【鸿蒙 HarmonyOS】UI 布局 ( 帧布局 StackLayout )
【鸿蒙 HarmonyOS】UI 布局 ( 帧布局 StackLayout )

韩曙亮
发布于 2023-03-28 20:29:09
发布于 2023-03-28 20:29:09
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
一、帧布局 StackLayout
帧布局 StackLayout 可以只设置一个宽度高度属性 , 不设置其它属性 ;
帧布局的特性是可以多层叠加 , 后面的组件会叠加在前面的组件上面 ;
帧布局 StackLayout 示例 :
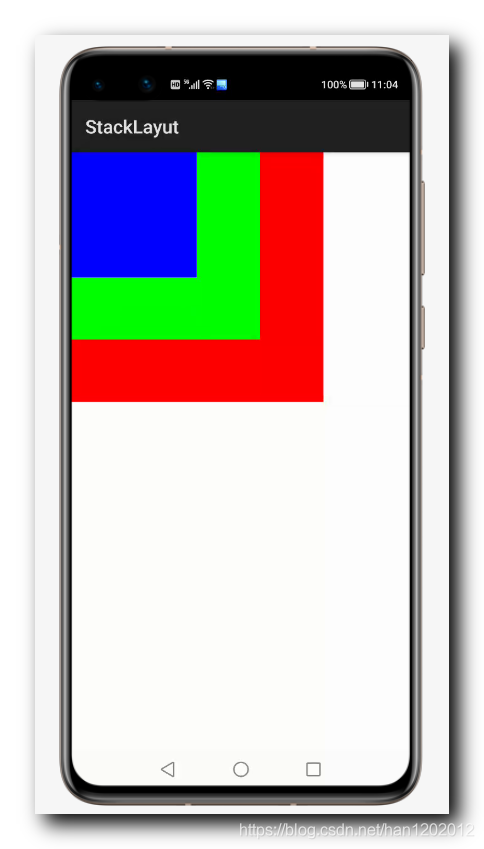
下面的帧布局 , 写在后面的组件在上层 , 写在前面的组件在最底层 ;
text1 组件在最底层 , text2 组件在中间层 , text3 组件在最上层 ;
text1 组件被上面两层覆盖 , text2 组件被 text3 组件覆盖 ;
<?xml version="1.0" encoding="utf-8"?>
<StackLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent">
<!-- 最底层 -->
<Text
ohos:id="$+id:text1"
ohos:height="800"
ohos:width="800"
ohos:background_element="#FF0000"
ohos:text_size="50"/>
<!-- 中间层 -->
<Text
ohos:id="$+id:text2"
ohos:height="600"
ohos:width="600"
ohos:background_element="#00FF00"
ohos:text_size="50"/>
<!-- 最上层 -->
<Text
ohos:id="$+id:text3"
ohos:height="400"
ohos:width="400"
ohos:background_element="#0000FF"
ohos:text_size="50"/>
</StackLayout>效果展示 :

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-12-25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
