【Flutter】Flutter 调试 ( 调试控制相关功能 | 断点管理 | 代码运行控制 )
【Flutter】Flutter 调试 ( 调试控制相关功能 | 断点管理 | 代码运行控制 )

韩曙亮
发布于 2023-03-29 09:13:29
发布于 2023-03-29 09:13:29
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
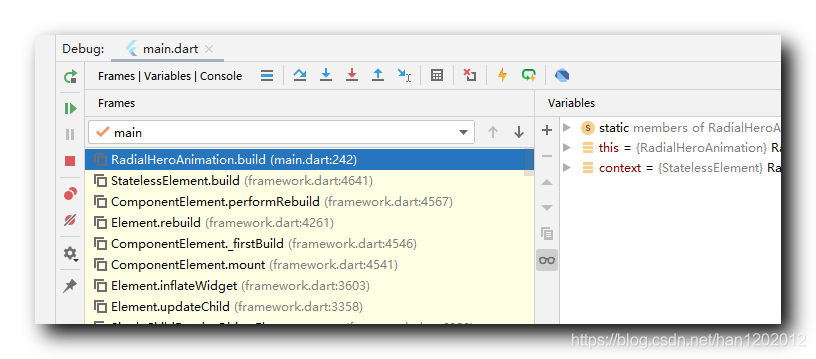
一、调试控制相关功能

在这里插入图片描述
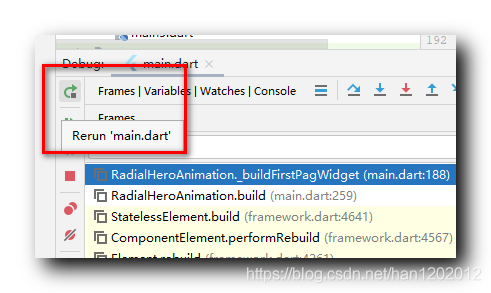
" Return ‘main.dart’ "

在这里插入图片描述
重新运行项目 ;

在这里插入图片描述
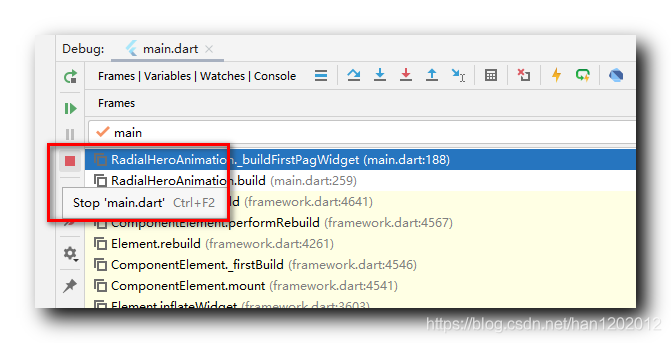
" Stop ‘main.dart’ "

在这里插入图片描述
停止调试 ;

在这里插入图片描述
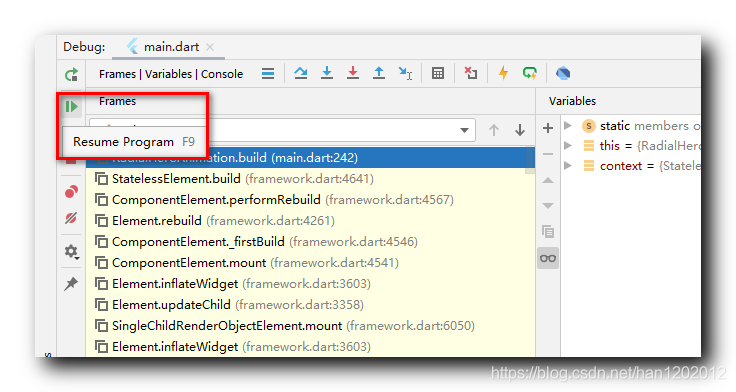
" Resume Program "

在这里插入图片描述
继续运行程序到下一个断点 ;

在这里插入图片描述
二、断点管理
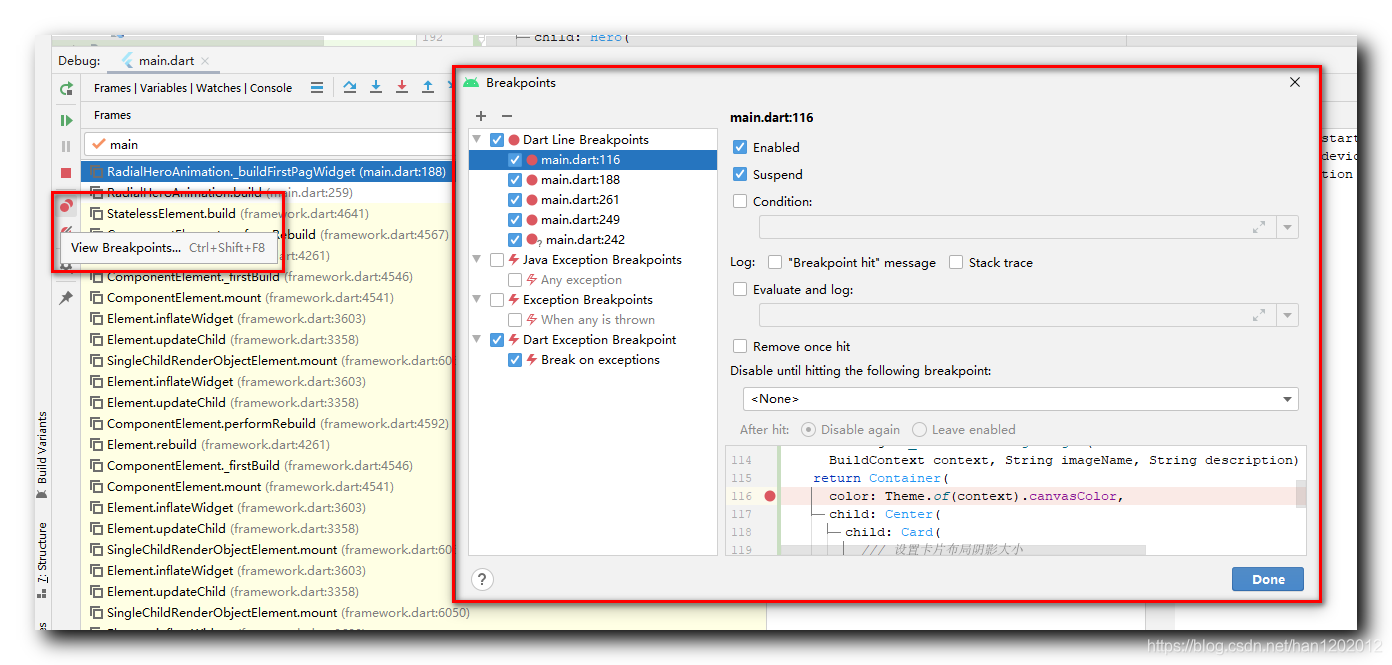
" View Breakpoints "

在这里插入图片描述
通过点击该按钮 , 就可以在弹出的 Breakpoints 对话框中管理当前的所有断点 ;

在这里插入图片描述
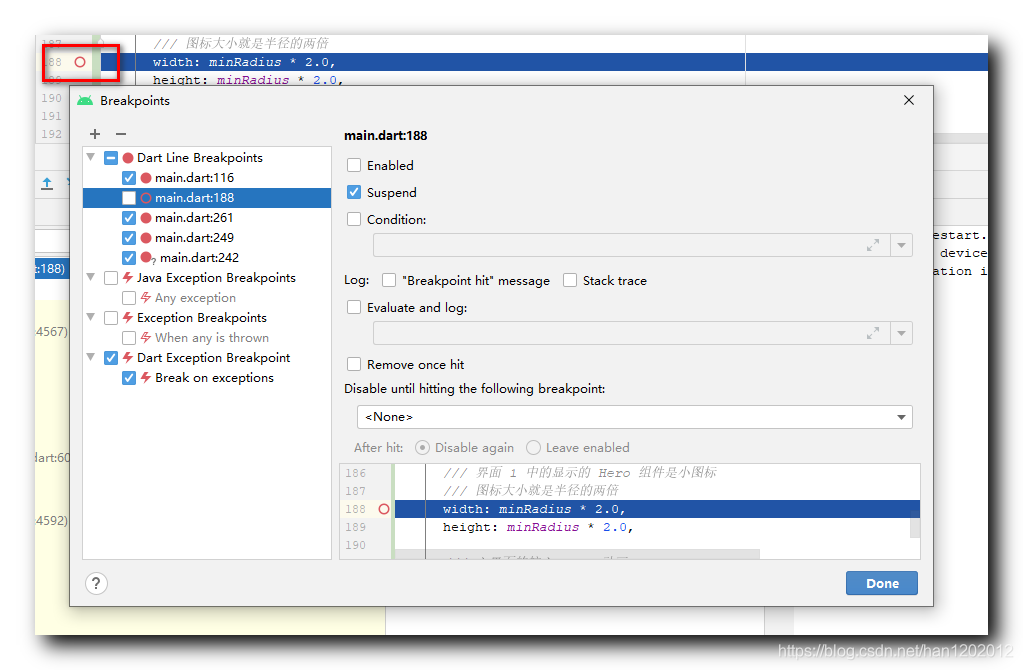
在 Breakpoints 对话框中可以选择不启用这些断点 , 取消勾选后 , 断点仍然存在 , 只是不生效 , 显示上也变成空心圆 ;

在这里插入图片描述
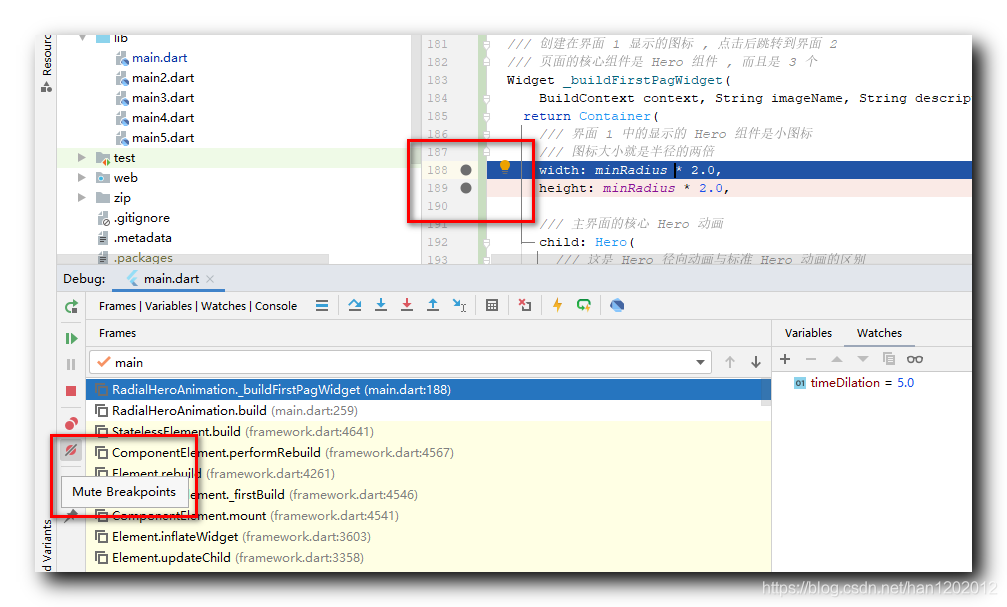
" Mute Breakpoints "

在这里插入图片描述
点击后 , 断点全部失效 , 断点都变成灰色 ;

在这里插入图片描述
三、代码运行控制
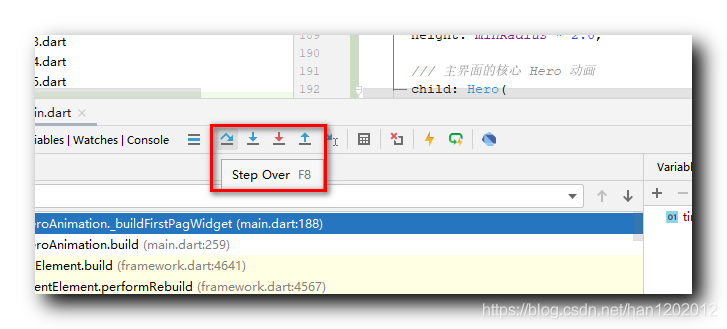
" Step Over "

在这里插入图片描述
单步执行一行代码 ;

在这里插入图片描述
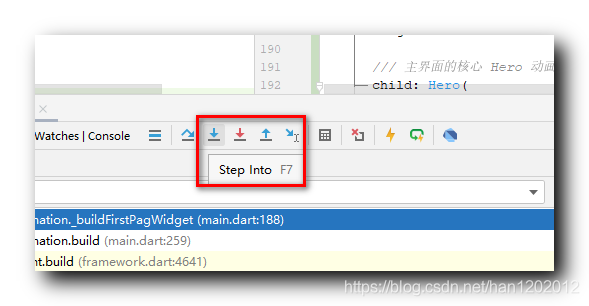
" Step Into "

在这里插入图片描述
跳入方法内部 ;

在这里插入图片描述
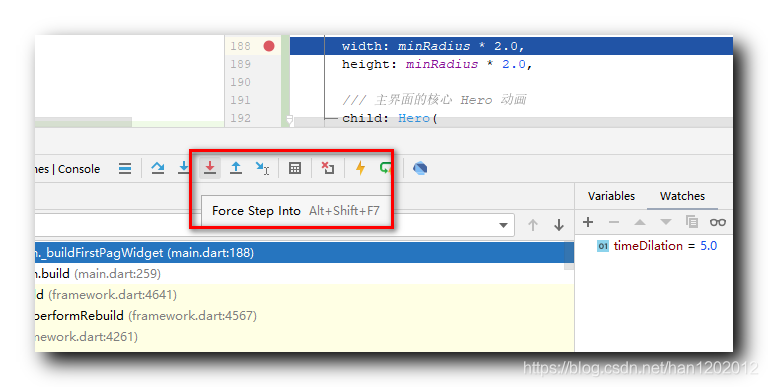
" Force Step Into "

在这里插入图片描述
强制跳入方法内部 ;

在这里插入图片描述
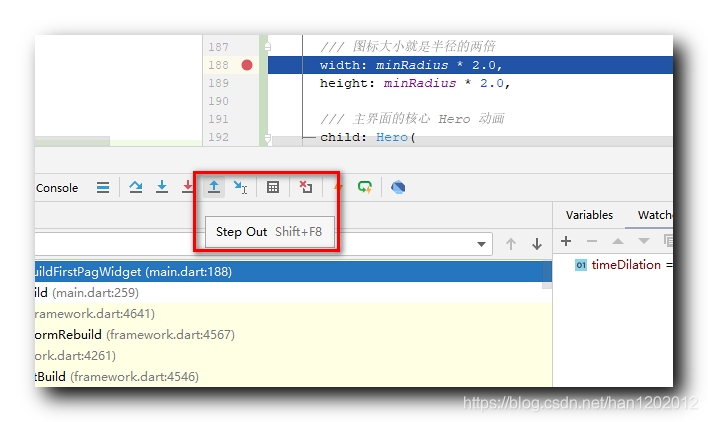
" Step Out "

在这里插入图片描述
调出方法 ;

在这里插入图片描述
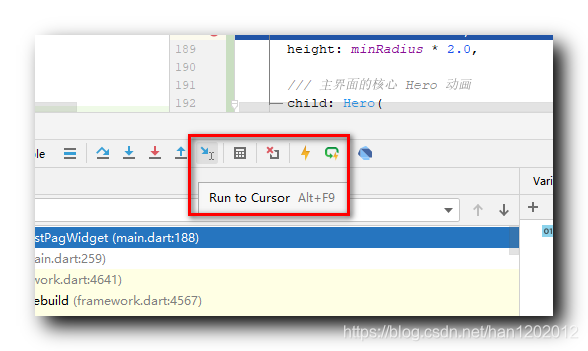
" Run to Cursor "

在这里插入图片描述
运行到光标位置 , 将光标放在一个位置 , 点击该按钮 , 代码就会运行到当前光标位置 , 并暂停 ;

在这里插入图片描述
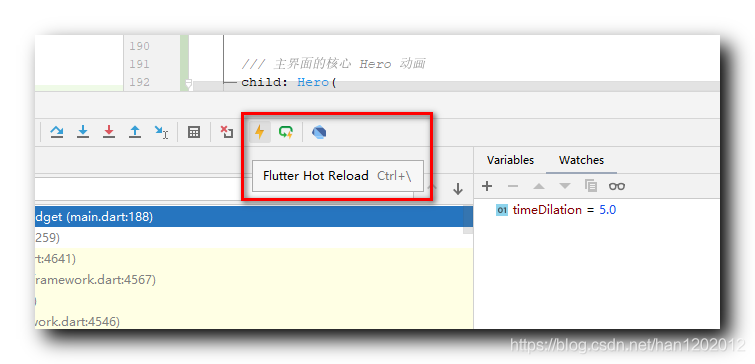
" Flutter Hot Reload "

在这里插入图片描述
在调试过程中 , 修改了一些代码 , 想要马上查看效果 , 修改后点击该按钮 , 就可以立刻部署进入调试状态 , 项目不重新运行 ;

在这里插入图片描述
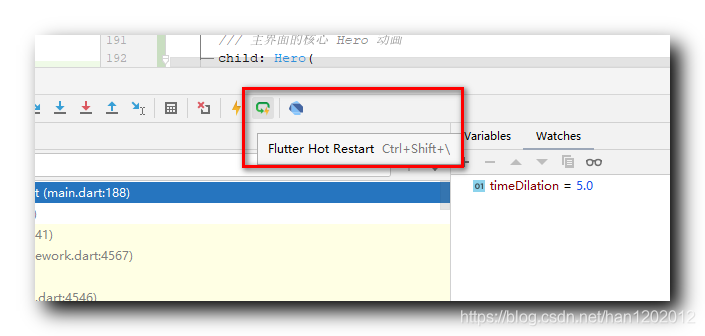
" Flutter Hot Restart"

在这里插入图片描述
在调试过程中 , 修改了一些代码 , 如果代码修改较多 , 就需要点击该按钮重新运行调试该项目 ;

在这里插入图片描述
四、相关资源
参考资料 :
- Flutter 官网 : https://flutter.dev/
- Flutter 插件下载地址 : https://pub.dev/packages
- Flutter 开发文档 : https://flutter.cn/docs ( 强烈推荐 )
- 官方 GitHub 地址 : https://github.com/flutter
- Flutter 中文社区 : https://flutter.cn/
- Flutter 实用教程 : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart 中文文档 : https://dart.cn/
- Dart 开发者官网 : https://api.dart.dev/
- Flutter 中文网 : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter 相关问题 : https://flutterchina.club/faq/ ( 入门阶段推荐看一遍 )
- GitHub 上的 Flutter 开源示例 : https://download.csdn.net/download/han1202012/15989510
- Flutter 实战电子书 : https://book.flutterchina.club/chapter1/
重要的专题 :
- Flutter 动画参考文档 : https://flutterchina.club/animations/
博客源码下载 :
- GitHub 地址 : https://github.com/han1202012/flutter_animation ( 随博客进度一直更新 , 有可能没有本博客的源码 )
- 博客源码快照 : https://download.csdn.net/download/han1202012/16245277 ( 本篇博客的源码快照 , 可以找到本博客的源码 )
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-03-30,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
