【OpenGL】十六、OpenGL 绘制四边形 ( 绘制 GL_QUADS 四边形 )
【OpenGL】十六、OpenGL 绘制四边形 ( 绘制 GL_QUADS 四边形 )

韩曙亮
发布于 2023-03-28 20:57:51
发布于 2023-03-28 20:57:51
代码可运行
文章被收录于专栏:韩曙亮的移动开发专栏
运行总次数:0
代码可运行
文章目录
一、绘制 GL_QUADS 四边形
四边形绘制时 , 在 glBegin 方法中传入 GL_QUADS 参数 , 其绘制规则是每遇到
个点 , 就绘制一个四边形 ;
代码示例 :
// 只显示正面 , 不显示背面
//glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
//glFrontFace(GL_CW);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制四边形
glBegin(GL_QUADS);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 4. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(0.0f, -2.0f, -10.0f);
// 绘制四边形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
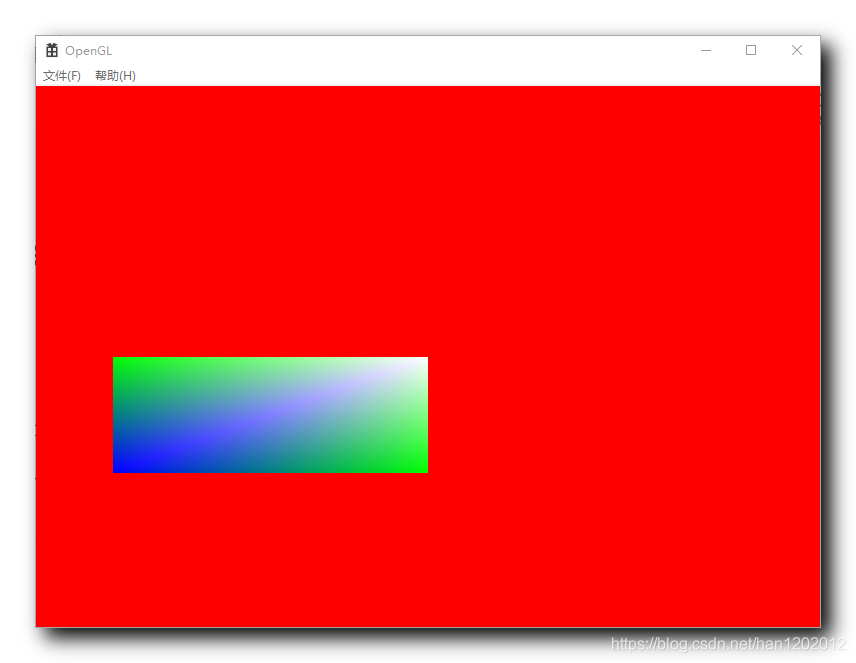
}执行效果 :

二、绘制多个四边形
如果绘制多个四边形 , 就继续设置
个点 ;
有
个点 , 则绘制四边形的数量是
个 ;
代码示例 :
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置线的宽度
glLineWidth(2.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制四边形
glBegin(GL_QUADS);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 4. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(0.0f, -2.0f, -10.0f);
// 上面绘制的是第一个四边形 , 下面是第二个四边形
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 4.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 4.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, 2.0f, -10.0f);
// 4. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(0.0f, 2.0f, -10.0f);
// 绘制四边形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
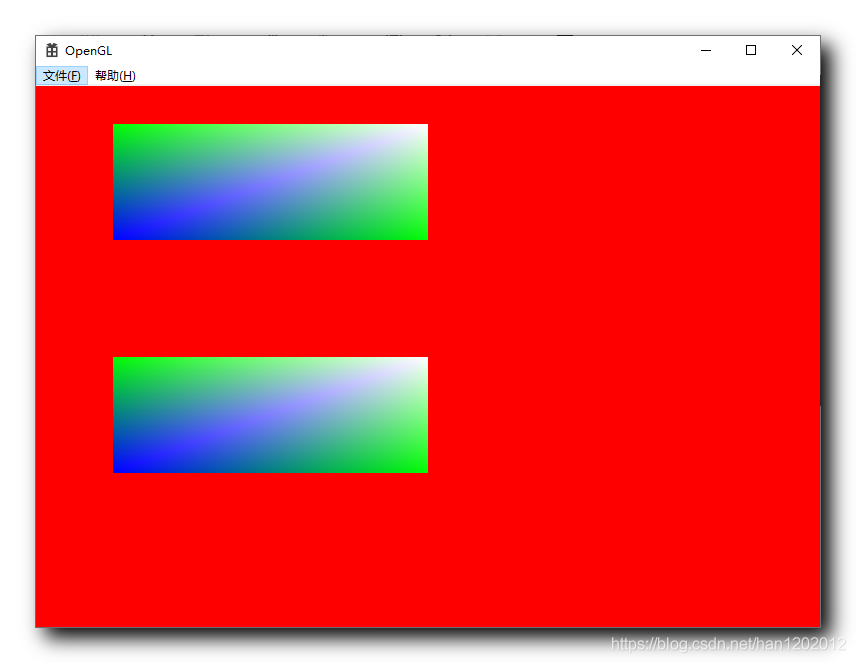
}执行效果 :

上面绘制的四边形是标准的矩形 , 事实上任意设置四个点 , 都可以绘制一个四边形 , 不一定是矩形的四个点 ;
三、相关资源
GitHub 地址 : https://github.com/han1202012/OpenGL ( GitHub 源码始终都会随着后续博客的进度更新覆盖 , 可能没有本博客的相关源码 , 推荐下载博客源码快照 ) ;
博客源码快照 : https://download.csdn.net/download/han1202012/14828148
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-01-19,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
