Vue提示框组件vue-notification使用实例演示
Vue提示框组件vue-notification使用实例演示

先看下演示效果:

安装方法:
通过 npm install vue-notification 就能使用了。
导入方法:
import Notifications from 'vue-notification';
Vue.use(Notifications);引用方法:
this.$notify({
type: 'success',
title: '提示:',
text: '参数保存成功!'
});并且需要在 App.vue 里加入 <notifications position="top right" duration=4 /> 。
其中 duration 参数为持续时间。
position 参数为提示位置,前面的值为纵向的顶部 top 和底部 bottom,后面的值为横向的左 left、中 center、右 right。
觉得 top 太靠上的话,
可以加个 css 调整下位置。
/* 设置提示框显示位置 */
.vue-notification-group{
top: 10% !important;
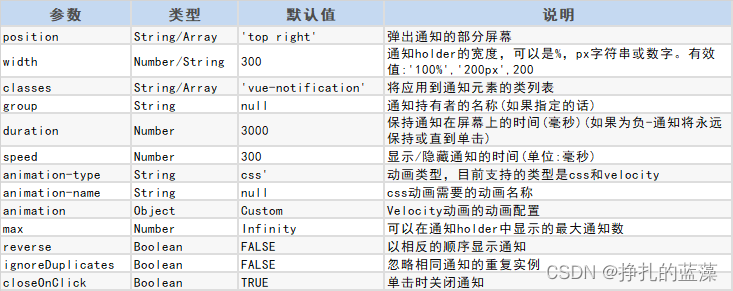
}更多参数:

拓展 MDBootstrap 是基于 Vue.js 开发的一套前端框架,拥有美观大气的界面效果,友好的交互体验,更棒的是对于移动端也有很好的兼容性。
MDBootstrap图片与文本内容编辑、演示Demo运行
- 效果图
- 第一章:演示项目快速启动
- ① 资源获取
- ② 安装依赖
- ③ 启动项目
- ④ 演示 Demo:Web端、移动端兼容性效果展示
- 第二章:MDBootstrap 图片与文本内容编辑
- ① 目录结构介绍
- ② 图片文本编辑演示
文章推荐
Python 地图篇 - 使用 pyecharts 绘制世界地图、中国地图、省级地图、市级地图实例详解
效果图
这是个移动端、web 端的合并效果图展示图。

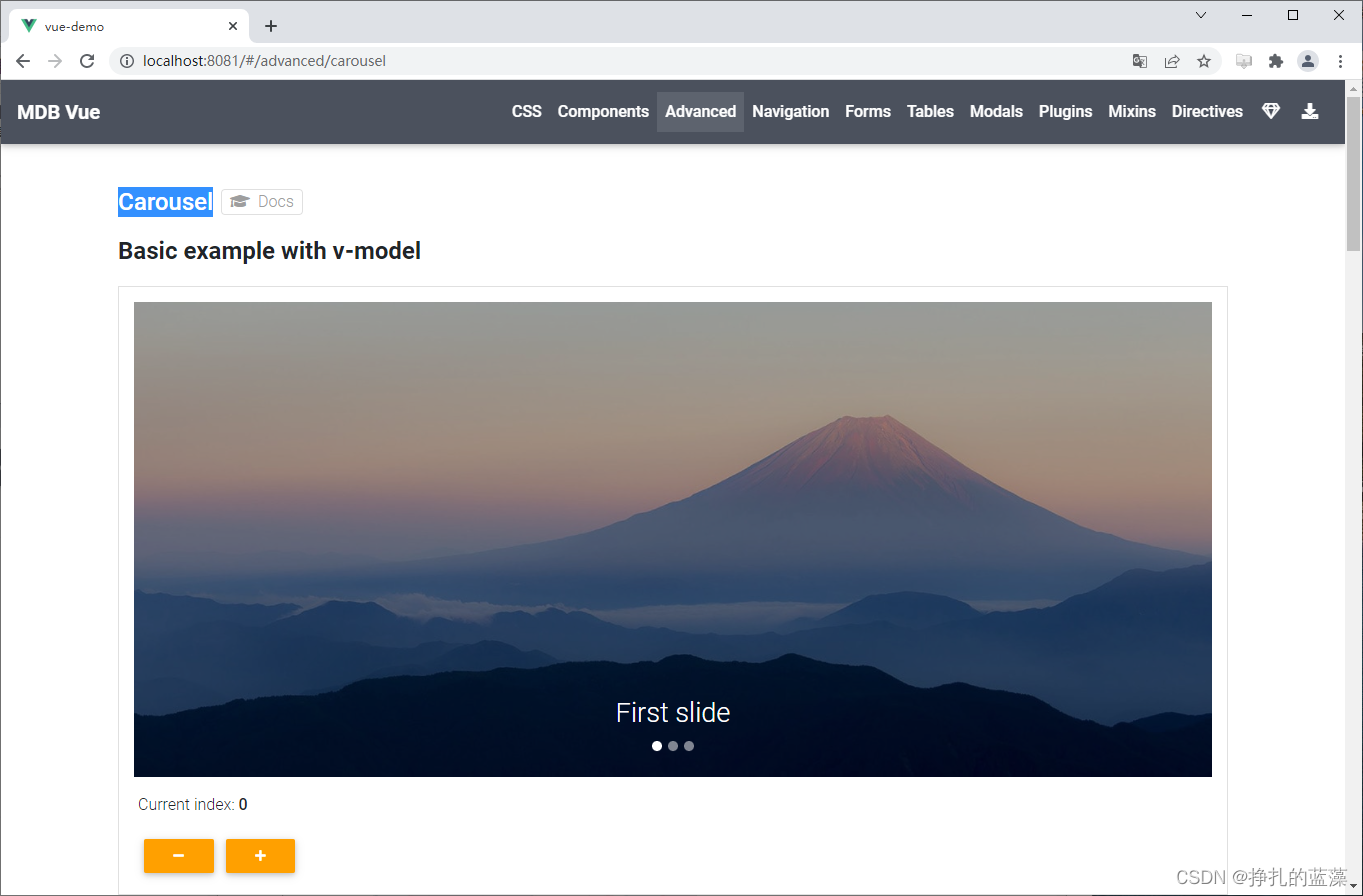
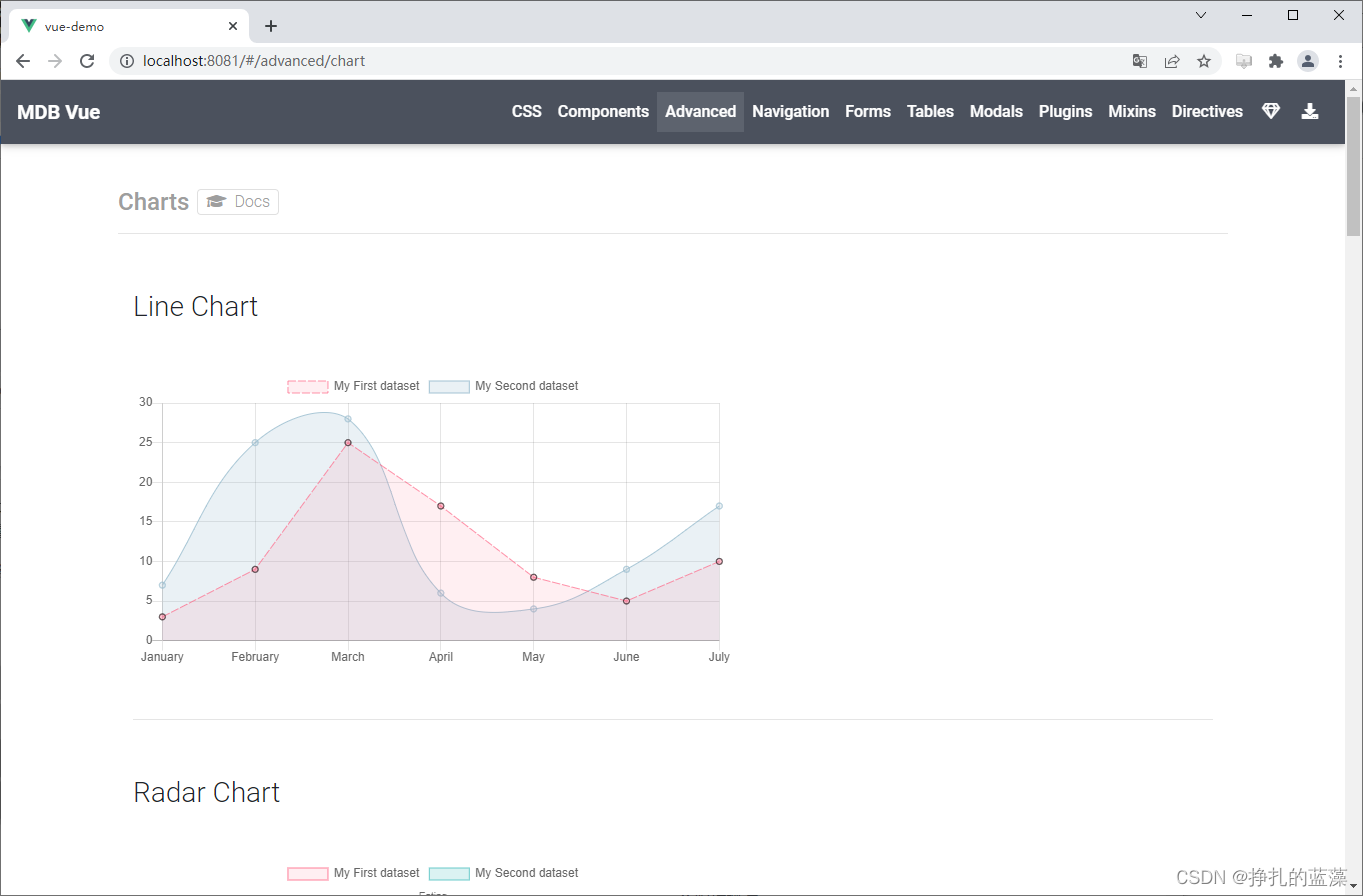
演示 domo 的导航栏里有很多组件的效果图,这是一个图片轮播的效果。

这是移动端表格的效果。

这个是本次图文编辑演示的效果图。

第一章:演示项目快速启动
① 资源获取
项目获取:
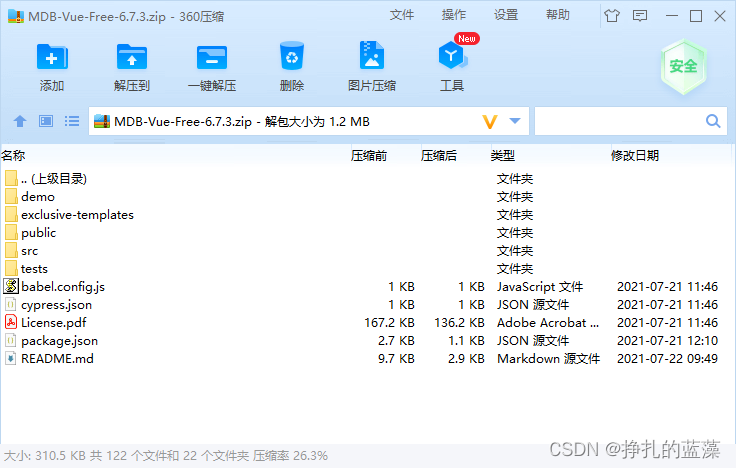
目录结构如下:

② 安装依赖
cd 进入项目包位置,可以通过 cmd 的方式快捷进入。

通过 npm install 命令来安装依赖。
没有 npm 的话可以通过下面的文章来进行安装:

③ 启动项目
使用 npm start 命令来启动项目。

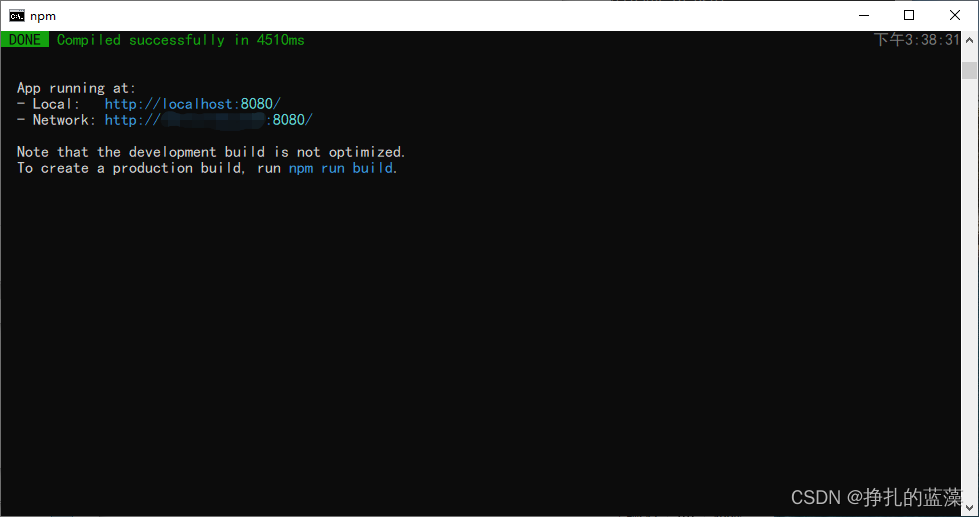
启动后给出访问信息。

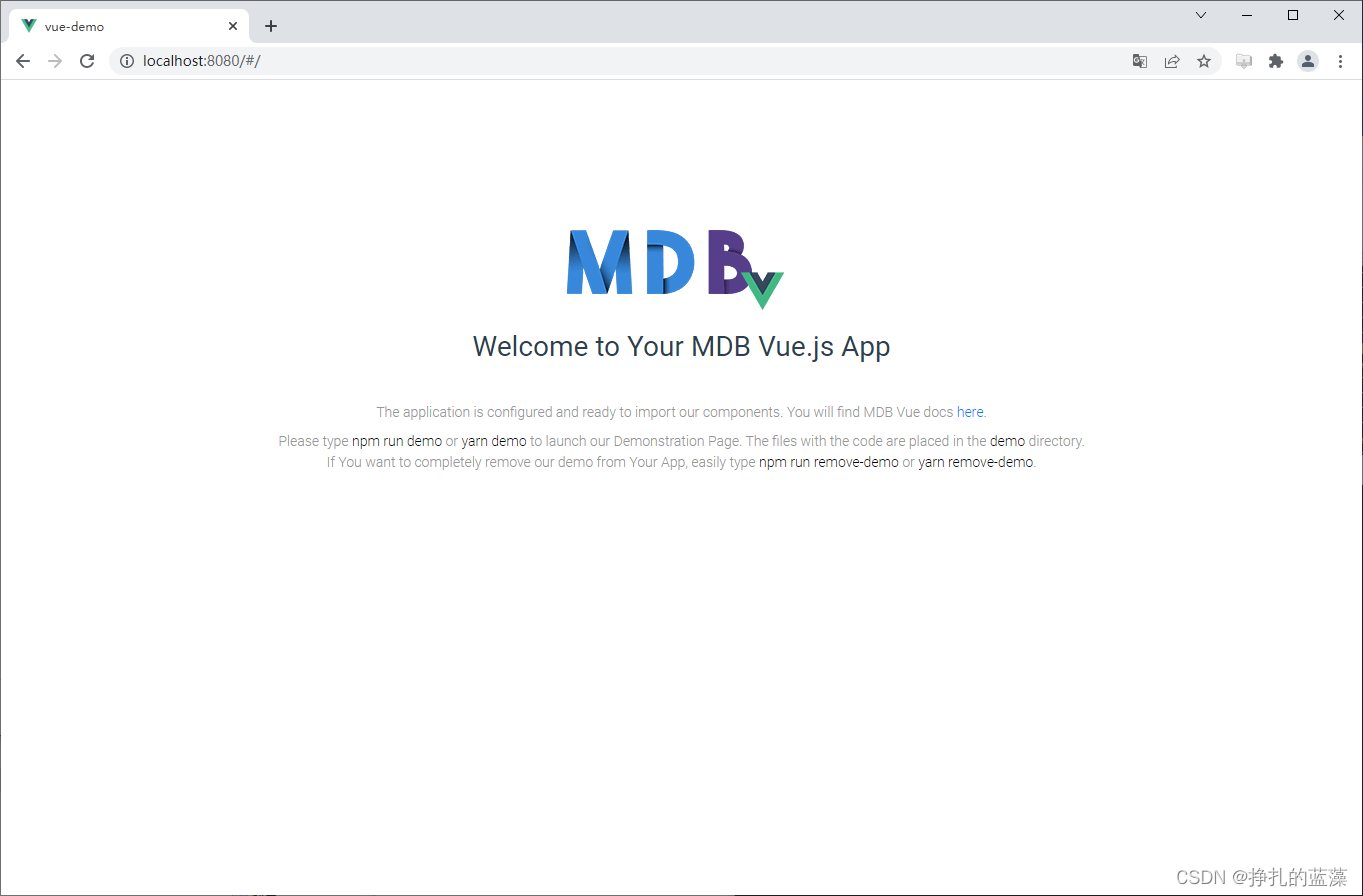
访问环境,看到这个页面就是正常启动了

④ 演示 Demo:Web端、移动端兼容性效果展示
npm run demo 可以查看演示 demo。

如果之前的运行框没关,这里会起一个新的端口来提供访问。

我查看了里面一个表格的样式。

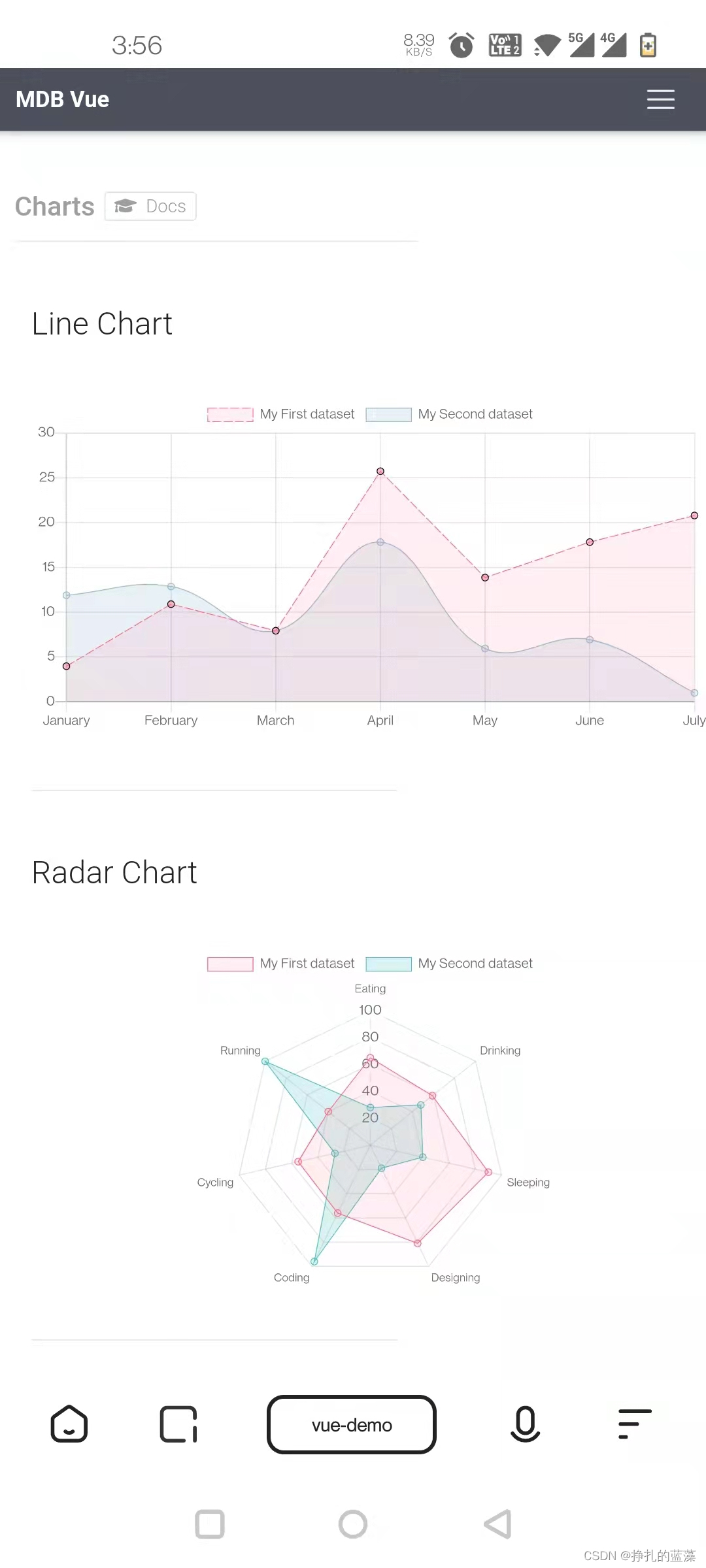
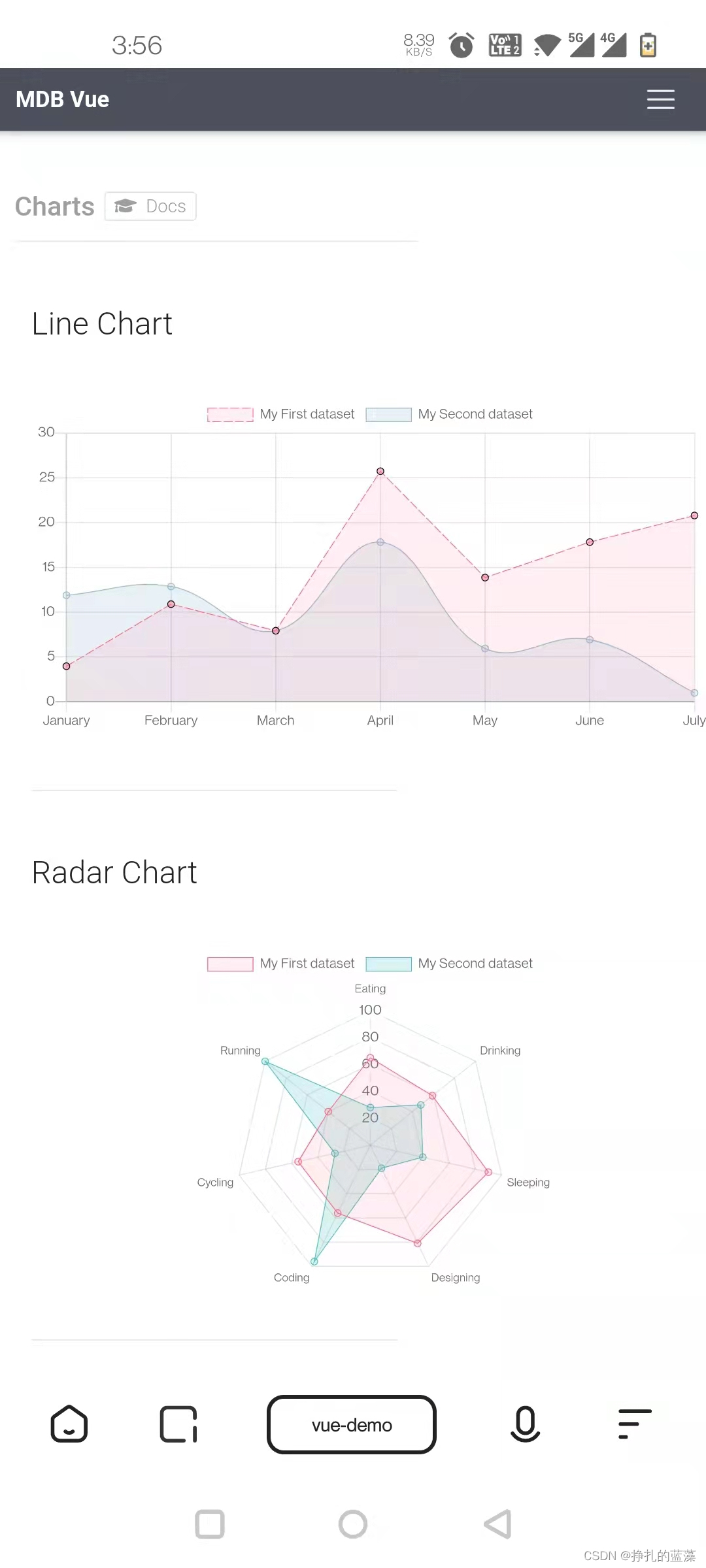
手机端效果图,可以看到有很好的兼容性。

第二章:MDBootstrap 图片与文本内容编辑
① 目录结构介绍
demo:演示 demo 目录 node_modules:构建 Vue 所需要的库 index.html:程序的主文件 assets:静态资源存放路径 App.vue:根组件,所有别的组件都镶嵌其中 main.js:用于渲染 App.vue 组件,并镶嵌 dom 中 components:其它组件存放目录

② 图片文本编辑演示
首先在静态资源文件夹里插入一个图片。

然后修改 Home.vue 图片的路径为刚才的图片。

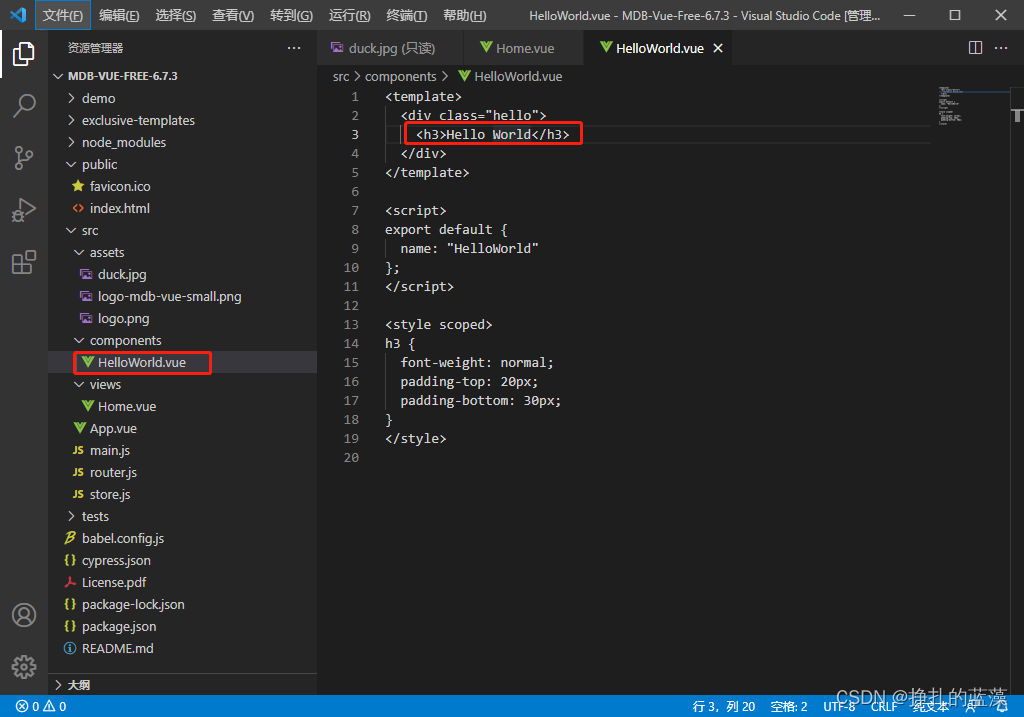
再修改 HelloWorld.vue 的内容为 Hello World 即可。

重新刷新下页面就可以看到效果啦,注意这里是修改 npm start 命令启动的项目,不是演示 demo 哈。

