UIlicious - 自动化端到端测试
UIlicious - 自动化端到端测试

1、前言
软件开发迭代过程中,自动化测试的普及与重要性日益凸显,而低代码自动化测试框架的出现,为测试团队带来了更高效、灵活的测试解决方案。
本文将介绍一款低代码测试框架– UIlicious,为用户提供了简单而灵活的低代码脚本编写能力,使得web自动化端到端测试变得高效与可靠。
2、简介
UIlicious是一个一体式平台,用于大规模自动化、运行和计划跨浏览器测试,其简单而灵活的低代码测试框架允许你的自动化web应用程序从基础到复杂进行端到端测试。
功能特点:
1、云IDE和测试网格:在云上编写和运行测试。
- 你可以在UIlicious云平台上的浏览器中编写和运行所有测试。
- 无需安装和连接各种测试软件、库、框架、浏览器、浏览器驱动程序、Selenium网格集线器等,并不断更新。
2、低代码体验:UIlicious是一个快乐的中间人,无代码和脚本工具。
- 任何人都很容易开始使用UIlicious,即使你还不知道如何编码。
- 但UIlicious也是一种灵活的工具,不会妨碍工程师编写原始代码。
3、关键词驱动测试:像ABC一样简单。
- 用UIlicious编写测试就像用简单的英语描述用户故事。
4、自定义脚本:变量、循环、条件、自定义函数。
- 低代码并不意味着没有代码,UIlicious测试在Javascript上运行,因此你可以根据需要编写原始代码来处理更复杂的测试场景。
5、AI测试编写:让人工智能编写测试。
- 如果编写测试感觉像是一件苦差事,那就让人工智能助理帮助你,给它一个提示,比如“帮我写一个测试,买一张从北京到上海的经济型机票”,让人工智能发挥它的魔力。
6、报告:可操作的测试报告。
- 发生了什么?bug在哪里?用户做了什么?
- 哪个页面?URL是什么?哪个浏览器?什么分辨率?什么时候?是否有屏幕截图/屏幕录制?
- UIlicious测试报告自动捕获开发人员需要知道的所有内容,以立即调查错误,从而可以在不浪费时间的情况下修复错误。
7、报告:重放测试。
- 通过友好的交互式测试报告,逐步向开发人员展示如何重现错误。
- 在聊天中将其作为错误通知单中的链接共享,或作为wiki上的嵌入内容共享,或将其展开为PDF报告。
8、监测:计划测试,持续监控。
- 计划测试全天候运行,即使在你睡觉时也是如此。
9、通知:测试失败时获得通知。
- 设置错误通知以通过电子邮件、Slack或webhooks向你发出警报。
10、更多:
- 支持所有主流浏览器:确保所有浏览器上的一致性-即使在IE11上。
- 响应性测试:确保web应用程序在设备之间完美工作。
- 地理位置测试:从旧金山到新加坡,在全球12个不同地区进行测试。
- 在任何前端上工作:你的UI代码看起来像是隐藏在引擎盖下,并不重要。
- Shadow DOM: UIlicious自动扫描Shadow DOM中的元素,并且能够在不需要复杂解决方案的情况下定位它们。
- 自动等待:UIlicious会自动等待目标元素出现在屏幕上,然后再尝试交互或验证它。
- 动态和受保护的测试数据:数据集允许你使用不同的测试数据运行测试,并存储将在报告中隐藏。
- 远程Selenium Grid:在网格上运行由Selenium或其他基于Webdriver的库编写的现有测试。
- CI/CD集成:使用CLI将测试挂接到CI/CD管道中。
官方网址:
https://uilicious.com/
3、快速上手
1、注册账号并进行登录。

2、创建项目。
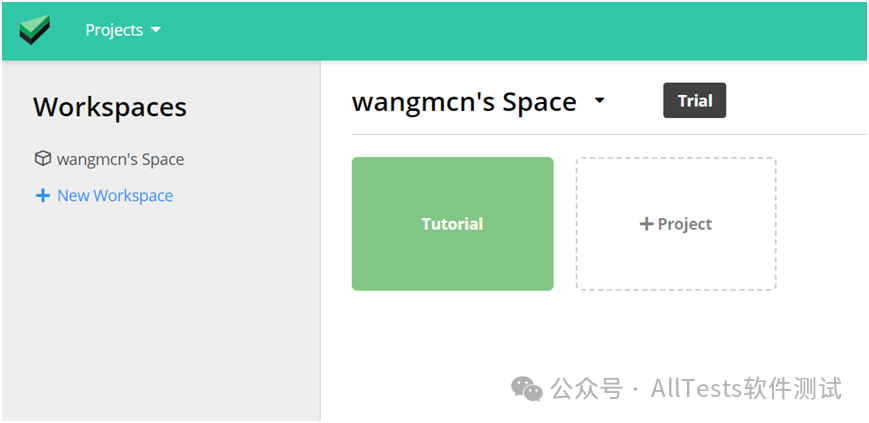
登录后,点击+ Project 按钮创建新项目。

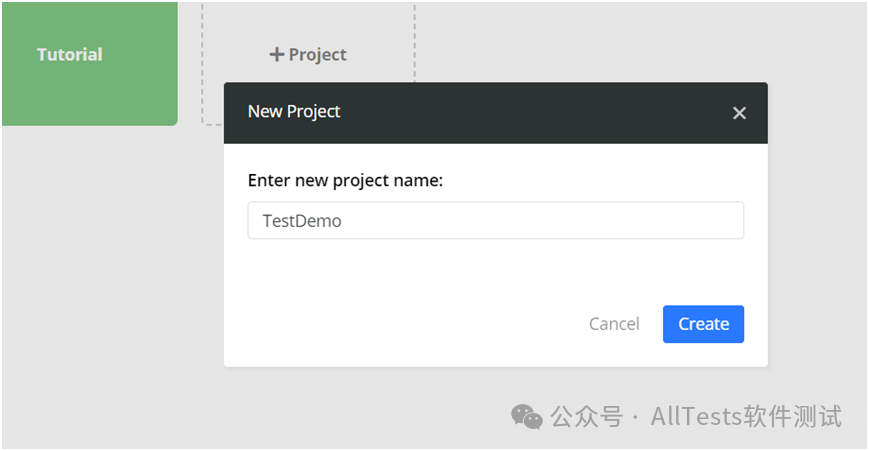
输入项目名称,点击Create 按钮。

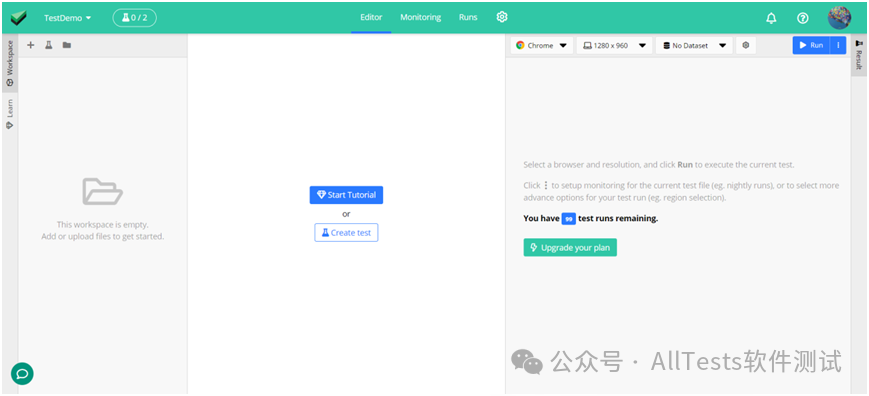
项目创建完成。

3、创建与编写测试脚本。
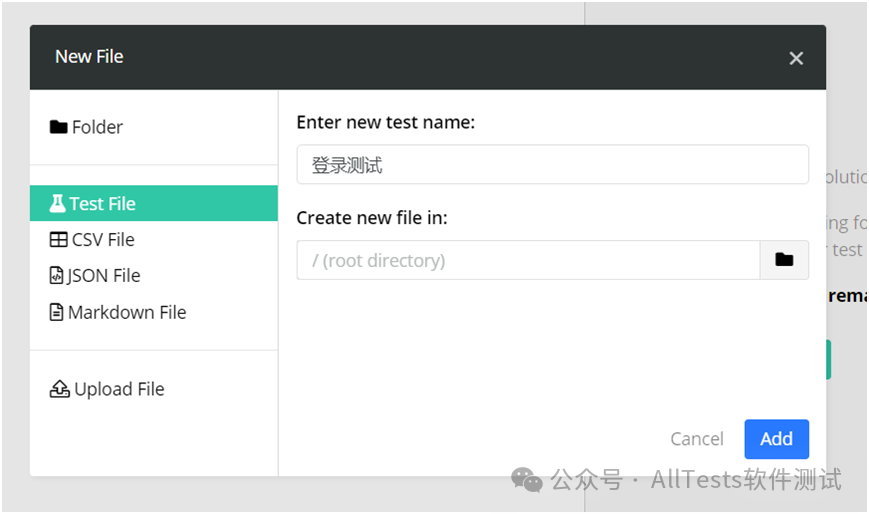
点击左侧窗格上工具栏中的+ 按钮以添加新的测试文件。

输入测试文件名称,点击Add 按钮。

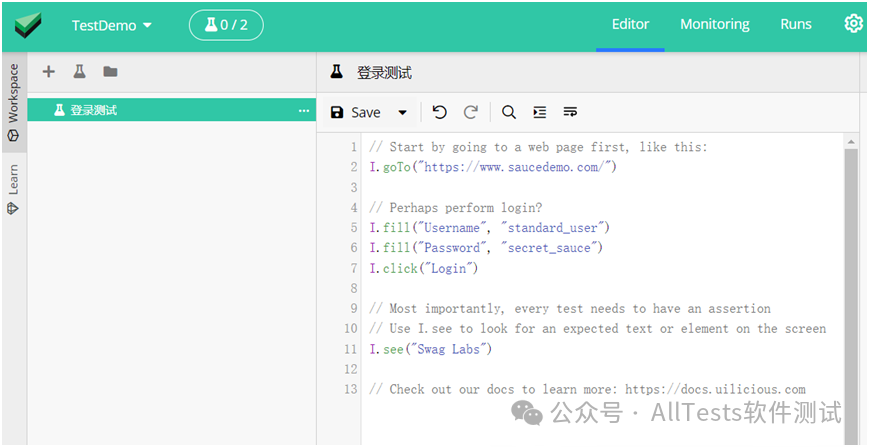
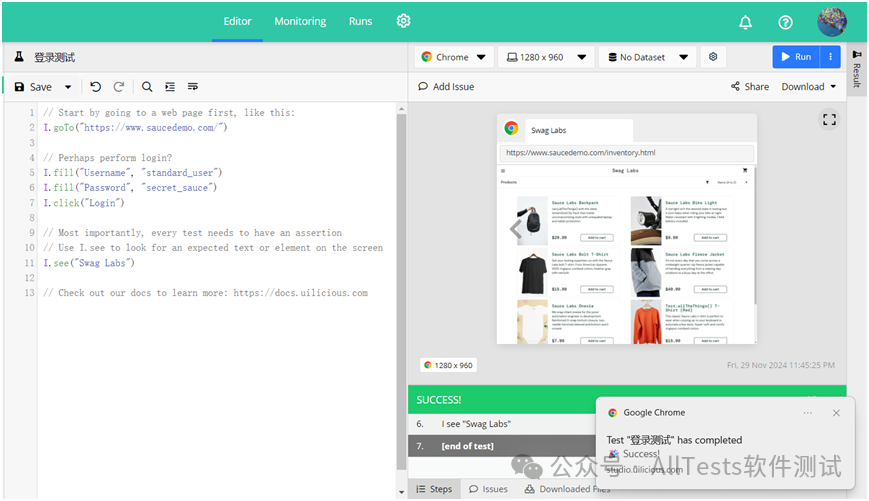
根据实际测试URL,编写测试脚本。
导航跳转到测试URL。
I.goTo("https://www.saucedemo.com/")
提供字段名与输入内容进行输入。
I.fill("Username", "standard_user")
I.fill("Password", "secret_sauce")
点击操作。
I.click("Login")
验证预期文本是否显示在页面上。
I.see("Swag Labs")
4、运行测试并查看测试报告。
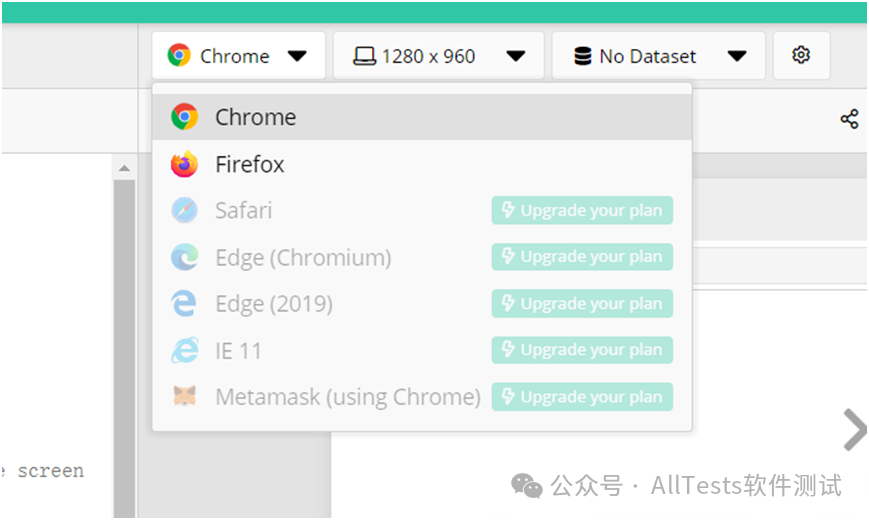
运行时可以选择不同的浏览器运行。

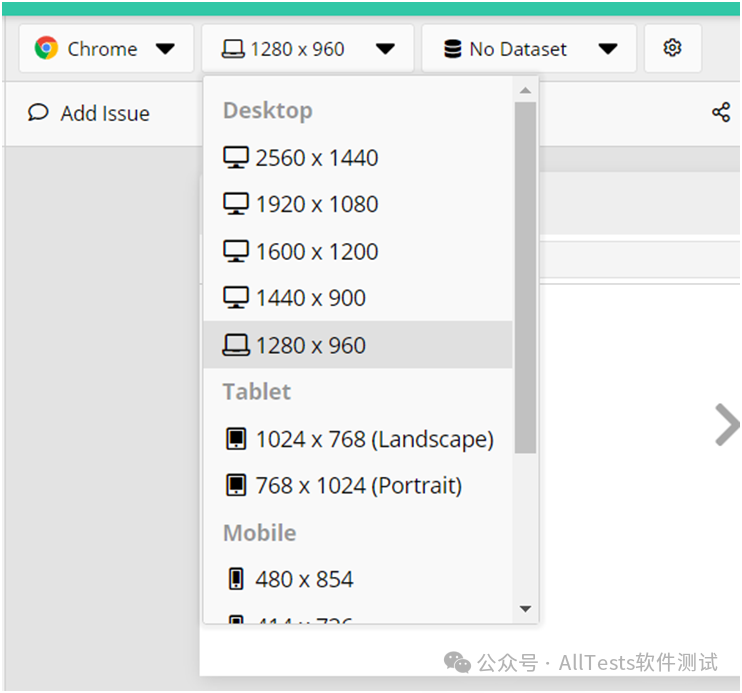
也可以选择不同的分辨率来运行。

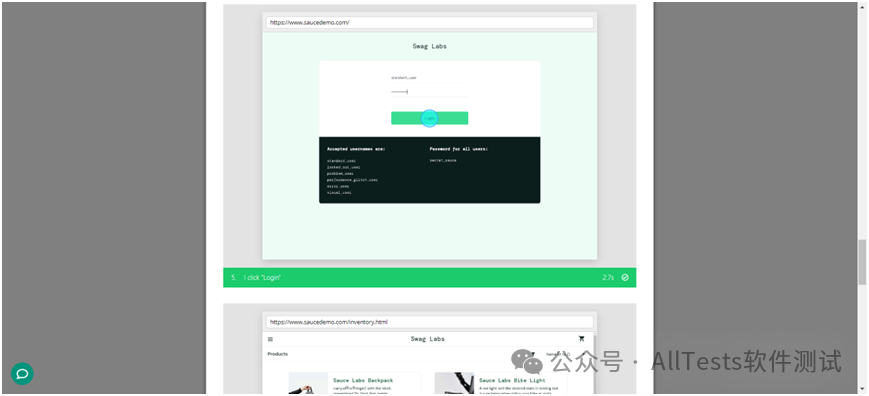
测试脚本准备好后,点击Run按钮,测试开始执行,可以看到测试的结果,以及为每个步骤拍摄的屏幕截图。

测试报告分享,任何具有此链接的人都可以查看你的测试报告。

测试报告下载。

预览测试报告。

5、创建job。
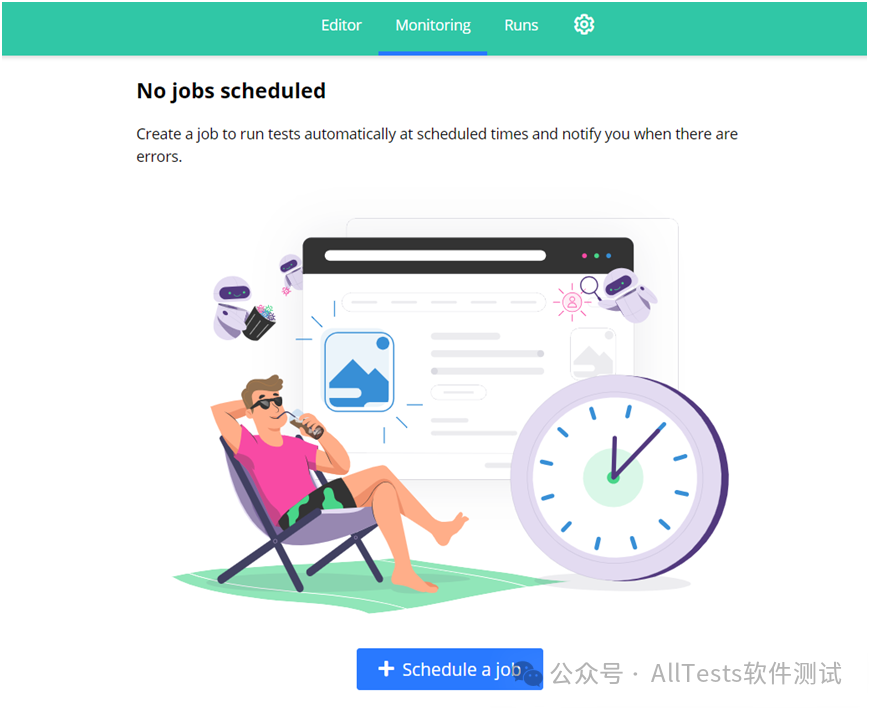
创建job以在计划的时间自动运行测试,并在出现错误时通知你。
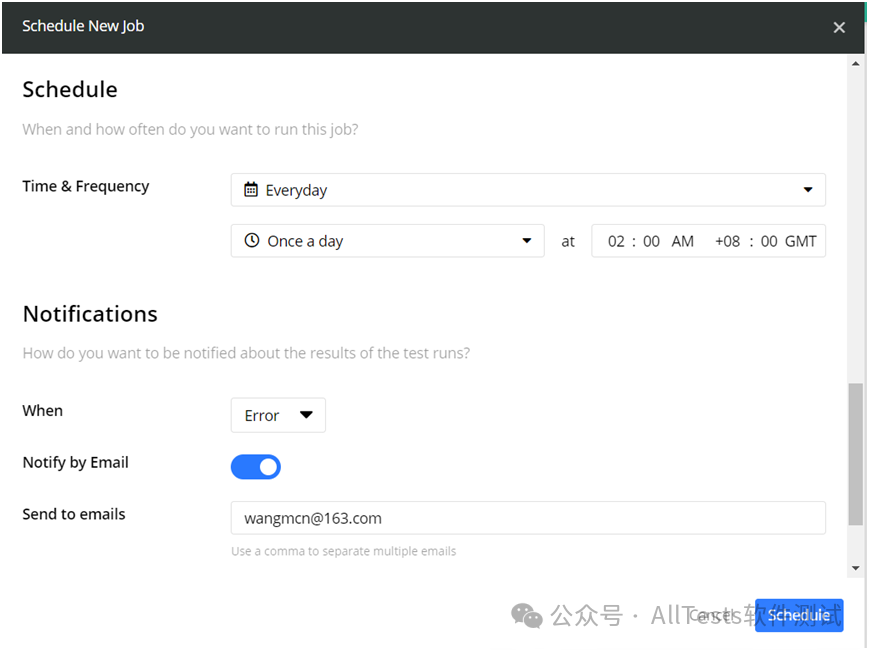
选择Monitoring 选项卡,然后点击Schedule a job 按钮。

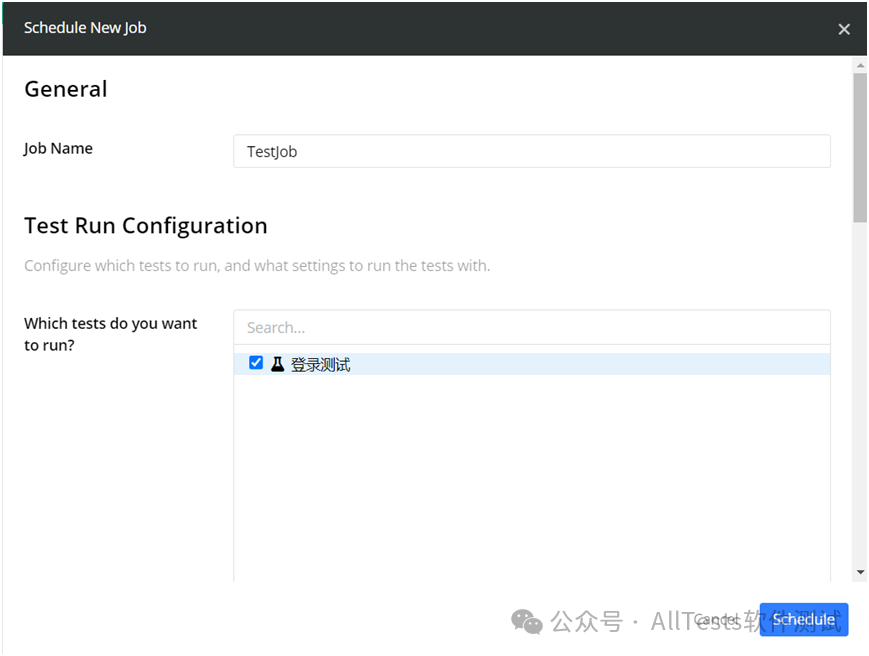
输入job 名称,选择要运行的测试脚本。

设置何时多久来运行测试脚本,再设置运行结果的通知,比如邮件通知方式,配置完成后,点击Schedule 按钮。

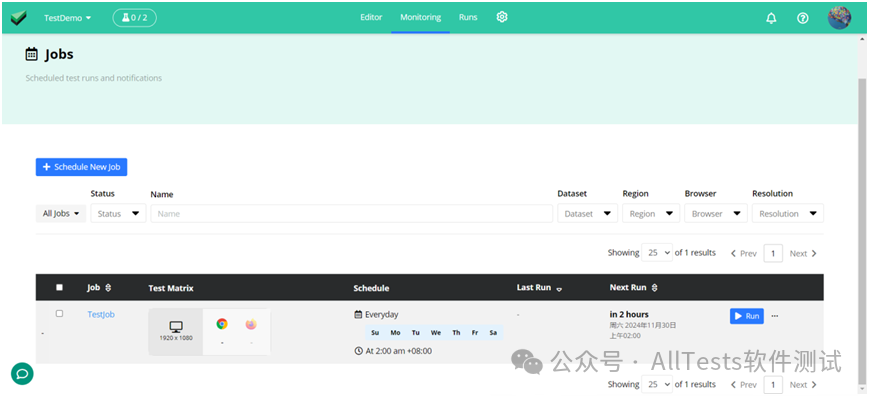
Job添加完成。

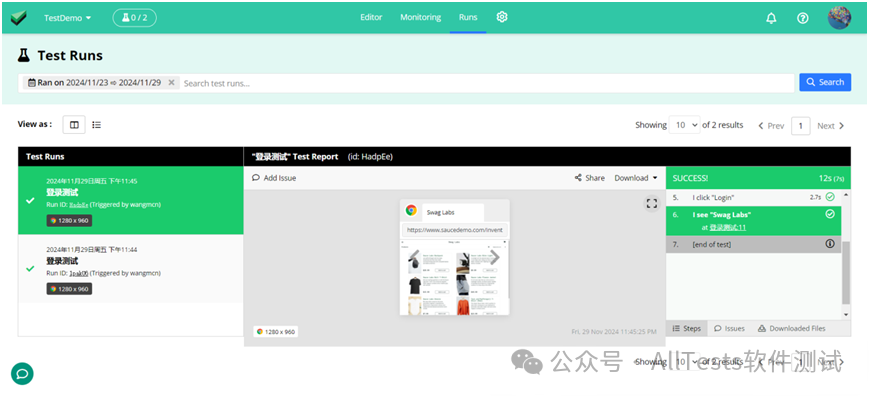
6、查看测试运行记录。
从Runs 选项卡中查看现在与过去的测试结果记录。

本文分享自 AllTests软件测试 微信公众号,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文参与 腾讯云自媒体同步曝光计划 ,欢迎热爱写作的你一起参与!
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有