【Flutter】Flutter 拍照示例 ( 创建应用 | 安装 image_picker 插件 )
【Flutter】Flutter 拍照示例 ( 创建应用 | 安装 image_picker 插件 )

韩曙亮
发布于 2023-03-29 08:42:28
发布于 2023-03-29 08:42:28
文章目录
一、Flutter 创建新应用
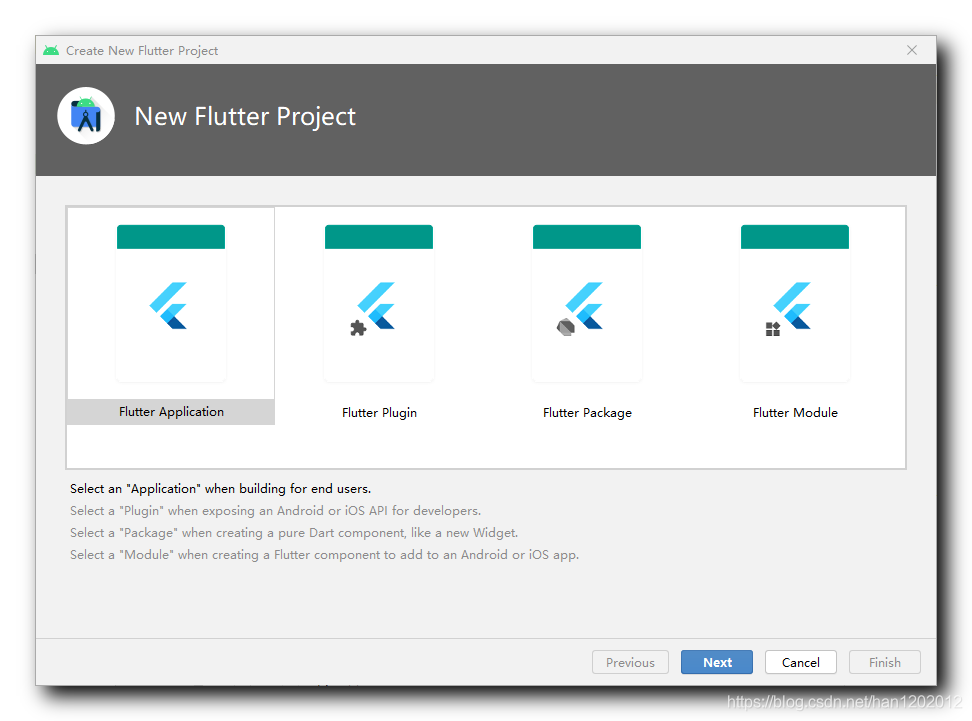
创建 Flutter 应用 , 选择 菜单栏 / File / New / New Flutter Project 选项 , 在弹出的对话框中选择 Flutter Application ;

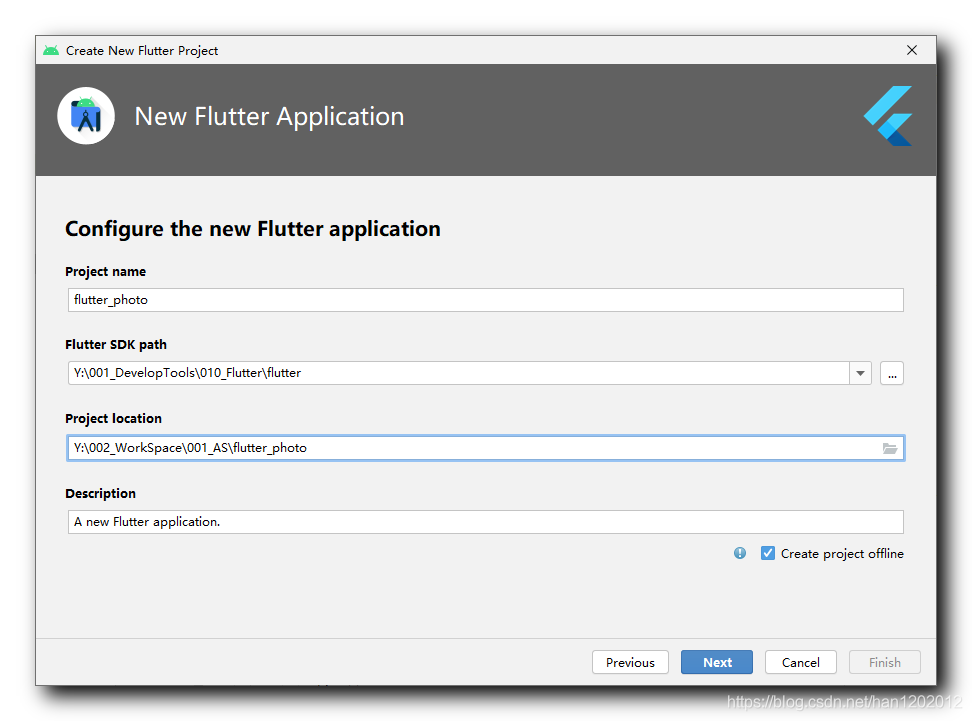
点击 " Next " 按钮后 , 输入工程名 , 工程路径 , SDK 路径 , 继续点击 " Next " 按钮 ;

设置包名 ;

二、安装 image_picker 插件
搜索并安装 Flutter 插件参考 【Flutter】Flutter 项目中使用 Flutter 插件 ( Flutter 插件管理平台 | 搜索 Flutter 插件 | 安装 Flutter 插件 | 使用 Flutter 插件 ) 博客 ;
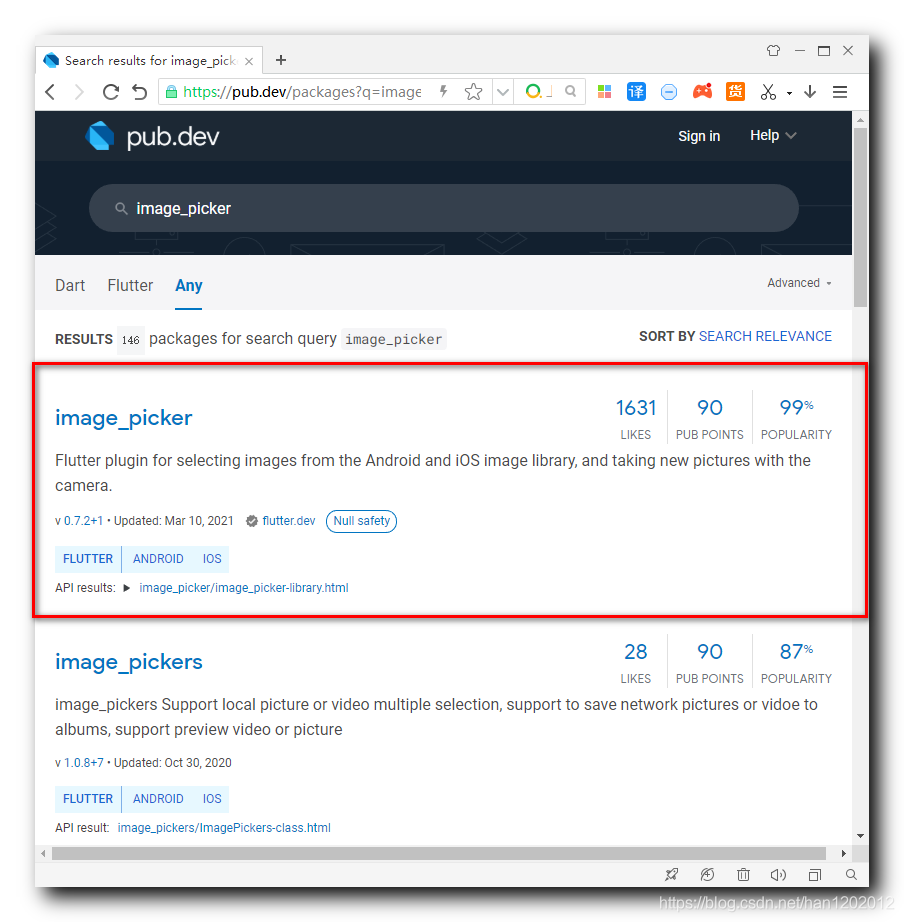
到 Flutter 插件管理平台 " https://pub.dev/packages " , 搜索 " image_picker " 插件 ;
插件地址 : https://pub.dev/packages/image_picker

" image_picker " 插件导入方法 :
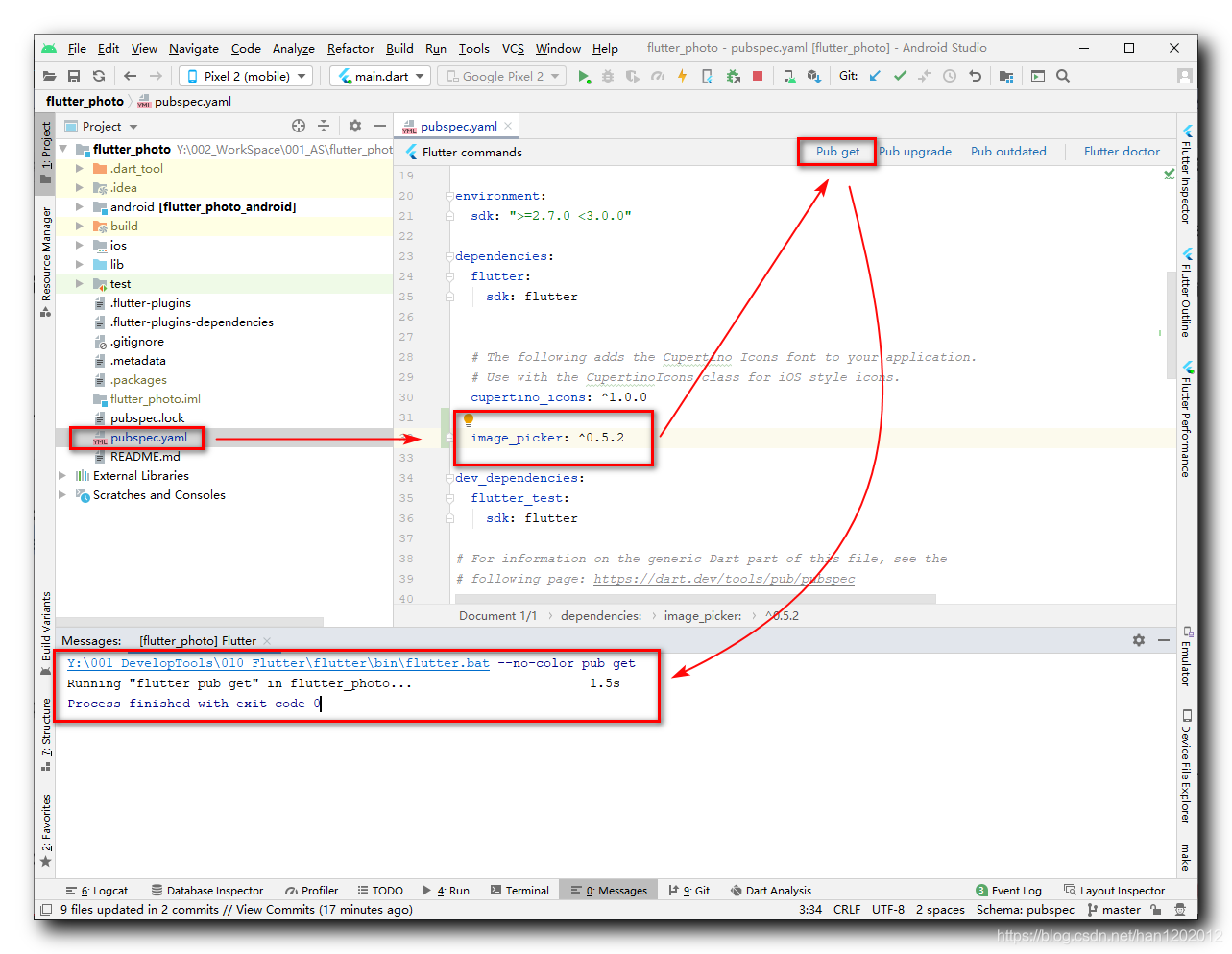
① 添加依赖 : 在 pubspec.yaml 配置文件中添加如下依赖 ;
dependencies:
image_picker: ^0.5.2② 获取插件 :
在命令行工具中执行
flutter pub get命令 ;
或在 pubspec.yaml 配置文件中点击右上角的

此处可能会遇到 Flutter SDK 版本与插件版本不兼容的问题 , 参考 【错误记录】Flutter 插件不兼容 ( requires Flutter SDK version >=1.22.0 <2.0.0, url_launcher >=5.7.7 <6.0.0- ) 博客解决该问题 , 一般降低该 Flutter 插件版本即可 ;
③ 在源码中导入相关源码文件 :
import 'package:image_picker/image_picker.dart';三、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 ( 非官方 , 翻译的很好 ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
博客源码下载 :
- GitHub 地址 : https://github.com/han1202012/flutter_cmd ( 随博客进度一直更新 , 有可能没有本博客的源码 )
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-03-14,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录

