【鸿蒙 HarmonyOS】Ability 中使用纯代码绘制布局及 UI 组件
【鸿蒙 HarmonyOS】Ability 中使用纯代码绘制布局及 UI 组件

文章目录
一、Ability 与 Slice 简介
与 Android 相似组件类比 :
Ability 功能与 Android 中的 Activity 类似 , 相当于界面窗口 ;
AbilitySlice 功能与 Android 中的 Fragment 类似 , 相当于界面中的某一块布局 ;
Ability 与 AbilitySlice 对应关系 : 一个 Ability 窗口中可以有 零个或多个 AbilitySlice ;
在创建一个 工程或 Module 后 , 系统会自动生成一个 Ability MainAbility , 在 MainAbility 中默认使用了一个 AbilitySlice AbilitySlice ;
生成的 Ability 代码示例 : 在该 Ability 中默认使用了 AbilitySlice ;
package com.example.stacklayut;
import com.example.stacklayut.slice.MainAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setMainRoute(MainAbilitySlice.class.getName());
}
}生成的 AbilitySlice 代码示例 : AbilitySlice 在 onStart( ) 加载一个布局文件 , 显示该布局文件 , 同时可以使用代码对该布局文件中的 UI 组件进行各种操作 ; 其中 ResourceTable.Layout_ability_main 代表的就是 ability_main.xml 布局文件 ;
public class MainAbilitySlice extends AbilitySlice {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_main);
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}二、Ability 中使用纯代码绘制布局及 UI 组件
在 Ability 中不使用 AbilitySlice , 直接使用代码绘制组件 , 或使用布局文件 ;
使用代码绘制组件 :
使用代码绘制组件时 , 先要创建一个根布局 , 然后向根 布局中添加 UI 组件 ;
创建布局 : 创建线性布局 DirectionalLayout , 并设置线性布局方向 , 水平 / 垂直 ;
// 创建线性布局, 传入当前界面 Ability 对象
DirectionalLayout directionalLayout = new DirectionalLayout(this);
// 设置水平方向
directionalLayout.setOrientation(Component.HORIZONTAL);配置布局属性 : 配置布局的宽高属性 , 需要创建布局配置对象 , DirectionalLayout.LayoutConfig 类型的对象 , 设置该布局填充整个父容器 , 宽高都设置成 DirectionalLayout.LayoutConfig.MATCH_PARENT ;
// 配置上述线性布局
// 创建布局配置对象 , DirectionalLayout.LayoutConfig , 构造函数中传入宽高设置
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(
DirectionalLayout.LayoutConfig.MATCH_PARENT,
DirectionalLayout.LayoutConfig.MATCH_PARENT);
// 将布局配置对象设置给布局对象
directionalLayout.setLayoutConfig(layoutConfig);设置布局背景颜色 : 先创建 ShapeElement 对象 , 设置其颜色为绿色 , 最后将背景设置给布局 ;
// 设置布局背景颜色
// 创建背景元素
ShapeElement shapeElement = new ShapeElement();
// 设置绿色
shapeElement.setRgbColor(new RgbColor(0x00, 0xFF, 0x00));
// 将背景设置给布局
directionalLayout.setBackground(shapeElement);创建 Text 组件并配置其布局属性 : 创建 DirectionalLayout.LayoutConfig 对象 , 用于作为 Text 组件的布局配置 , 这里直接设置布局大小 800 x 800 ;
// 创建 Text 文本组件
Text text = new Text(this);
// 创建布局配置对象 , DirectionalLayout.LayoutConfig , 构造函数中传入宽高设置 , 这里设置成 800 x 800
DirectionalLayout.LayoutConfig textLayoutConfig = new DirectionalLayout.LayoutConfig(
800, 800);
// 将布局配置对象设置给布局对象
text.setLayoutConfig(textLayoutConfig);设置 Text 组件背景 : 创建 ShapeElement 对象作为 Text 组件的背景 ;
// 设置组件背景颜色
// 创建背景元素
ShapeElement textShapeElement = new ShapeElement();
// 设置绿色
textShapeElement.setRgbColor(new RgbColor(0xFF, 0xFF, 0xFF));
// 设置给 Text 组件
text.setBackground(textShapeElement);设置 Text 组件文字相关属性 : 设置文本颜色 , 字体大小 , 显示文本内容 , 对齐方式 ;
// 设置文字显示
// 设置文字颜色
text.setTextColor(Color.RED);
// 设置文字大小
text.setTextSize(50);
// 设置显示的文本
text.setText("代码创建的 Text 组件");
// 设置对齐方式 , 居中
text.setTextAlignment(TextAlignment.CENTER);将 Text 组件添到布局中 :
// 将组件添加到布局中
directionalLayout.addComponent(text);Ability 界面显示该布局 :
// Ability 显示上述创建的布局
super.setUIContent(directionalLayout);三、Ability 中使用纯代码绘制布局及 UI 组件代码示例
下面的示例就是使用代码绘制组件的示例 :
package com.example.abilitycode;
import com.example.abilitycode.slice.MainAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.Component;
import ohos.agp.components.DirectionalLayout;
import ohos.agp.components.Text;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.Color;
import ohos.agp.utils.TextAlignment;
public class MainAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//super.setMainRoute(MainAbilitySlice.class.getName());
// 使用代码生成 UI 布局与组件
// 创建线性布局, 传入当前界面 Ability 对象
DirectionalLayout directionalLayout = new DirectionalLayout(this);
// 设置水平方向
directionalLayout.setOrientation(Component.HORIZONTAL);
// 配置上述线性布局
// 创建布局配置对象 , DirectionalLayout.LayoutConfig , 构造函数中传入宽高设置
DirectionalLayout.LayoutConfig layoutConfig = new DirectionalLayout.LayoutConfig(
DirectionalLayout.LayoutConfig.MATCH_PARENT,
DirectionalLayout.LayoutConfig.MATCH_PARENT);
// 将布局配置对象设置给布局对象
directionalLayout.setLayoutConfig(layoutConfig);
// 设置布局背景颜色
// 创建背景元素
ShapeElement shapeElement = new ShapeElement();
// 设置绿色
shapeElement.setRgbColor(new RgbColor(0x00, 0xFF, 0x00));
// 将背景设置给布局
directionalLayout.setBackground(shapeElement);
// 创建 Text 文本组件
Text text = new Text(this);
// 创建布局配置对象 , DirectionalLayout.LayoutConfig , 构造函数中传入宽高设置 , 这里设置成 800 x 800
DirectionalLayout.LayoutConfig textLayoutConfig = new DirectionalLayout.LayoutConfig(
800, 800);
// 将布局配置对象设置给布局对象
text.setLayoutConfig(textLayoutConfig);
// 设置组件背景颜色
// 创建背景元素
ShapeElement textShapeElement = new ShapeElement();
// 设置绿色
textShapeElement.setRgbColor(new RgbColor(0xFF, 0xFF, 0xFF));
// 设置给 Text 组件
text.setBackground(textShapeElement);
// 设置文字显示
// 设置文字颜色
text.setTextColor(Color.RED);
// 设置文字大小
text.setTextSize(50);
// 设置显示的文本
text.setText("代码创建的 Text 组件");
// 设置对齐方式 , 居中
text.setTextAlignment(TextAlignment.CENTER);
// 将组件添加到布局中
directionalLayout.addComponent(text);
// Ability 显示上述创建的布局
super.setUIContent(directionalLayout);
}
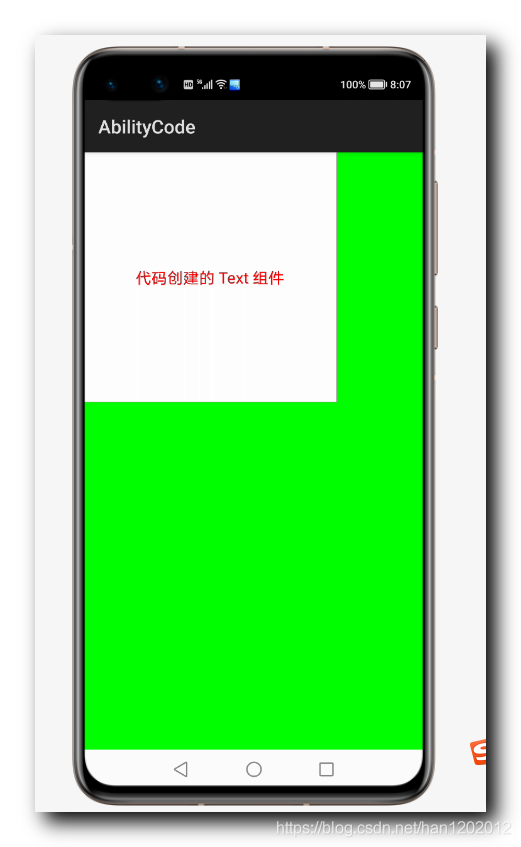
}运行效果 :

四、GitHub 地址
GitHub 主应用 : https://github.com/han1202012/HarmonyHelloWorld
ListContainer 组件示例 Module :https://github.com/han1202012/HarmonyHelloWorld/tree/master/abilitycode
