【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件
【鸿蒙 HarmonyOS】Ability 中使用 XML 布局文件 绘制布局及 UI 组件

韩曙亮
发布于 2023-03-28 20:32:50
发布于 2023-03-28 20:32:50
文章目录
一、创建 XML 布局文件
在 src\main\resources\base\layout 目录下 , 创建布局文件 ;
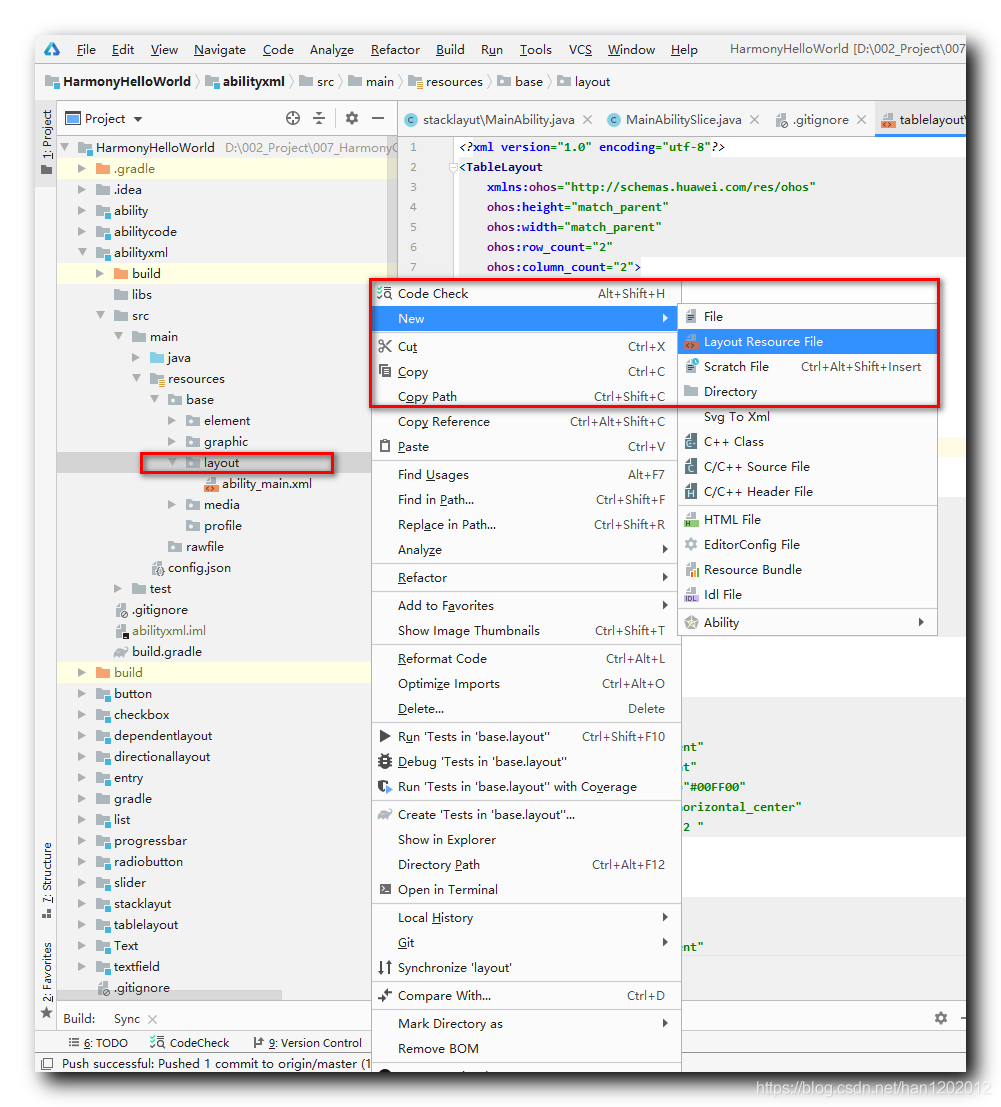
右键点击 layout 目录 , 在弹出的菜单中选择 " New / Layout Resource File " 选项 ;

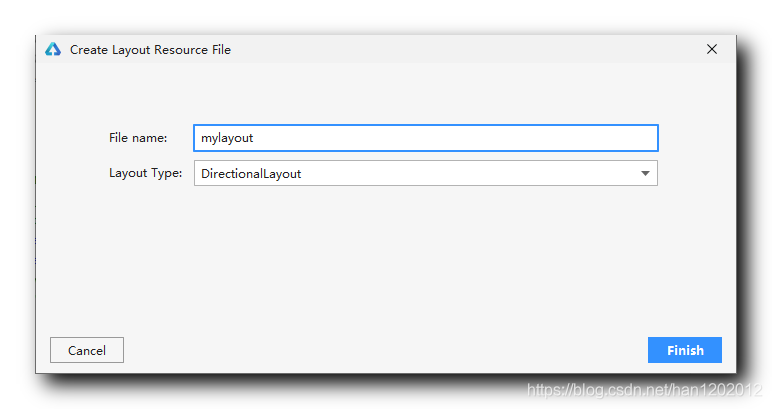
在弹出的对话框中 , 输入布局文件名称 , 以及选择布局类型 , 目前只能生成线性布局 DirectionalLayout 布局 ;

设置完布局文件名称以及布局类型后 , 点击 " Finish " 完成创建 ;
生成如下布局文件 , 在该布局文件中自动添加了线性布局 DirectionalLayout 作为根布局 ;
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
</DirectionalLayout>设置线性布局属性 : 给线性布局 DirectionalLayout 添加 ohos:alignment 属性 , 该属性的作用是设置该线性布局中的子组件的对齐方式 ,
如设置 ohos:alignment=“center” 属性 , 则该线性布局下的子组件都会居中显示 ;
二、XML 布局文件中添加子组件
添加 Text 子组件 , 并为子组件添加必要的属性 ;
标识属性 : ohos:id="$+id:text" , 为该组件设置标识 text , 在 Java 代码中可以通过该 id 标识获取 XML 布局中定义的组件 ; 其中 + 号作用是如果该 id 不存在则生成 id 常量 , 如果该 id 存在则使用已存在的常量 ; 在 Java 代码中可以通过该生成的常量来获取该组件 ;
宽高属性 : 宽度充满父容器 ohos:width=“match_parent” ; 高度包裹内容 ohos:height=“match_content” ;
文字内容属性 : 这是 Text 组件独有的属性 , ohos:text=“自定义布局 Text 组件” , 显示 " 自定义布局 Text 组件 " 文字 ;
文字字体大小属性 : 这是 Text 组件独有的属性 , ohos:text_size=“100” ;
文本对齐方式属性 : 这是 Text 组件独有的属性 , ohos:text_alignment=“center” 居中 ;
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:alignment="center">
<Text
ohos:id="$+id:text"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text="自定义布局 Text 组件"
ohos:text_size="100"
ohos:text_alignment="center"
/>
</DirectionalLayout>三、创建 Ability
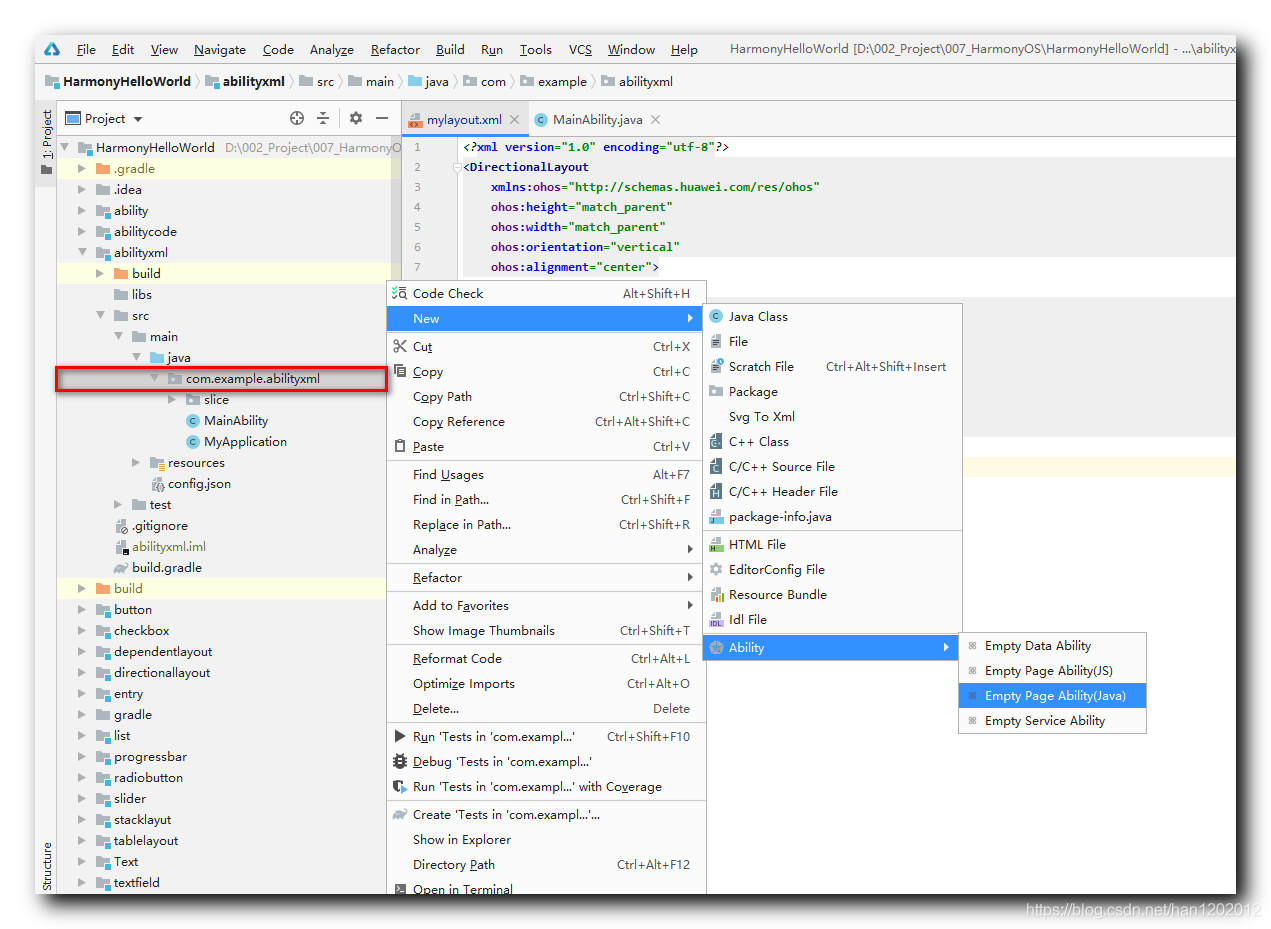
右键点击想要创建 Ability 的包名 , 选择 New / Ability / Empty Page Ability ( Java ) 选项 ;

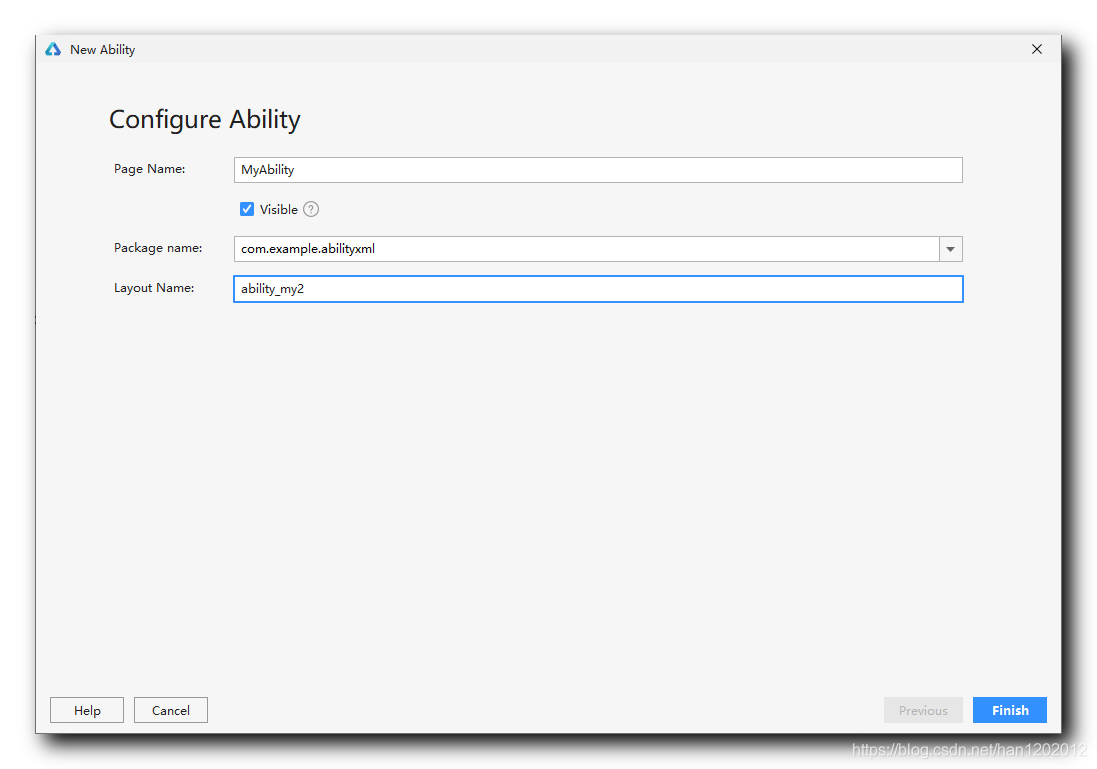
在弹出的对话框中输入 Ability 类名 , 点击 Finish 按钮 ;

四、配置 Ability
创建完成后 , 会在 config.json 中的 “abilities” 标签下添加如下 Ability 配置 :
{
"orientation": "unspecified",
"visible": true,
"name": "com.example.abilityxml.MyAbility",
"icon": "$media:icon",
"description": "$string:myability_description",
"label": "abilityxml",
"type": "page",
"launchType": "standard"
}orientation 设置方向 , 横屏 / 竖屏 ;
name 设置完整的包名.类名 ;
icon 设置窗口图标 ;
description 设置描述字符串 ;
type 设置当前的 Ability 类型 ;
launchType 设置启动模式 ;
设置该 Ability 为启动 Ability , 将 config.json 中该 Ability 配置放在 “abilities”: [] 标签中第一个 , 按照如下配置 , 自定义的 com.example.abilityxml.MyAbility 就是应用启动后显示的第一个 Ability ;
"abilities": [
{
"orientation": "unspecified",
"visible": true,
"name": "com.example.abilityxml.MyAbility",
"icon": "$media:icon",
"description": "$string:myability_description",
"label": "abilityxml",
"type": "page",
"launchType": "standard"
},
{
"orientation": "unspecified",
"visible": true,
"name": "com.example.abilityxml.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "AbilityXml",
"type": "page",
"launchType": "standard"
}
]五、Ability 加载布局文件
Ability 中加载布局文件 , 在 onStart 中调用 super.setUIContent ( ) 方法 , 设置加载的布局文件 ID , 代码如下 :
package com.example.abilityxml;
import com.example.abilityxml.slice.MyAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class MyAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//super.setMainRoute(MyAbilitySlice.class.getName());
// 显示自定义的 mylayout.xml 布局文件
super.setUIContent(ResourceTable.Layout_mylayout);
}
}六、完整代码及效果展示
Ability 代码 :
package com.example.abilityxml;
import com.example.abilityxml.slice.MyAbilitySlice;
import ohos.aafwk.ability.Ability;
import ohos.aafwk.content.Intent;
public class MyAbility extends Ability {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
//super.setMainRoute(MyAbilitySlice.class.getName());
// 显示自定义的 mylayout.xml 布局文件
super.setUIContent(ResourceTable.Layout_mylayout);
}
}布局文件代码 :
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:alignment="center">
<Text
ohos:id="$+id:text"
ohos:width="match_parent"
ohos:height="match_content"
ohos:text="自定义布局 Text 组件"
ohos:text_size="100"
ohos:text_alignment="center"
/>
</DirectionalLayout>config.json 配置文件代码 :
{
"app": {
"bundleName": "com.example.harmony",
"vendor": "example",
"version": {
"code": 1,
"name": "1.0"
},
"apiVersion": {
"compatible": 3,
"target": 4,
"releaseType": "Beta1"
}
},
"deviceConfig": {},
"module": {
"package": "com.example.abilityxml",
"name": ".MyApplication",
"deviceType": [
"phone"
],
"distro": {
"deliveryWithInstall": true,
"moduleName": "abilityxml",
"moduleType": "feature"
},
"abilities": [
{
"orientation": "unspecified",
"visible": true,
"name": "com.example.abilityxml.MyAbility",
"icon": "$media:icon",
"description": "$string:myability_description",
"label": "abilityxml",
"type": "page",
"launchType": "standard"
},
{
"orientation": "unspecified",
"visible": true,
"name": "com.example.abilityxml.MainAbility",
"icon": "$media:icon",
"description": "$string:mainability_description",
"label": "AbilityXml",
"type": "page",
"launchType": "standard"
}
]
}
}效果展示 :

四、GitHub 地址
GitHub 主应用 : https://github.com/han1202012/HarmonyHelloWorld
Ability 中使用 XML 布局文件示例 Module : https://github.com/han1202012/HarmonyHelloWorld/tree/master/abilityxml
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020-12-29,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

