiaFilter
- IOS – OpenGL ES 调节图像灰色 GPUImageGrayscaleFilter
- IOS – OpenGL ES 调节图像 RGB 通道 GPUImageRGBFilter
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
