【Android 属性动画】属性动画 Property Animation 工作原理 ( 线性插值动画 | 非线性插值动画 | 动画计算 | 经过分数 | 插值分数 | 类型估值器)
【Android 属性动画】属性动画 Property Animation 工作原理 ( 线性插值动画 | 非线性插值动画 | 动画计算 | 经过分数 | 插值分数 | 类型估值器)

韩曙亮
发布于 2023-03-27 16:34:48
发布于 2023-03-27 16:34:48
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
- 一、线性插值动画示例
- 二、非线性插值动画示例
- 三、动画计算方式
- 四、时间经过分数 ( Elapsed Fraction )
- 五、插值分数 ( Interpolated Fraction )
- 六、类型估值器 ( TypeEvaluator )
一、线性插值动画示例

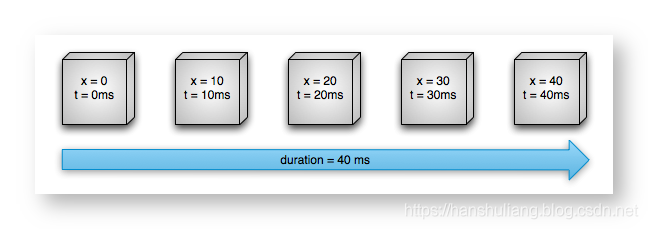
在这里插入图片描述
线性插值动画示例 :
- 1.动画内容 : 上图描述了一个假设的组件 , 修改其 x 属性生成动画 , 该属性代表组件在屏幕上水平方向的位置 ;
- 2.动画时长 : 40ms ( 毫秒 ) , 动画从开始到结束 , 持续时间 40ms ( 毫秒 ) ;
- 3.属性范围 : 属性 x 在动画开始时为 0 px ( 像素 ) , 动画结束时 为 40 ms ( 毫秒 ); 该动画需要在 40ms 内移动 40px (像素 ) ;
- 4.动画刷新频率 : 默认的帧刷新频率是 10ms ( 毫秒 ) , 每隔 10ms ( 毫秒 ) 在水平方向上移动 10px ( 像素 ) ;
- 5.动画停止 : 在 40ms ( 毫秒 ) 结尾时 , 动画停止 , 该组件停在水平方向 40px ( 像素 ) 的位置 ;
- 6.线性插值器 : 该示例中 , 动画使用的插值器是线性插值器 , 即该组件以匀速运动的方式生成动画 ;
二、非线性插值动画示例

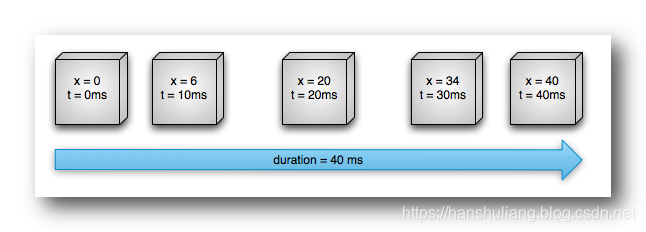
在这里插入图片描述
非线性插值动画示例 :
- 1.非线性插值器 : 可以给动画指定一个非线性差值器 , 动画会以加速或减速形式运动 ;
- 2.示例描述 : 上图中描述了一个假设的组件 , 其在动画开始阶段加速运动 , 动画结束阶段减速运动 ;
- 3.动画描述 : 该组件仍然是在 40ms ( 毫秒 ) 内移动 40px ( 像素 ) ;
- 4.开始阶段 : 在开始阶段 , 开始位置 到 中点位置 , 组件加速运动 ;
- 5.结束阶段 : 在结束阶段 , 中点位置 到 结束位置 , 组件减速运动 ;
组件在开始和结尾时间段运行的距离 , 要少于中间时间阶段的运行距离 ;
三、动画计算方式

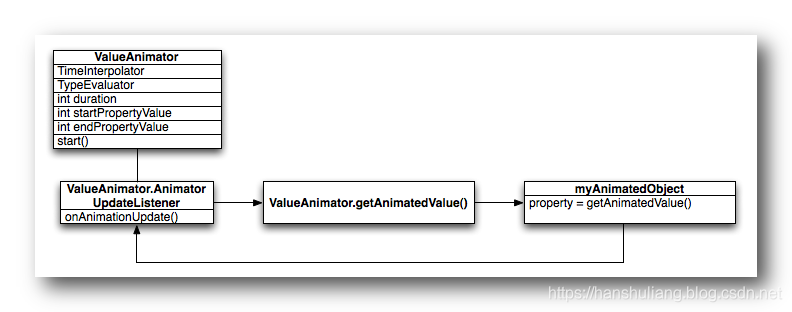
在这里插入图片描述
属性动画系统中计算动画的重要组件 :
- 1.ValueAnimator ( 值动画类 ) : 该对象追踪动画的计时时间 和 属性值设置 , 如 动画已经运行了多长时间 , 以及当前属性动画当前的属性值 ;
- 2.ValueAnimator 封装内容 :
- ① TimeInterpolator ( 时间差值器 ) : 其中定义了一个动画的时间差值器 ;
- ② TypeEvaluator ( 类型估值器 ) : 定义了如何计算 生成属性动画的属性值 ;
- 3.示例 : 如在上述非线性插值动画示例中 , 使用的 TimeInterpolator ( 时间差值器 ) 是
AccelerateDecelerateInterpolator, TypeEvaluator ( 类型估值器 ) 是IntEvaluator;
四、时间经过分数 ( Elapsed Fraction )
时间经过分数 ( Elapsed Fraction ) 说明 :
- 1.设置参数 : 启动属性动画 , 需要先创建 ValueAnimator , 设置动画的持续时间 , 设置 动画执行期间内的 属性值改变的 起始值 和 终止值 ;
- 2.执行动画 : 调用动画的 start() 方法后 , 动画开始执行 ;
- 3.出现 时间经过分数 ( Elapsed Fraction ) : 在动画执行过程中 , ValueAnimator 基于动画的总时间
, 和 已经经过的时间
, 计算出 时间经过分数
, 该分数取值范围
;
- 4.时间经过分数 ( Elapsed Fraction ) 说明 : 时间经过分数 ( Elapsed Fraction ) 代表了动画完成的百分比 ,
代表
动画刚开始 ,
代表
动画完成 ;
- 5.举例说明 : 在上面的 线性插值动画示例 中 , 在 10ms 时 , 其 时间经过分数 ( Elapsed Fraction ) 是
;
五、插值分数 ( Interpolated Fraction )
插值分数 ( Interpolated Fraction ) :
- 1.计算方式 : 当 ValueAnimator 计算出 时间经过分数 ( Elapsed Fraction ) 后 , 需要调用当前设置的 时间差值器 ( TimeInterpolator ) , 计算出 插值分数 ( interpolated fraction ) ;
- 2.插值分数 ( Interpolated Fraction ) 与 经过分数 ( Elapsed Fraction ) 对应关系 : 经过分数 通过 设置的 时间插值信息进行计算得出插值分数 ;
- 3.非线性插值示例 : 在上述 非线性插值动画示例 中 , 在开始时 , 动画处于缓慢加速状态中 , 在 10ms 时刻 , 其差值分数大约是
, 此时经过分数是
, 比插值分数要大 ;
- 4.线性插值示例 : 在上述 线性插值动画示例 中 , 任何一个时刻的 经过分数 都 等于 插值分数 ;
六、类型估值器 ( TypeEvaluator )
类型估值器 ( TypeEvaluator ) :
- 1.类型估值器 ( TypeEvaluator ) 作用 : 当 插值分数 ( Interpolated Fraction ) 被计算出来后 , ValueAnimator 会调用适当的 类型估值器 ( TypeEvaluator ) , 计算当前正在运行的动画的属性值 ;
- 2.计算方式 : 基于 当前的 插值分数 ( Interpolated Fraction )
, 开始时的属性值
, 结束时的属性值
, 当前属性值
:
- 3.示例 : 上述 非线性插值示例 10ms 时刻 , 当前的 插值分数 ( Interpolated Fraction )
, 开始时的属性值
, 结束时的属性值
, 当前属性值 :
当前的属性值是
;
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2019-07-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
