【OpenGL】十九、OpenGL 绘制模式 ( 绘制线框模式 | 绘制点模式 )
【OpenGL】十九、OpenGL 绘制模式 ( 绘制线框模式 | 绘制点模式 )

韩曙亮
发布于 2023-03-28 20:59:25
发布于 2023-03-28 20:59:25
代码可运行
运行总次数:0
代码可运行
文章目录
一、绘制线框模式
使用 glPolygonMode(GL_FRONT, GL_LINE) 设置当前的绘制模式是线框模式 , 设置了该模式后 , 之后的所有图形都会变成线 ;
// 设置线框模式
// 设置了该模式后 , 之后的所有图形都会变成线
glPolygonMode(GL_FRONT, GL_LINE);为了使线看的更明显 , 设置当前线的宽度 5 像素 ;
// 设置线的宽度
glLineWidth(5.0f);代码示例 :
// 只显示正面 , 不显示背面
//glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
//glFrontFace(GL_CW);
// 默认模式, 填充模式 , 如果不设置就默认为填充模式
//glPolygonMode(GL_FRONT, GL_FILL);
// 设置线框模式
// 设置了该模式后 , 之后的所有图形都会变成线
glPolygonMode(GL_FRONT, GL_LINE);
// 设置点模式
// 设置了该模式后 , 之后的所有图形都会变成点
//glPolygonMode(GL_FRONT, GL_POINT);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置当前点的大小
glPointSize(5.0f);
// 设置线的宽度
glLineWidth(5.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制多边形
glBegin(GL_POLYGON);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 4. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(0.0f, -2.0f, -10.0f);
// 绘制四边形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
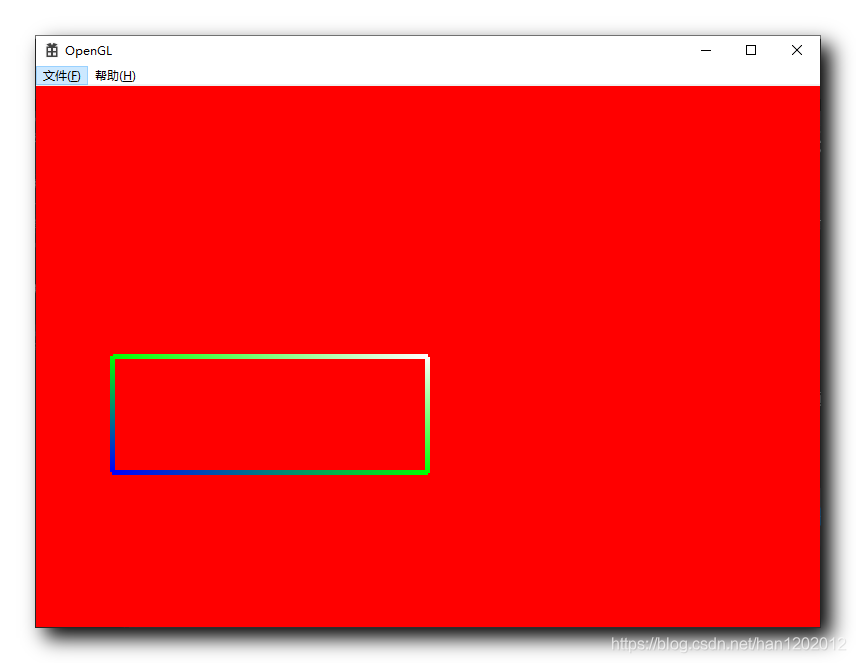
}运行效果 :

二、绘制点模式
使用 glPolygonMode(GL_FRONT, GL_POINT) 设置当前绘制模式绘制点 , 设置了该模式后 , 之后的所有图形都会变成点 ;
// 设置点模式
// 设置了该模式后 , 之后的所有图形都会变成点
glPolygonMode(GL_FRONT, GL_POINT);为了使当前的点看的更明显 , 设置点的当前大小 5 像素 ;
// 设置当前点的大小
glPointSize(5.0f);代码示例 :
// 只显示正面 , 不显示背面
//glEnable(GL_CULL_FACE);
// 设置顺时针方向 CW : Clock Wind 顺时针方向
// 默认是 GL_CCW : Counter Clock Wind 逆时针方向
//glFrontFace(GL_CW);
// 默认模式, 填充模式 , 如果不设置就默认为填充模式
//glPolygonMode(GL_FRONT, GL_FILL);
// 设置线框模式
// 设置了该模式后 , 之后的所有图形都会变成线
//glPolygonMode(GL_FRONT, GL_LINE);
// 设置点模式
// 设置了该模式后 , 之后的所有图形都会变成点
glPolygonMode(GL_FRONT, GL_POINT);
// 主消息循环:
while (GetMessage(&msg, nullptr, 0, 0))
{
if (!TranslateAccelerator(msg.hwnd, hAccelTable, &msg))
{
TranslateMessage(&msg);
DispatchMessage(&msg);
}
// 渲染场景
// 清除缓冲区 ,
// 使用之前设置的 glClearColor(1.0, 0.0, 0.0, 1.0) 擦除颜色缓冲区
// 红色背景
glClear(GL_COLOR_BUFFER_BIT);
// 设置当前的绘制颜色 , 4 个 unsigned byte
// 每个颜色的分量占一个字节
// 参数数据是 R 红色 G 绿色 B 蓝色 A 透明度
// 下面设置的含义是白色, 绘制点的时候, 每次都使用白色绘制
glColor4ub(255, 255, 255, 255);
// 设置当前点的大小
glPointSize(5.0f);
// 设置线的宽度
glLineWidth(5.0f);
//glBegin(GL_POINTS); // 绘制点
//glBegin(GL_LINES); // 绘制线
//glBegin(GL_LINE_STRIP);// 绘制前后连接的点组成的线
//glBegin(GL_LINE_LOOP); // 绘制前后连接的点组成的线 , 并且收尾相连
//glBegin(GL_TRIANGLES); // 绘制多个三角形
//glBegin(GL_TRIANGLE_STRIP); // 绘制 GL_TRIANGLE_STRIP 三角形
//glBegin(GL_TRIANGLE_FAN); // 绘制三角形扇
// 绘制多边形
glBegin(GL_POLYGON);
// 1. 设置白色 , glVertex3f (GLfloat x, GLfloat y, GLfloat z)
glColor4ub(255, 255, 255, 255);
glVertex3f(0.0f, 0.0f, -10.0f);
// 2. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(-5.0f, 0.0f, -10.0f);
// 3. 设置蓝色
glColor4ub(0, 0, 255, 255);
glVertex3f(-5.0f, -2.0f, -10.0f);
// 4. 设置绿色
glColor4ub(0, 255, 0, 255);
glVertex3f(0.0f, -2.0f, -10.0f);
// 绘制四边形结束
glEnd();
// 将后缓冲区绘制到前台
SwapBuffers(dc);
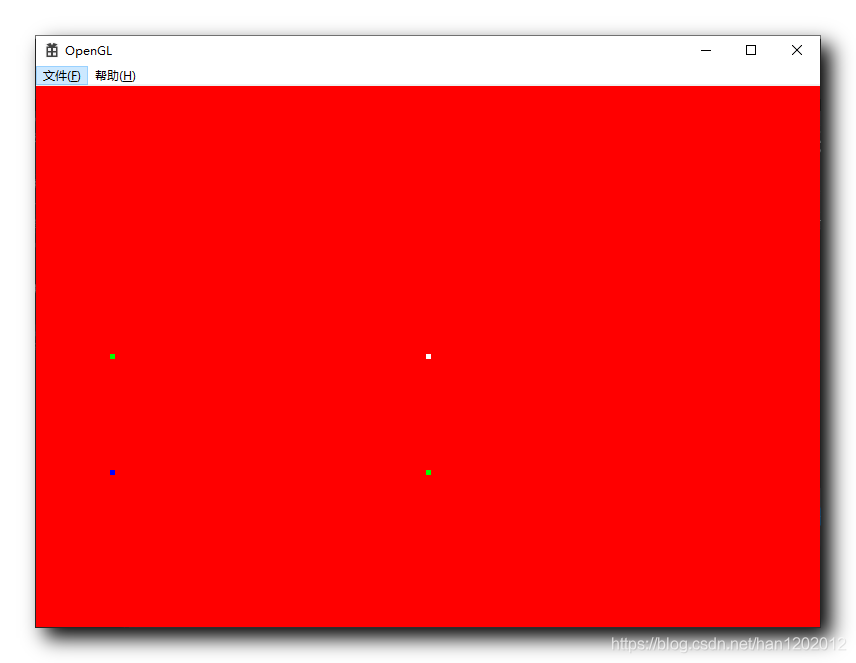
}运行效果 :

三、绘制点模式 ( 圆点 )
设置点模式之后 , 在设置 glEnable(GL_POINT_SMOOTH) , 即可将方形的点变为圆点 ;
// 设置点模式
// 设置了该模式后 , 之后的所有图形都会变成点
glPolygonMode(GL_FRONT, GL_POINT);
// 将方形的点变为圆点
glEnable(GL_POINT_SMOOTH);
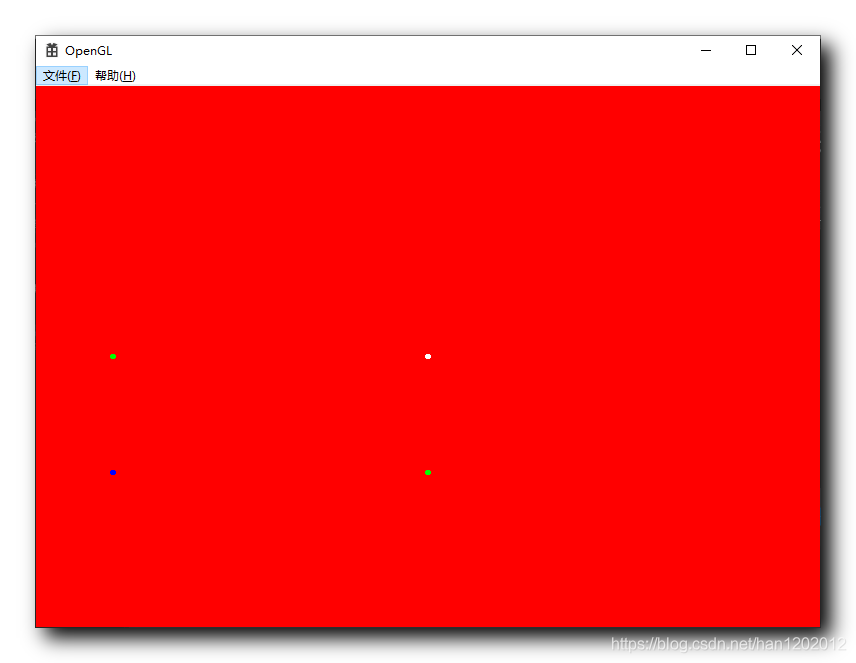
glEnable(GL_BLEND);运行效果 :

四、相关资源
GitHub 地址 : https://github.com/han1202012/OpenGL ( GitHub 源码始终都会随着后续博客的进度更新覆盖 , 可能没有本博客的相关源码 , 推荐下载博客源码快照 ) ;
博客源码快照 : https://download.csdn.net/download/han1202012/14881813 ( 该源码是 Windows 桌面程序 , 使用 Visual Studio 2019 打开 )
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-01-20,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
