港珠澳大桥介绍网站设计【期末大作业】源码
文章目录
前言
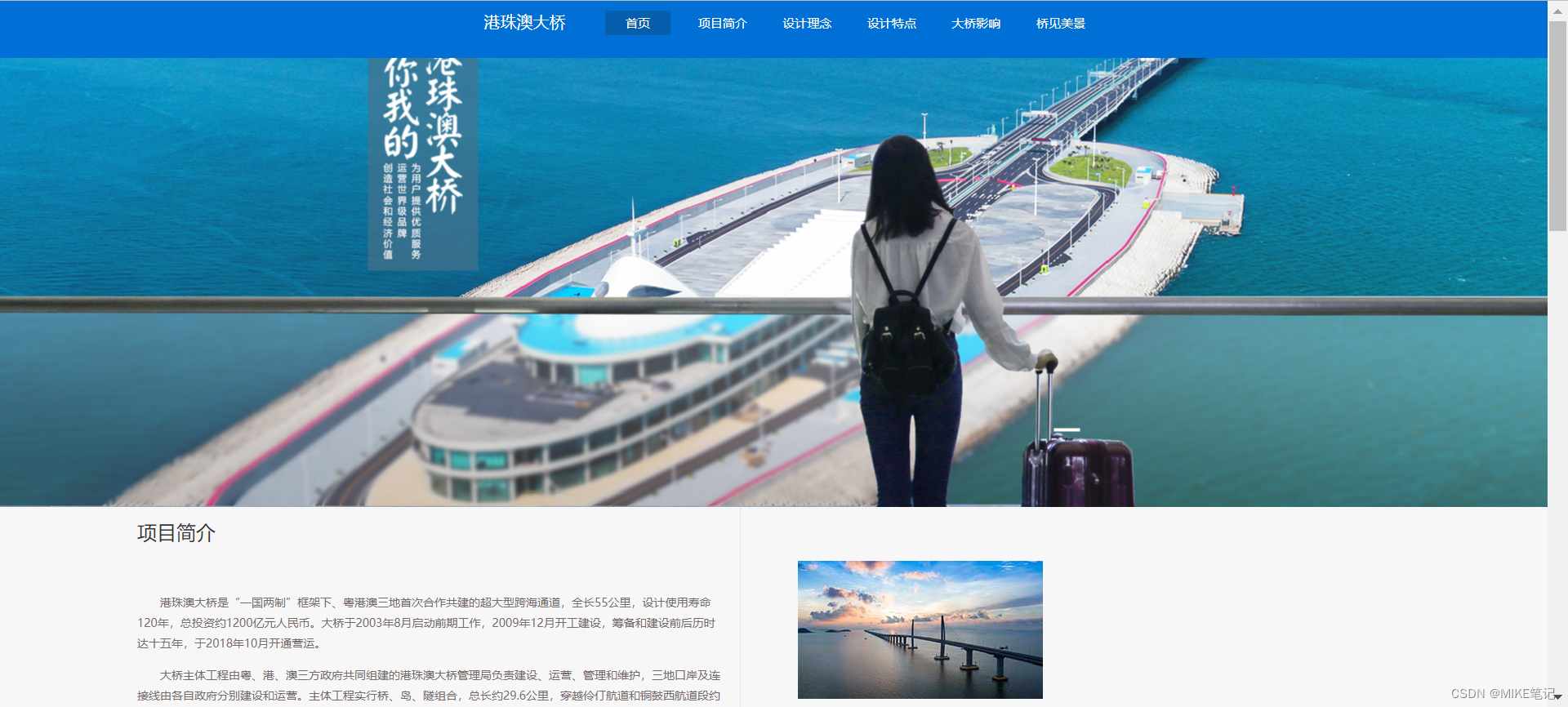
网页预览



一、网站设计要求
1️⃣站点题目:自定 2️⃣具体内容自行设计 3️⃣具体要求
二、信息等相关素材收集
基于设计网站的的要求,其内所包含的图片与文字信息皆来自互联网。并且其选材比较贴合旅游所体现的主题,再加上其内的色彩调用,很会让人为之动容 并有一种身临其境的感觉。
三、个人网站的总体规划和步骤
1、设计的目的
做个网站以纪念港珠澳大桥彰显大国基建魅力,为中国工程师点赞喝彩。港珠澳大桥此刻的美丽,以及无限的未来向往正是中国工匠人的工匠精神延续。
2、设计布局
1️⃣主页设计布局是在网站的左上角是网站标题名称为港珠澳大桥、首页、项目简介、设计理念、设计特点、大桥影响、桥见美景共六大模块,点击相应的导航栏目页面跳转到相应位置。 2️⃣首页采用div+js+css来实现四张港珠澳大桥背景图的引入和隔一定时间实现循环自动来回切换背景图,通过js设置切换间隔,每张图的停留时间。 3️⃣网站中央是内容,分别包含五大板块,每个版块由不同的div块组成,右上角是主题,下面是详情的文字介绍,右边配上相应的图片,增加网站的观赏性,吸引性。港珠澳大桥美的恰恰是其在不同场景下的景色图。 4️⃣网站底部分别是网站版权介绍信息,采用居中透明显示,文字大小和样式用css来控制,美观大方。
3、网站具体设计过程
首先选定 本网页制作工具是前端开发利器: WebStorm,创建前端项目工程,并创建相应的文件夹,存放各个css、js,还有网页中用到的各种图片,以及除了主页面index.html之外的二级页面,其存放在html文件夹下,在各个二级页面与主页跳转的网页链接上采用相对路径而不是绝对路径,
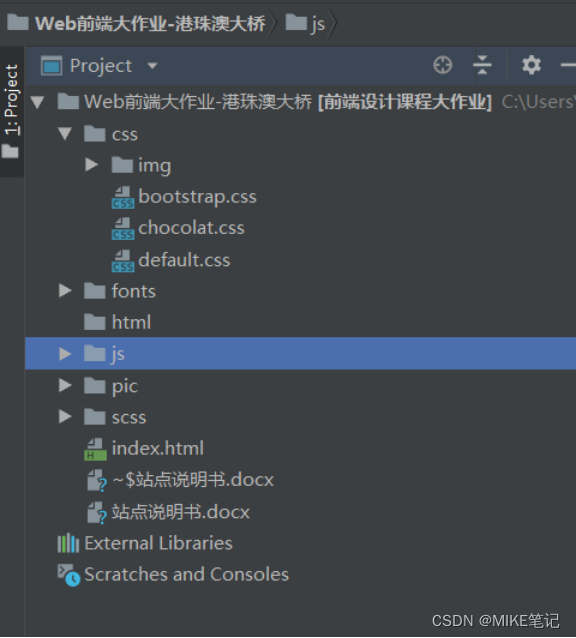
创建好的项目工程目录结构如下所示:

站点结构图:

首先设计网站主页也就是核心内容index.html。页面总体采用 CSS+DIV 布局,最外层DIV为框架。导航栏主要采用a标签以及span标签,并在a标签里面用锚点链接到其对应的模块位置,点击即可跳转到指定位置,使得网站更加人性化,方便展示内容。代码主要如下所示:
<div class="top">
<div class="menu">
<span class="logo">港珠澳大桥</span>
<span style="background-color:#075EAD;"><a class="page-scroll scroll active" href="#home" style="color: white">首页</a></span>
<span><a class="page-scroll scroll" href="#about" style="color: white">项目简介</a></span>
<span><a class="page-scroll scroll" href="#sheji" style="color: white">设计理念</a></span>
<span><a class="page-scroll scroll" href="#port2" style="color: white">设计特点</a></span>
<span><a class="page-scroll scroll" href="#port3" style="color: white">大桥影响</a></span>
<span><a class="page-scroll scroll" href="#port4" style="color: white">桥见美景</a></span>
</div>
</div>在网站主页的四张背景图自动切换,是让网站更具有动态性的感觉,让用户看到心情愉悦,主要采用li标签跟background:url(pic/1.jpg)属性,最外层也是用div包装,并配上js来调节间隔切换的时间,并配上了滑动条,图片切换,滑动条也要跟着切换,代码主要如下所示:
<div class="banner" id="home">
<div class="swap">
<ul id="slider">
<li style="background:url(pic/1.jpg) center center no-repeat #009ee3;" id="myicloud"></li>
<li style="background:url(pic/2.jpg) center center no-repeat #ffcc00;"></li>
<li style="background:url(pic/3.jpg) center center no-repeat #303030;"></li>
<li style="background:url(pic/4.jpg) center center no-repeat #303030;"></li>
</ul>
</div>
<ul id="naviSlider">
<li sindex="1" class="on"></li>
<li sindex="2"></li>
<li sindex="3"></li>
<li sindex="4"></li>
</ul>
</div>
其中js控制间隔时间的代码如下所示:
$(document).ready(function(){
$("#slider").jSlider({
pause:3000,
naviSlider:'naviSlider'
}
);
})网站项目简介主要采用两个div块,第一个div负责展示文字内容,第二个div负责展示对应的图片内容,并且采用外部样式default.css来控制其不同块的样式,包括宽度、高度、距离顶部的距离,距离左侧跟右侧的距离,两个块分别用不同的css样式来控制,最后用一个大的div来包裹这两个小的div块,其主要代码如下,内容有所抽取:
<div id="about">
<div class="policy">
<div class="policy-lf">
<div class="col-md-4 w3-about-top">
<!--<img src="pic/3.jpg" class="img-responsive" alt="港珠澳大桥项目简介" style="width: 340px; height: 510px;float: right"/>-->
</div>
<div class="col-md-8 w3l-about">
<div class="policy-title">
<h1>项目简介</h1>
</div>
<div class="w3ls-about-info" style="text-indent: 2em;font-size: 14px;line-height: 25px; vertical-align: top;color: #746969;">
<p> </p>
<p>港珠澳大桥是“一国两制”框架下、粤港澳三地首次合作共建的超大型跨海通道,全长55公里,设计使用寿命120年,总投资约1200亿元人民币。大桥于2003年8月启动前期工作,2009年12月开工建设,筹备和建设前后历时达十五年,于2018年10月开通营运。</p>
</div>
</div>
</div>
<div class="policy-rg">
<div class="row img-flex-phone">
<div class="col-md-12 col-xs-4 img-center-phone" style="float:left;">
<a>
<img class="img-size-phone" src="pic/rig-img02.jpg" style="width: 300px;height: 169px;">
</a>
</div>
<div class="col-md-12 col-xs-4" style="margin:10px 0px;">
<a>
<img src="pic/5cbe831467f2a.jpg" style="width: 300px;height: 169px;margin-top: 10px">
</a>
</div>
<div class="col-md-12 col-xs-4 img-center-phone">
<a>
<img class="img-size-phone" src="pic/rig-img01.jpg" style="width: 300px;height: 169px;">
</a>
</div>
</div>
</div>
</div>
</div>其中default.css中的样式控制代码如下所示,主要包括间距、盒子的长宽等属性、以及是否漂浮:
.policy{
display: block;
padding-bottom: 70px;
}
.policy-lf{
width: 757px;
border-right: 1px solid #e5e5e5;
padding: 20px 18px;
box-sizing: border-box;
float: left;
margin-left: 150px;
}
.policy-title{
display: block;
padding-bottom: 10px;
height: 25px;
margin-top: 100px;
}
.policy-title h1 {
line-height: 30px;
font-size: 24px;
font-weight: normal;
color: #333;
vertical-align: top;
}网站设计理念跟设计特点、大桥影响也是用类似的方法去编写代码,并注意控制其样式属性。 在网站桥见美景这个模块主要采用四张图片并排显示,并点击后可以查看原始图片,这四张图片的大小固定是用250px×200px像素大小,使用img标签引入,a标签链接其原始图片,外面用div块包裹,有四张图片就有四个小的div块分别把它们的img和a标签包括进去,最后四个小的div块外面用大的div块来控制其整体的长宽高等属性,其代码主要如下所示:
<div class="main" style="margin-top: 520px" id="sheji">
<div class="tag">
桥见美景
</div>
<div class="images" id="port4">
<div style="float:left;margin:15px;margin-left: 35px">
<a href="pic/p/1.jpg">
<img src="pic/p/1.jpg" style="width:250px;height:200px;" alt="港珠澳大桥人工岛"/>
</a>
</div>
<div style="float:left;margin:15px;">
<a href="pic/p/2.jpg">
<img src="pic/p/2.jpg" style="width:250px;height:200px;" alt="海底隧道"/>
</a>
</div>
<div style="float:left;margin:15px;">
<a href="pic/p/3.png">
<img src="pic/p/3.png" style="width:250px;height:200px;" alt="大桥"/>
</a>
</div>
<div style="float:left;margin:15px;">
<a href="pic/p/4.jpg">
<img src="pic/p/4.jpg" style="width:250px;height:200px;" alt="大桥夕阳下"/>
</a>
</div>
</div>网站底部的网站介绍和版权,还有a标签链接样式、点击样式、鼠标悬浮在上面时的颜色,主要代码如下所示:
<!-- footer -->
<div class="agileits_w3layouts-footer text-center" style="background: #000;padding: 2em 0;">
<div class="container" style="margin: 0;line-height: 2;text-align: center;">
<p>Copyright @ 2020-2021 <a href="#" target="_blank" style="background-color: transparent;color: white">港珠澳大桥</a> All Rights Reserved. <a href="#" target="_blank" style="color:white;background-color: transparent;">Power by 港珠澳辐射大湾区</a></p>
</div>
</div>总结
通过这学期老师的细心教学,以及在此老师布置的web网页制作任务,让我更加熟悉了Flash、Firework、Dreamweaver等软件,并且能够熟练的运用它们,让我的网页制作更加简单,美观和方便。并在后的学习中要在认识自己不足的情况下更加完善自己,突破自己。 源码下载地址:港珠澳大桥介绍网站设计【期末大作业】 密码:5fe7
