And Design5 360安全浏览器样式错乱问题解决
在项目开发中,客户反映页面样式错乱问题,经查是 360安全浏览器,使用了较老的 Chrome 内核所致。

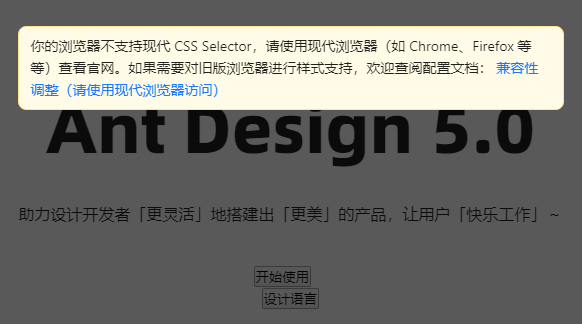
antd5 使用了很多比较新的 CSS 选择器,而 Chrome 内核 87 以下不支持很多现代 CSS Selector。导致了项目中的样式错乱。
解决方法
根据官网介绍,可以采用 样式兼容 方案对旧版本浏览器进行兼容。
但使用此方案没有解决问题,可能是因为该方案只针对 where选择器,逻辑属性等进行降级处理,没有解决样式混乱的问题。
于是从 antd 依赖中手动复制并引入了 antd4 的全局样式文件 antd.css 。

存在的问题
引入的 antd 样式文件,会覆盖一些全局样式,需要手动将这些影响属性删除,或者覆盖。
还可能有一些不易发现的样式冲突,发现后看是否需要删除或者覆盖。
总结
项目使用 antd5 且要兼容旧版本浏览器,项目初始化时加上 antd4 的样式文件,并做处理。
本文关键词:antd5样式兼容问题、antd5兼容旧版本浏览器、antd5样式兼容、antd5兼容360浏览器、antd5兼容360安全浏览器
未经允许不得转载:w3h5 » And Design5 360安全浏览器样式错乱问题解决
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录


