【MATLAB】基本绘图 ( 图形设置 | 坐标轴开关 | box 开关 | 网格开关 | 坐标轴样式 )
【MATLAB】基本绘图 ( 图形设置 | 坐标轴开关 | box 开关 | 网格开关 | 坐标轴样式 )

韩曙亮
发布于 2023-03-29 09:57:17
发布于 2023-03-29 09:57:17
文章被收录于专栏:韩曙亮的移动开发专栏
文章目录
一、绘图相关设置
1、绘制多图
绘图相关设置 :
开关网格 : grid on/off
开关 box : box on/off , 坐标轴的 下方是 x 轴 , 左侧是 y 轴 , 上方和右侧是 box ;
开关坐标轴 : axis on/off
普通坐标轴 : axis normal , 默认坐标轴样式 ;
square 坐标轴 : axis square , 坐标轴的 x 轴范围与 y 轴范围相等 ;
equal 坐标轴 : axis equal , x 轴单位刻度与 y 轴单位刻度长度相等 , 最能体现出实际的曲线 ;
equal tight 坐标轴 : axis equal tight , 在 equal 坐标轴基础上 , 将曲线剪切出来 ;
二、绘图相关代码示例
1、四个坐标样式展示
四个坐标样式展示 :
% 生成 x 轴数据 , -10 ~ 10 , 步长 0.1
t = 0 : 0.1 : 2 * pi;
% x,y 轴变量
x = 3 * cos(t);
y = sin(t);
% 在第一行第一列绘制图形, 坐标轴正常 normal
subplot(2,2,1);
plot(x,y);
axis normal
% 在第一行第二列绘制图形, 坐标轴方形 square
subplot(2,2,2);
plot(x,y);
axis square
% 在第二行第一列绘制图形, 坐标轴 equal
subplot(2,2,3);
plot(x,y);
axis equal
% 在第二行第二列绘制图形, 坐标轴 equal tight
subplot(2,2,4);
plot(x,y);
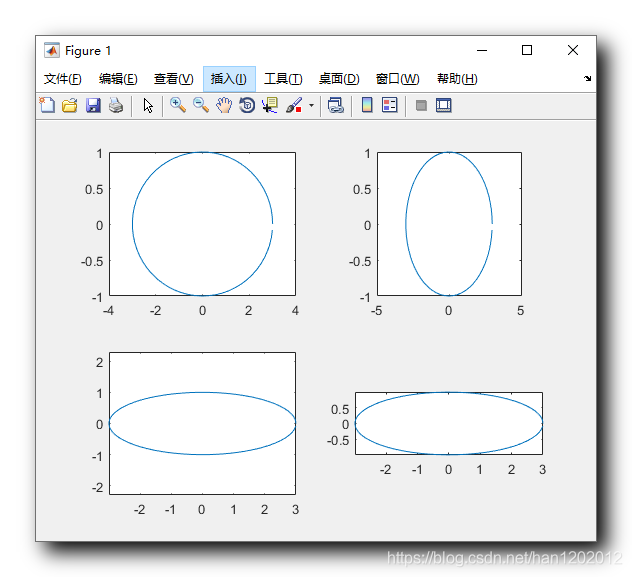
axis equal tight运行效果 :

在这里插入图片描述
上面绘制出来的图的效果 , 最正确的是第
3 张图的样式 equal , x 轴上长度 1 与 y 轴上长度
相同 , 是最直观的效果 ;
square 样式表示的是坐标轴的 x 轴和 y 轴长度相同 ;
equal tight 样式是在 equal 样式基础上 , 贴边切割有效曲线图形 ;
2、网格开关
代码示例 :
% 生成 x 轴数据 , -10 ~ 10 , 步长 0.1
t = 0 : 0.1 : 2 * pi;
% x,y 轴变量
x = 3 * cos(t);
y = sin(t);
% 在第一行第一列绘制图形
subplot(2,1,1);
plot(x,y);
% 打开网格
grid on
% 在第一行第二列绘制图形
subplot(2,1,2);
plot(x,y);
% 关闭网格
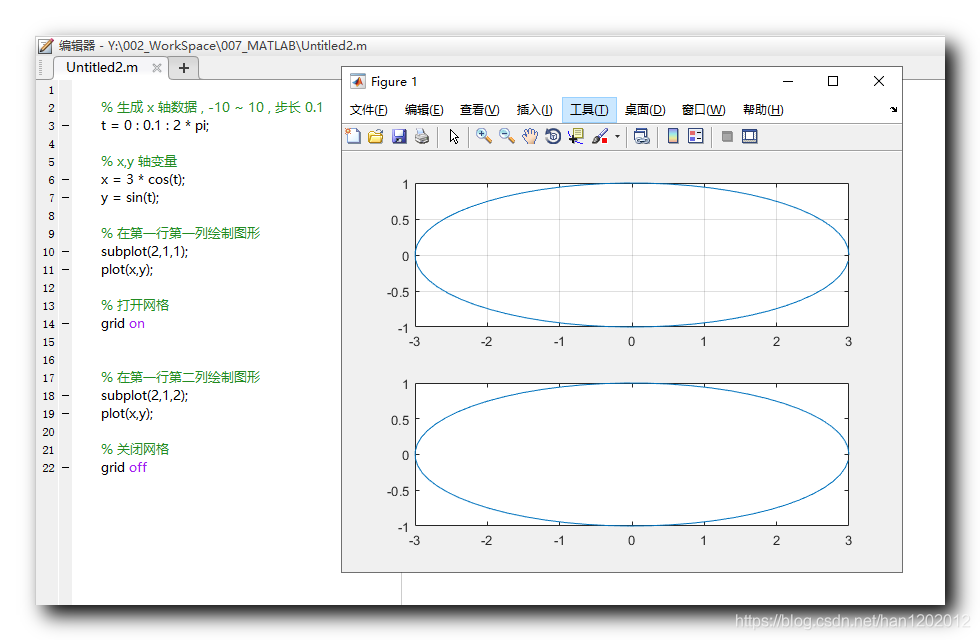
grid off绘图效果 : 第一个网格打开 , 第二个网格关闭 ;

在这里插入图片描述
3、box 开关
代码示例 :
% 生成 x 轴数据 , -10 ~ 10 , 步长 0.1
t = 0 : 0.1 : 2 * pi;
% x,y 轴变量
x = 3 * cos(t);
y = sin(t);
% 在第一行第一列绘制图形
subplot(2,1,1);
plot(x,y);
% 打开 box
box on
% 在第一行第二列绘制图形
subplot(2,1,2);
plot(x,y);
% 关闭 box
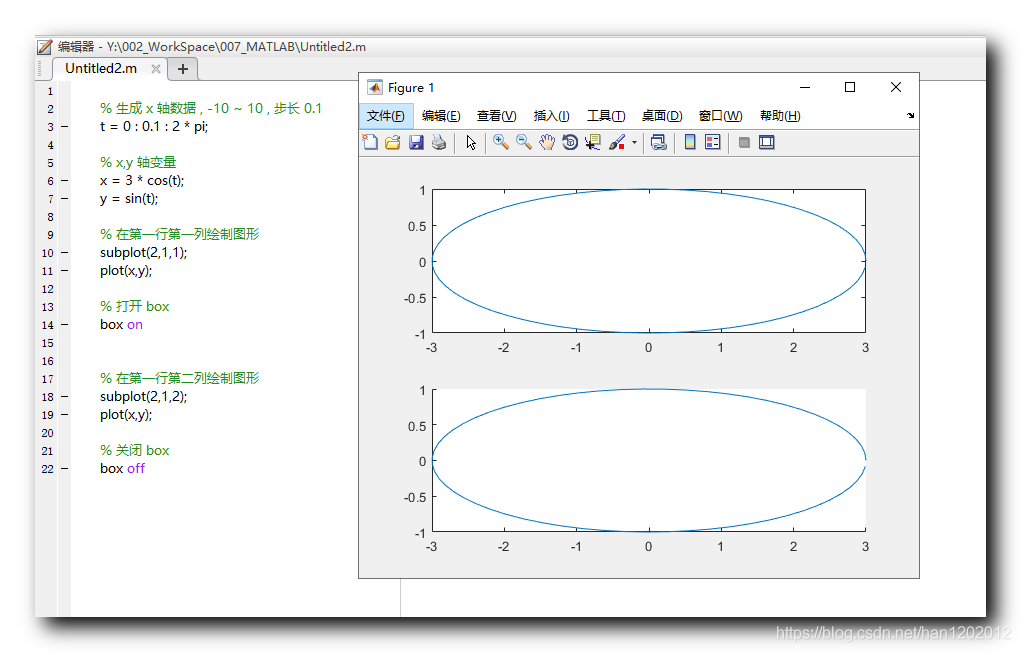
box off绘图效果 : 第一个 box 打开 , 第二个 box 关闭 ;

在这里插入图片描述
4、坐标轴开关
代码示例 :
% 生成 x 轴数据 , -10 ~ 10 , 步长 0.1
t = 0 : 0.1 : 2 * pi;
% x,y 轴变量
x = 3 * cos(t);
y = sin(t);
% 在第一行第一列绘制图形
subplot(2,1,1);
plot(x,y);
% 打开 坐标轴
axis on
% 在第一行第二列绘制图形
subplot(2,1,2);
plot(x,y);
% 关闭 坐标轴
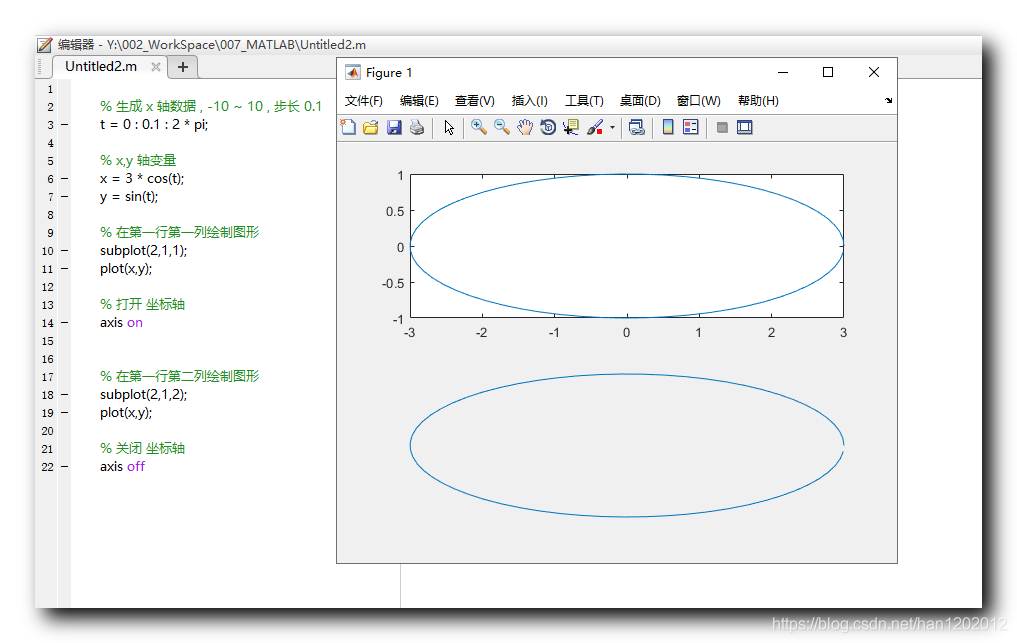
axis off绘图效果 : 第一个 坐标轴打开 , 第二个 坐标轴关闭 ;

在这里插入图片描述
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021-04-18,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
目录
