HTML+CSS【规范】
文章目录
前言
HTML+CSS【规范】
一、html规范
1.块级元素
div、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul … 特点:总是在新行上开始,高度、行高以及顶和底边距都可控制,宽度缺省是它的容器的100%,除非设定一个宽度 功能:主要用来搭建网站架构、页面布局、承载内容
2.行内元素
span、a、abbr、acronym、b、bdo、big、br、cite、code、dfn、em、font、i、img、input、kbd、label、q、s、samp、select、small、strike、strong、sub、sup、textarea、tt、u、var ...
特点:和其他元素都在一行上,高、行高及顶和底边距不可改变,宽度就是它的文字或图片的宽度,不可改变 功能:用于加强内容显示,控制细节,例如:加粗、斜体等等
A
块级元素与块级元素平级、内嵌元素与内嵌元素平级
//span是行内元素,p是块级元素,所以这个是错误的嵌套
//对的
B
块元素可以包含内联元素或某些块元素,但内联元素不能包含块元素,它只能包含其它的内联元素
C
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素 h1、h2、h3、h4、h5、h6、p、dt
D
块级元素不能放在标签p里面
E
li 标签可以包含 div 标签,因为li 和 div 标签都是装载内容的容器
二、CSS规范
1.命名空间规范(了解)
1.布局:以 g 为命名空间,例如:.g-wrap 、.g-header、.g-content。 2.状态:以 s 为命名空间,表示动态的、具有交互性质的状态,例如:.s-current、s-selected。 3.**工具:**以 u 为命名空间,表示不耦合业务逻辑的、可复用的的工具,例如:u-clearfix、u-ellipsis。 4.组件:以 m 为命名空间,表示可复用、移植的组件模块,例如:m-slider、m-dropMenu。 5.钩子:以 j 为命名空间,表示特定给 JavaScript 调用的类名,例如:j-request、j-open。
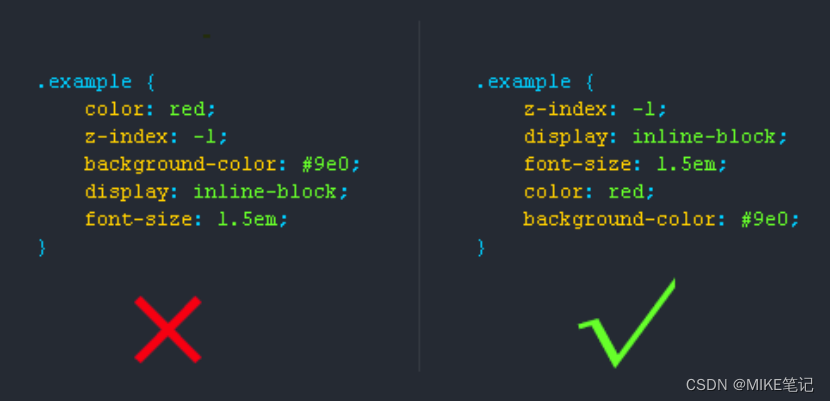
2.CSS书写顺序
1.位置属性(position, top, right, z-index, display, float等) 2.大小(width, height, padding, margin) 3.文字系列(font, line-height, letter-spacing, color- text-align等) 4.背景(background, border等) 5.其他(animation, transition等)

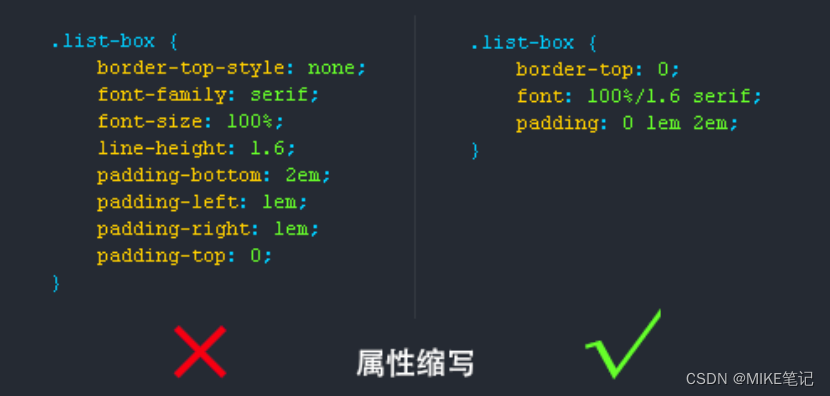
3.CSS书写规范
使用CSS缩写属性 CSS有些属性是可以缩写的,比如padding,margin,font等等,这样精简代码同时又能提高用户的阅读体验。

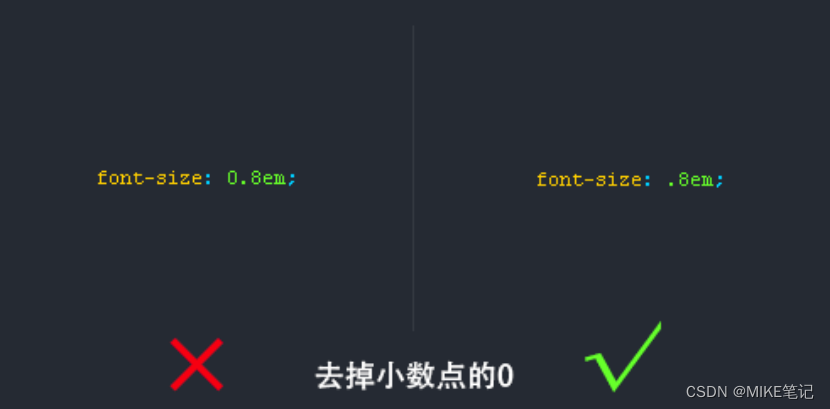
4.去掉小数点前的“0”

5.连字符CSS选择器命名规范
1.长名称或词组可以使用中横线来为选择器命名。
2.不建议使用“_”下划线来命名CSS选择器,为什么呢?
输入的时候少按一个shift键; 浏览器兼容问题 (比如使用_tips的选择器命名,在IE6是无效的) 能良好区分JavaScript变量命名(JS变量命名是用“_”)
6.字符小写
定义的选择器名,属性及属性值的书写皆为小写。 在xhtml标准中规定了所有标签、属性和值都小写,CSS 书写也应该遵循此约定。
7.选择器
当一个规则包含多个选择器时,每个选择器独占一行。 、+、~、> 选择器的两边各保留一个空格。
.g-header > .g-header-des,.g-content ~ .g-footer {
}8.代码注释
单行注释 星号与内容之间必须保留一个空格。
/* 表格隔行变色 */多行注释 星号要一列对齐,星号与内容之间必须保留一个空格。
/**
* Sometimes you need to include optional context for the entire component. Do that up here if it's important enough.
*/规则声明块内注释
使用 // 注释,// 后面加上一个空格,注释独立一行。
.foo{
border: 0;
// ....
}文件注释
文件顶部必须包含文件注释,用 @name 标识文件说明。星号要一列对齐,星号与内容之间必须保留一个空格,标识符冒号与内容之间必须保留一个空格。
/**
* @name: 文件名或模块名
* @description: 文件或模块描述
* @author: author-name(mail-name@domain.com)
* author-name2(mail-name2@domain.com)
* @update: 2015-04-29 00:02
*/@description为文件或模块描述。 @update为可选项,建议每次改动都更新一下。
当该业务项目主要由固定的一个或多个人负责时,需要添加@author标识,一方面是尊重劳动成果,另一方面方便在需要时快速定位责任人。
9.不要随意使用ID
id在JS是唯一的,不能多次使用,而使用class类选择器却可以重复使用,另外id的优先级优先与class,所以id应该按需使用,而不能滥用。
10.为选择器添加状态前缀
有时候可以给选择器添加一个表示状态的前缀,让语义更明了,比如下图是添加了“.is-”前缀。
11.CSS命名规范(规则)
常用的CSS命名规则 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体佈局宽度:wrapper 左右中:left right center 登录条:loginbar 标志:logo 广告:banner 页面主体:main 热点:hot 新闻:news 下载:download 子导航:subnav 菜单:menu 子菜单:submenu 搜索:search 友情链接:friendlink 页脚:footer 版权:copyright
