OneCode低代码引擎技术揭秘(三)可视化逻辑编排
原创OneCode低代码引擎技术揭秘(三)可视化逻辑编排
原创
前言
低代码平台最大的一个技术特点便是开发图形化、可视化,通过拖拉拽方式快速实现企业数字化转型中的创新应用。在实践中通过图形化技术确实在一些特定领域大幅降低了应用开发的准入门槛,使得非专业人员也可以快速的参与到企业的数字化转型中。但随着业务的深入个性化需求也进一步增多,多数的低代码平台都无法满足相关的逻辑,这时仍然需要专业的程序员通过代码的方式来扩展。
但这些业务逻辑的代码繁琐且无用,只能让程序员在做低水平的重复工作。有痛点就会有需求,一些低代码平台推出了可视化逻辑编排能力,能够很好地解决这个问题。本文将结合OneCode平台的可视化逻辑编排设计来进行分析,希望对你有帮助。

OneCode动作编辑器
一,设计需求
(1)动作可视化,逻辑片段的归类管理需求
在项目实施过程中业务需求是多变的而这些需求的变更与实现绝大多数情况下是通过在已有的设计中添加特定的动作监听,添加逻辑片段来实现。需求的变化是不容易预估的,这就造成了后期添加的的这些逻辑片段非常随机分散。如何管理并前并合理的归类展现这些逻辑将会是低代码逻辑编排实现的一个重点。

动作概览
(2)动作逻辑片段的复用管理需求
在实际项目众多的动作与逻辑分析中会发现,页面大都是以表单、列表,详情为主,而其中90%的业务逻辑基本上都围绕在表单(校验,取值,赋值,提交),对话框(显隐、提示),发送请求,消息提示,数据处理,路由跳转,条件判断等。这些逻辑复用度很高,对于程序员而言大量重复性的工作会极大的抵销其工作的积极性。这就需要将这些逻辑功能前置,通过动作的可视化以及智能导航将这一部分工作交由产品经理或者需求人员前置使用。

(3)复杂逻辑编排支持需求
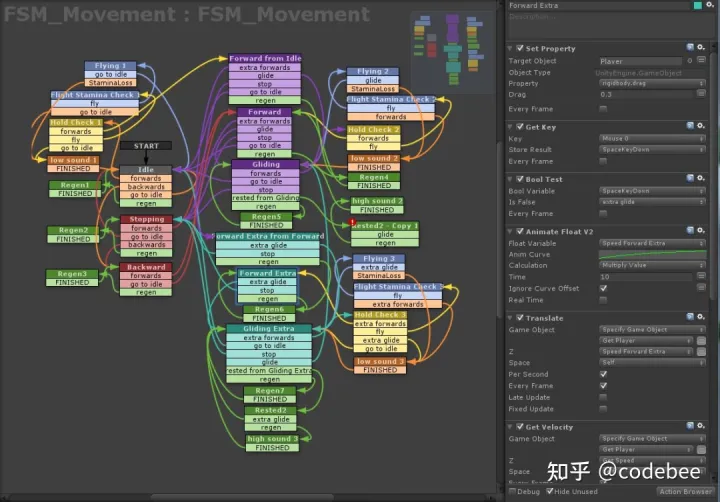
实际项目中,业务复杂度是非常高的,每个页面会包含很多的的独立组件,每个组件都有其独立的动作逻辑,而实际的使用场景中往往是众多页面相关关联甚至嵌套,这期间组件与组件间,组件与页面间,页面与页面间会形成非常复杂的联动关系。这些联动关系的管理需要一套行之有效的管理方法和理论支持。

FSM有限状态机动作关系图
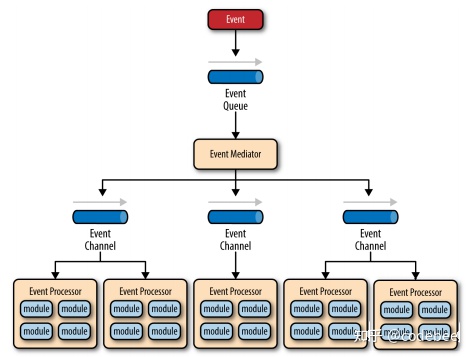
(4)EDA事件并行驱动能力需求
在动作的管理过程的研究中,不可避免的就会涉及平台或框架的EDA事件驱动能力,在FSM(有限状态机)的描述中也着重的将Event作为了状态变迁的引擎。在实际应用中,FSM理论的引入在一定程度上为复杂问题的解决提供了理论支持。但在应用过程中,完整独立的FSM管理过程中不可避免的会出现嵌套调用相互触发等情况出现。这就需要平台或框架在EDA管理方面提供更强有力的支持,针对事件的订阅分发并行消费,异步合并以及相关状态锁定方面提供完整清晰的关系型描述。

事件分发消费

事件触发关系
(5)“宏”处理能力需求
在实际开发过程中特别是真实项目的工程开发时,我们往往要针对工程方面的进行很多的宏操作比如批量的修改特定组件样式,按特定条件检索复制组件特性,自动添加动作。
(6)原生扩展扩展能力需求
在特定场景的应用中,原生代码支持仍然是最快最有效的解决问题的办法。在任何框架设计中多不应该排斥原生代码的嵌入,但做到这一切的前提仍然是要做到整体的可逆性,避免原生代码的嵌入造成整个设计不可逆转同时对于嵌入式代码应该也提供对设计器可探知,这些“可探知”应该包括,(1)方法作用域、(2)方法入参,出参以及环境设计,触发条件等等。
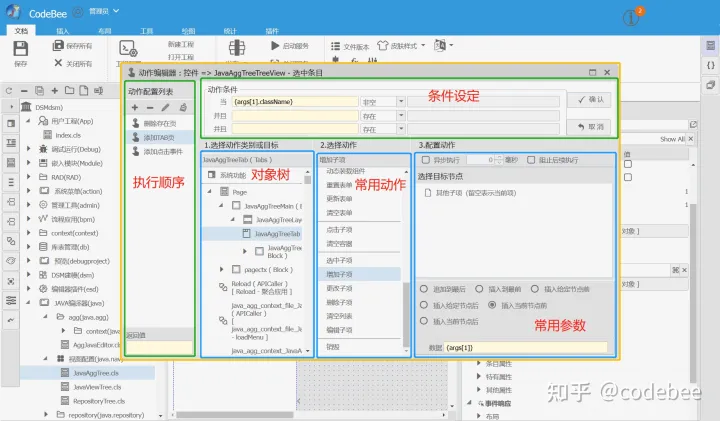
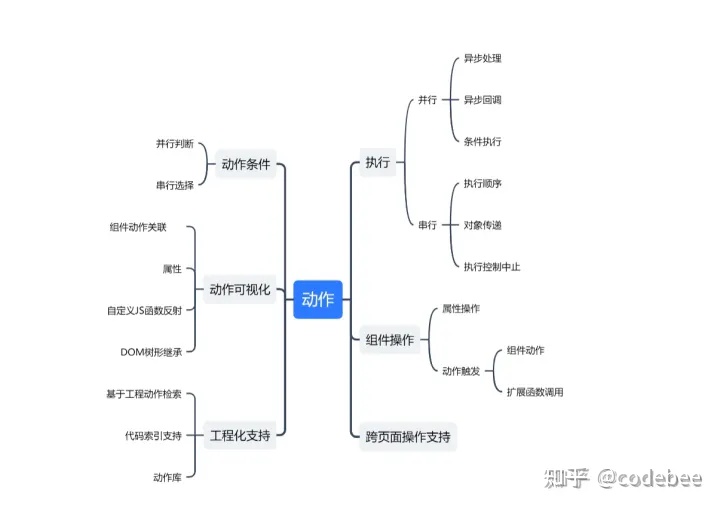
二,OneCode动作编排设计器功能
(1)动作编排框架

动作设计概览
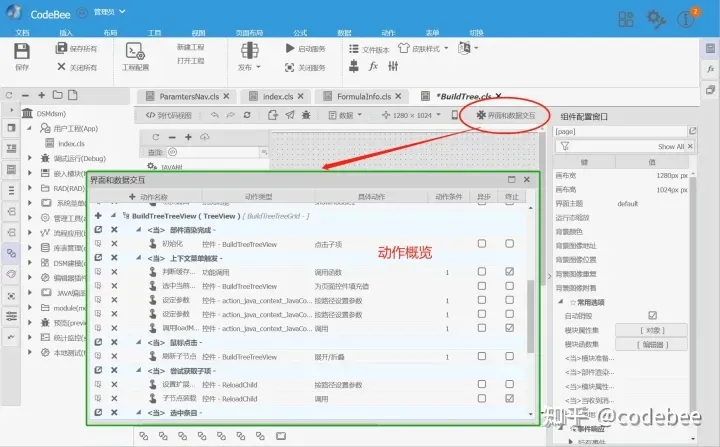
(2)OneCode动作管理器
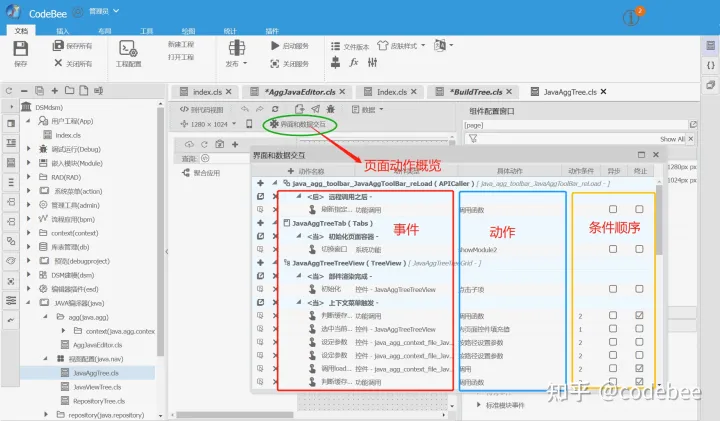
在OneCode白皮书中参数了OneCode工作原理,其中有一个章节就是允许用户将逻辑片段以及动作函数序列化为特定的JSON字符串。动作(逻辑)概览则是针对逻辑片段可视化的入口工具。打开任意页面便可以直观的将该页面的代码片段以直观的方式展现出来。并且可以直接插入,编辑事件,修改动作。同时也可以在调试期动态的中断、跳出终止等功能。

动作概览入口

动作概览功能
(3)OneCode动作编排器功能介绍
为了方便读者理解动作发生的过程笔者通过OneCode做了一个示例。
视频演示了,用户为一个按钮添加弹出对话框的过程。
在上述视频中,用户通过拖动控件创建了一个控件,选中控件后通过右侧事件编辑其将动作编辑器激活。
(4)OneCode动作编排实例
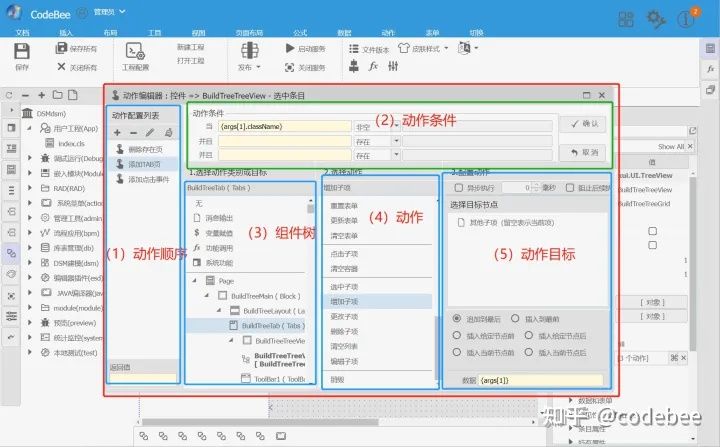
但在实际使用的过程中会比这些要复杂很多,我们看一个实际的例子:

OneCode在线IDE实例
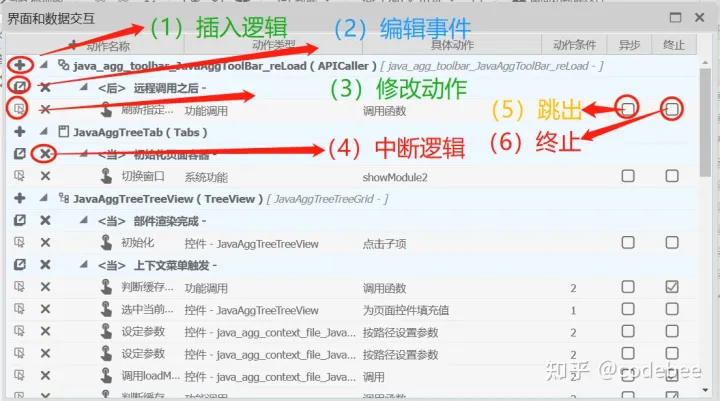
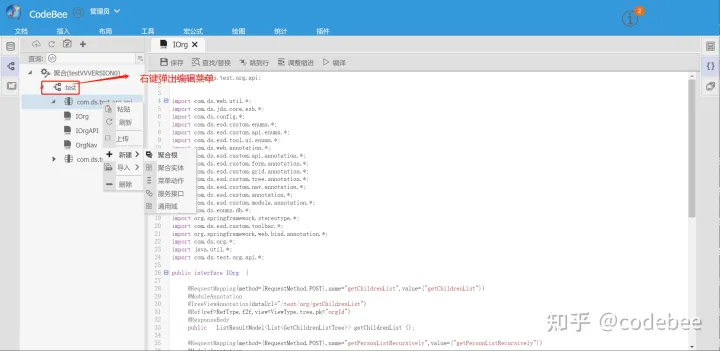
OneCode代码编辑器也是基于,OneCode编写,我们来看一个比较有代表性的功能。及在OneCode 工程树中为包节点添加一个右键编辑菜单为例。

实际操作
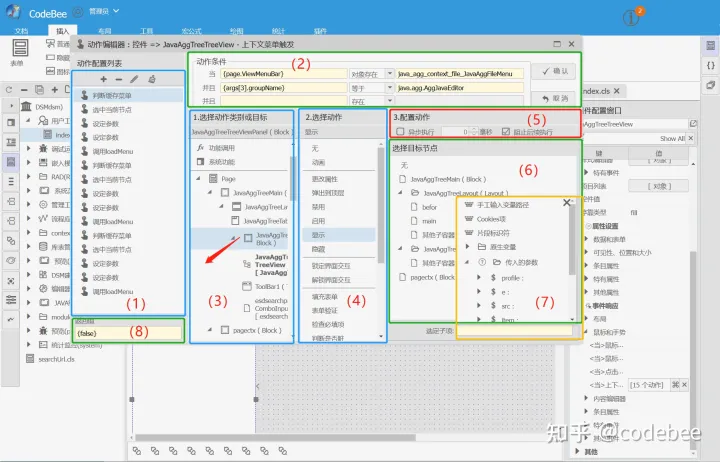
在“(1)”中我们看到了右键菜单事件一同添加了15个事件动作,这些动作分别响应了,“源码包节点”、“工程节点”、以及“文件节点”的响应。
"(2)”则是为不同的节点添加一个响应条件。
“(3)”选择菜单响应位置,通知根据选择对象的类型,
“(4)”也会随着前置对象不同而改变。
"(5)" 当条件满足时终止执行。
“(6)”、"(7)"这是根据工作自动匹配相关页面对象属性。
"(8)" 作为动作的返回对象标识事件是否继续
三,OneCode动作通用功能设计
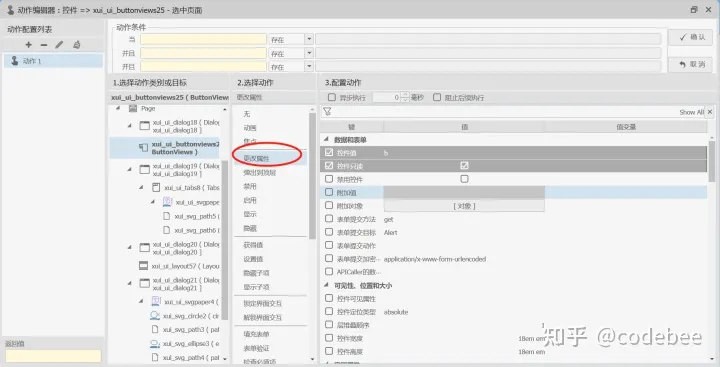
(1)组件通用属性操作的
通用动作中最常见的是针对组件的属性操作,通过操作组件的属性修改组件的状态完成业务动作。

组件属性修改
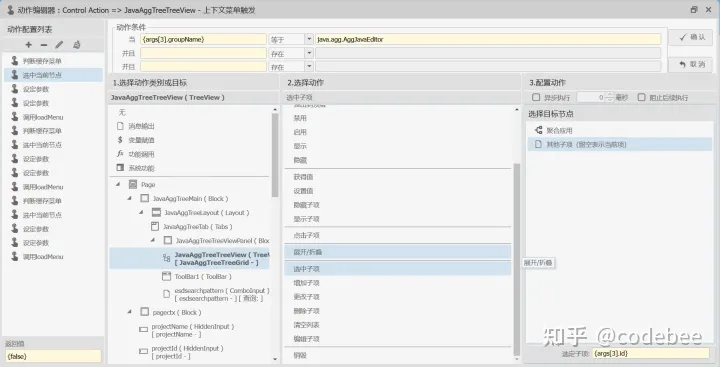
(2)模拟动作
在业务应用中,最常用的业务动作便是模拟相关操作,比如折叠展开菜单、点击节点等等业务操作。OneCode 针对这一常用操作做了针对性的封装方便业务人员使用。

模拟动作操作
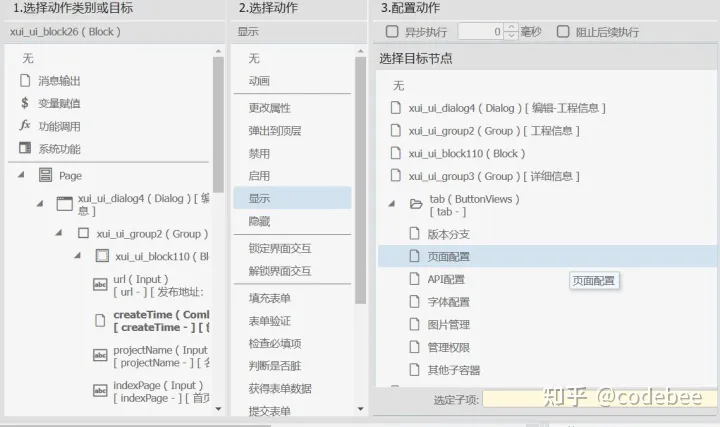
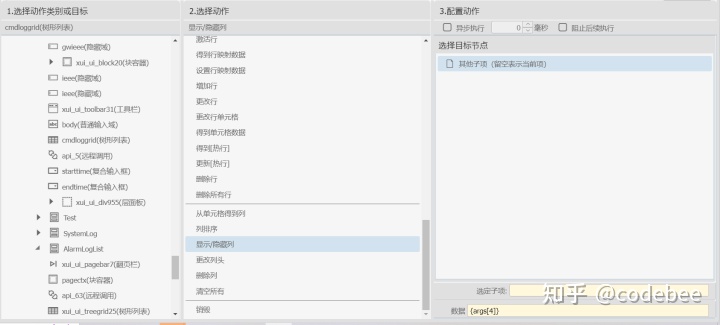
(3)显示隐藏操作
业务应用中最繁琐的莫过于数据与页面展示的交互,这其中最常见的便是通过各种图层的显示隐藏来实现应用交互效果。OneCode针对这一应用做了特有的封装支持,可以动态读取当前页面中显示层关系以及容器层关系方便开发者快速选择应用。

显示隐藏操作
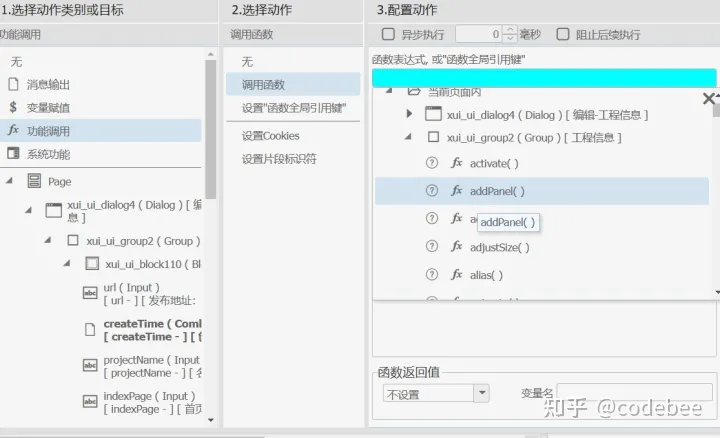
(4)方法调用
组件的属性操作基本客户满足大多数常用的操作,但在很多时候也还是需要调用相关组件的内部函数来实现扩展功能,OneCode 通过预读源码来实现了类似于java的“反射”功能设计来实现接口的透明调用。同时允许用户可以自定义相关函数并且通过直观的方式暴露给业务开发人员。

组件方法调用
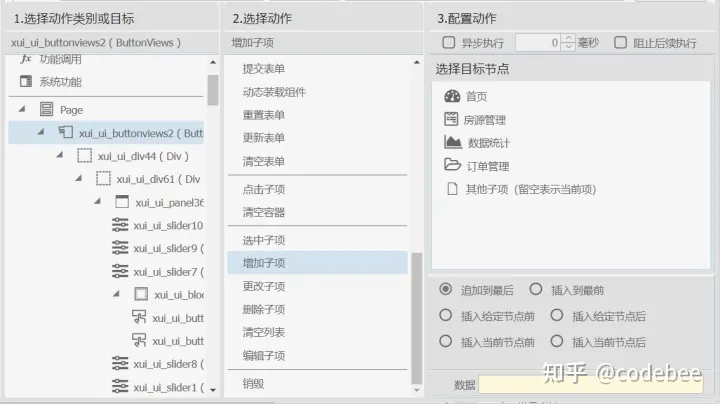
(5)动态集合操作
在业务操作中,除了基本的业务操作外,还有很大一部分的应用是基于集合的操作。例如:选项列表,可切换容器以及树形、表格组件等等,这些组件多数情况下是一种根据数据动态展示的数据集合,OneCode 针对动态集合也提供了一套常见的API操作。方便用户更直观的完成对于集合组件的增删改查显示隐藏操作。

动态集合操作
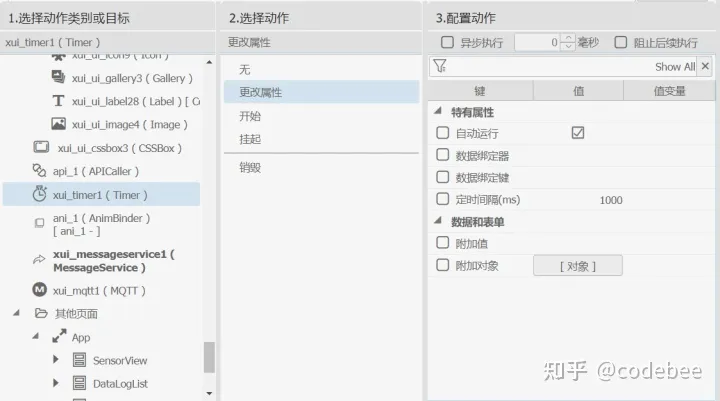
(6)定时任务
随着前端技术的发展,前端界面能处理的逻辑能力也在逐步的增强,在前端多任务管理以及调用也成为了一个基本的需求。OneCode 在EDA 模型下创建了多级的异步线程管理并通过定时器等功能组件暴露给无代码开发者方便业务集成使用。

定时任务
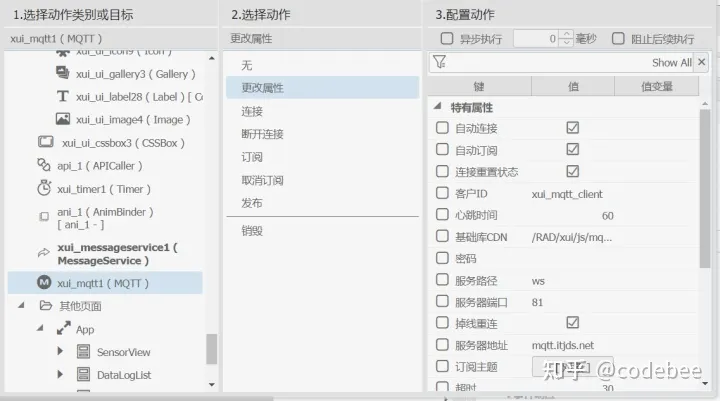
(7)mqtt消息操作
随着物联网应用的深入,端到端的消息也成为了及时性的需求OneCode 内置了基于mqtt的零代码消息集成,允许用户可以通过mqtt协议直接连接物联网消息服务,将设备消息事件第一时间推送给web用户。

mqtt 消息订阅
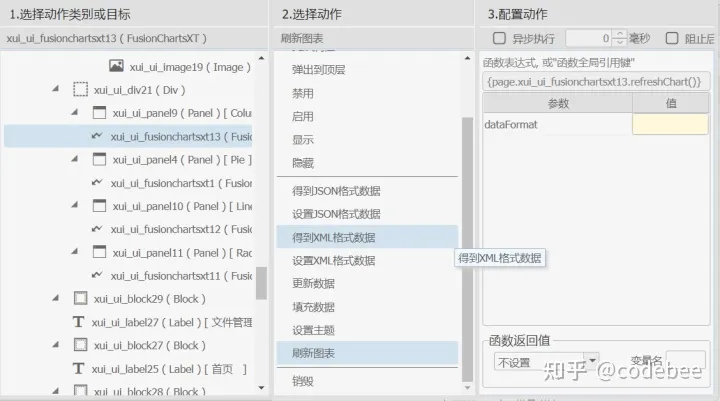
(8)图表操作
图表组件是低代码应用的必备重量级第三方组件,OneCode 针对这一需求也做了特定的应用分装处理,允许用户通过无代码的方式完成组件的数据填充基础动画等操作。

图表数据
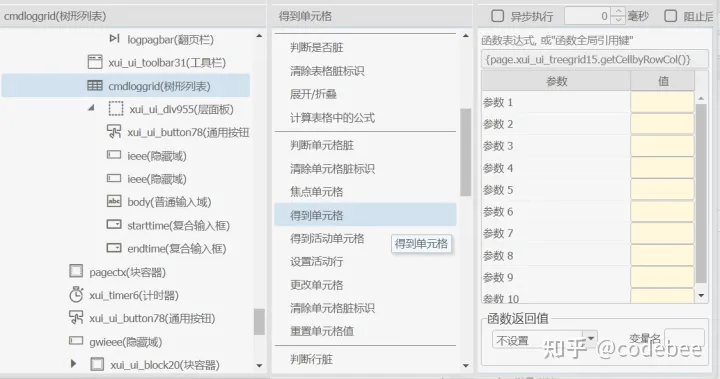
(9)表格操作
动作组件中针对,业务中最常用的表格,列表等组件也进行了无代码操作的封装设计允许非程序开发人员也可以通过,选择方法填写参数的向导方式完成常用操作。


四,OneCode行业应用实例
(1)物联网IOT应用
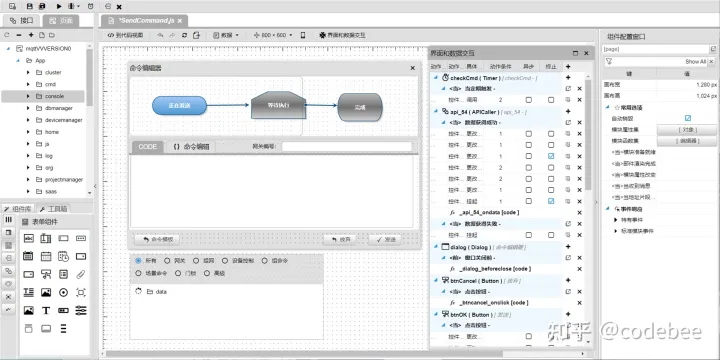
物联网应用中,多数操作都是基于异步反馈的程序员在调试此类应用的时候往往会非常耗时而且调试期间也是非常困难,如下图是最常见的网关命令发送操作。
用户需要选择需要发送命令的网关,向网关发送指令等待网关结果后再进行下一步的操作。普通开发人员在完成该模块时往往需要2人4-6周的开发工作量。但用户在使用OneCode开发时,充分的利用了OneCode物联网的开发套件,实现了直接通过运营商的Mqtt服务器,零代码的完成了该功能。由于直接使用了OneCode通讯及绘图组件,并且完全由前端完成避免了前后端联调,从学习到上线运营只用了3天的时间。

命令发送
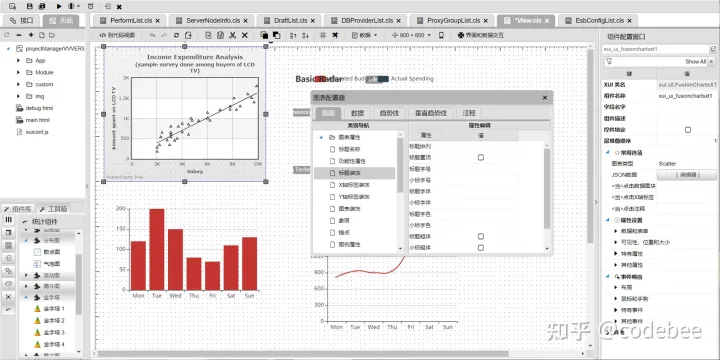
(2)统计图表应用
OneCode 在拖拽引擎的基础上引入了多种成熟的第三方H5的开源图表控件,并且针对其数据动作接口做了深度的应用封装,在实际项目使用中用户只需要选择数据类型撰写数据公式便可快速完成视图。

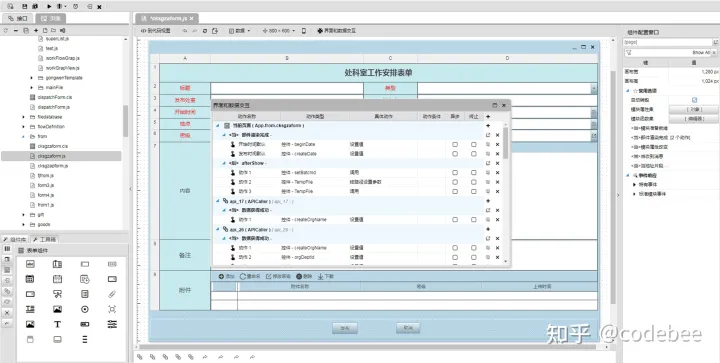
(3)协同公文表单插件
传统低代码平台在拖拽应用以及组件化应用中拥有很大的优势,但在面对实际业务时对于复杂排版的公文表单仍然有很大的问题。OneCode在多年的表单业务应用中采用了复杂度最高的“表格”布局模型允许用户使用类似execl的布局方式,并且提供运算以及嵌套支持。这就兼顾了组件化与复杂布局的鱼和熊掌的兼得。

原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
